Bootstrap Multiselect Plugin
Intro
Forms are a important component of the webpages we make-- a valuable approach we can get the visitors required inside of whatever we are exhibit and deliver them an simple and handy technique delivering back several words, information and even place an order in case we are certainly applying the webpage as an internet store. With care designing the form's concept we are actually attempting to imagine exactly how the website visitor would locate it more easy and exciting having an activity on it because if it is actually too easy it might be challenging to sum up the submissions though supposing that it's too complex the site visitor may be in fact get irritated and pushed away-- and so the balance really matters. Let's imagine for example a fundamental product that can be on top of that set up with multiple attachments and the visitors gets requested to pick out which ones should happen. Wouldn't it be really awesome if this could be completeded in a single element not developing them endlessly scroll down and selecting checkboxes or
Yes/NoThe so beloved and very well-known Bootstrap framework in its own new fourth edition (currently up to alpha 6) has you covered supporting all of the native HTML5 form elements presenting amazing designing and structure choices for a real style independence however since it is definitely not a magic stick solution there are definitely some pretty particular and small item like the
<select>Ways to make use of the Bootstrap Multiselect Modal:
Let us have a fast sight exactly how it functions:
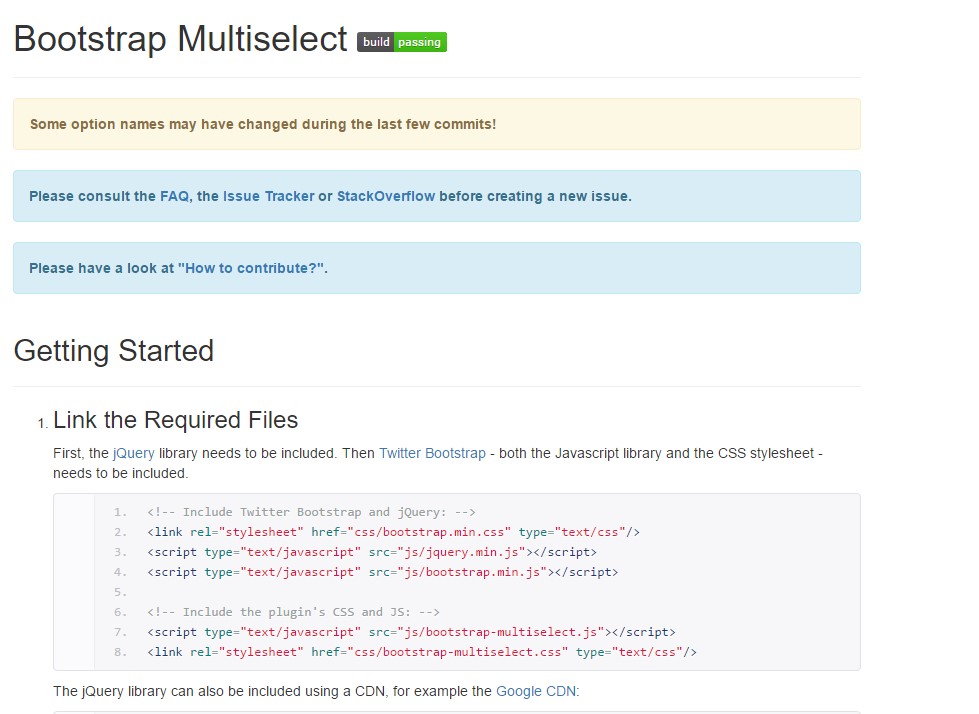
Bring in it: In order the plugin to do the job you need to include the jQuery Javascript library and do it prior to providing the Bootstrap's primary Javascript file. Next the plugins CSS and JS files must happen in your
<head>Applying it: Just as been said-- quite simple-- generate a
<select>id="my-multiselect-1"multiple="multiple"value="some-value"<option>value="some-value"Then everything you must complete is calling the plugin located in a single line
<script><select>$(document).ready(function() $('#my-multiselect-1 ).multiselect(); );For example
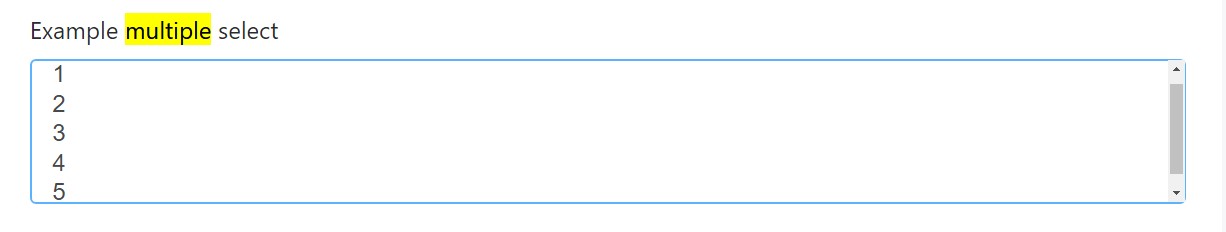
<div class="form-group">
<label for="exampleSelect2">Example multiple select</label>
<select multiple class="form-control" id="exampleSelect2">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
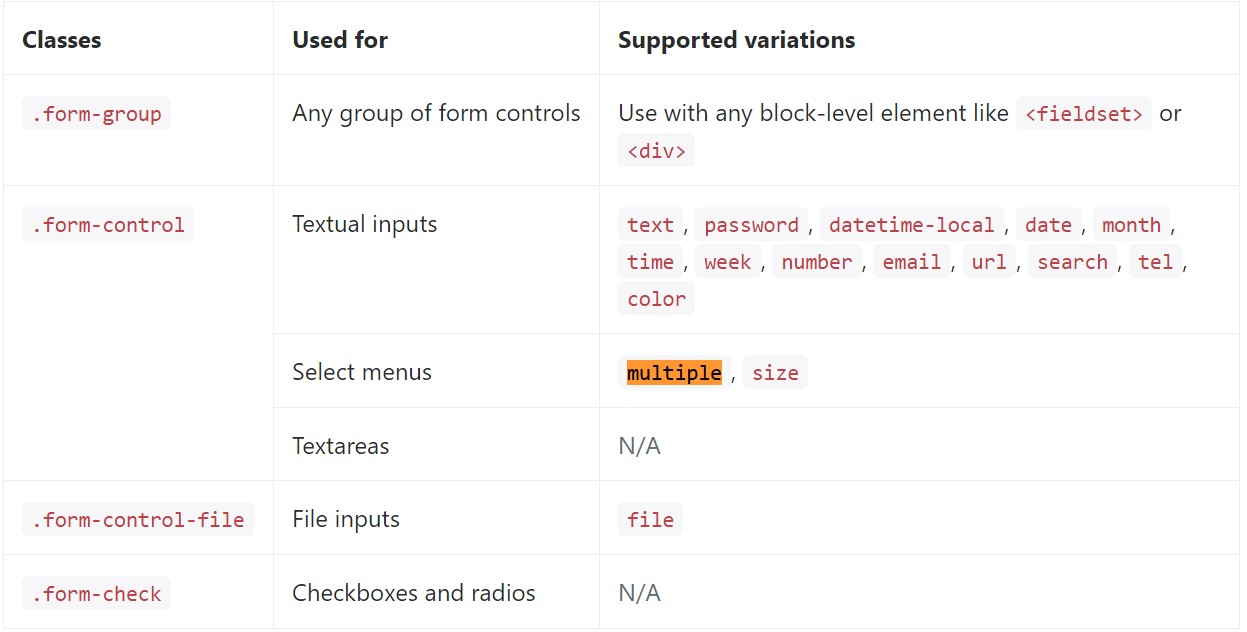
</div>Listed here is a full listing of the exclusive form controls upheld through Bootstrap and the classes that modify them. Added information is readily available for each and every group.

