Bootstrap Button Style
Overview
The button elements along with the web links wrapped inside them are perhaps one of the most significant features making it possible for the users to have interaction with the website page and move and take various actions from one webpage to another. Specifically now in the mobile first community when a minimum of half of the web pages are being viewed from small touch screen machines the large comfortable rectangle places on display easy to discover with your eyes and tap with your finger are more necessary than ever. That's the reason why the new Bootstrap 4 framework progressed providing even more comfortable experience canceling the extra small button size and adding in some more free space around the button's subtitles to get them a lot more easy and legible to make use of. A small touch adding in a lot to the friendlier appearances of the brand new Bootstrap Button Radio are at the same time just a little bit more rounded corners that coupled with the more free space around making the buttons so much more pleasing for the eye.
The semantic classes of Bootstrap Button Group
For this version that have the same variety of great and easy to use semantic styles bringing the opportunity to relay indicating to the buttons we use with simply adding a special class.
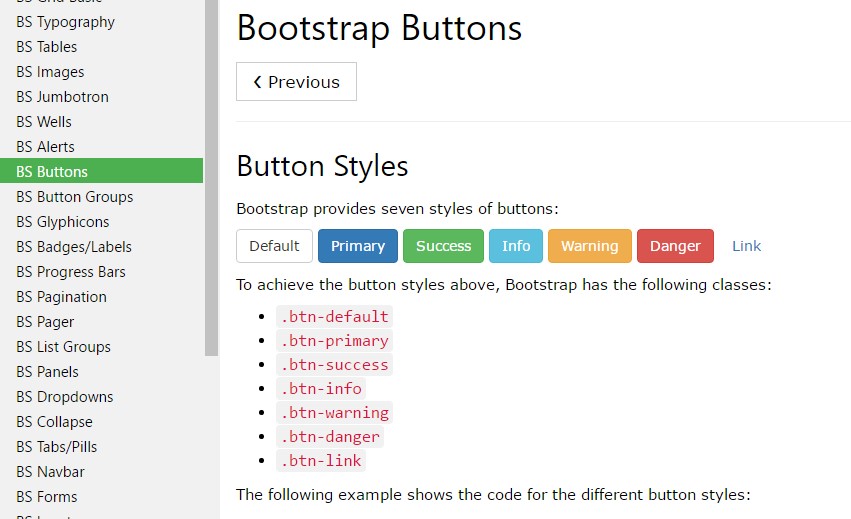
The semantic classes are the same in number just as in the latest version however, with a number of improvements-- the hardly ever used default Bootstrap Button normally coming with no meaning has been cancelled in order to get changed by even more crafty and automatic secondary button styling so in a moment the semantic classes are:
Primary
.btn-primaryInfo
.btn-infoSuccess
.btn-successWarning
.btn-warningDanger
.btn-dangerAnd Link
.btn-linkJust