Final thoughts
And that's it-- you possess a operating and pretty good looking dropdown with a checkbox in front of each and every possibility-- all the site visitors have to do currently is selecting the ones they want. In case you prefer to create things even more interesting-- look at the plugin's docs to see just how adding a few simple limitations can surely spice items up even further.
Review a couple of youtube video short training about Bootstrap Multiselect:
Connected topics:
Bootstrap multiple select form

Bootstrap multiple select training

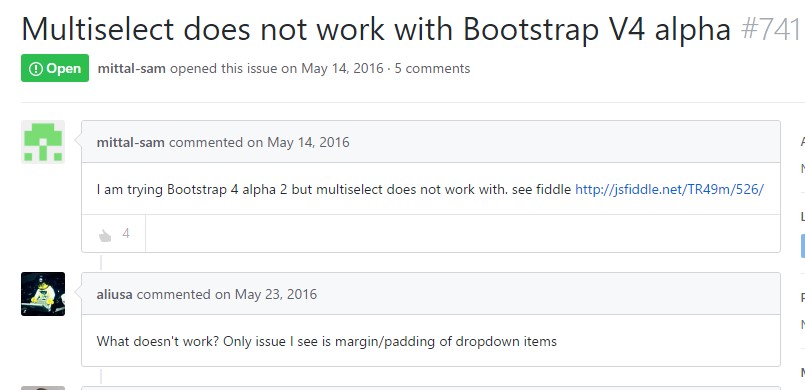
Multiselect does not actually do the job with Bootstrap V4 alpha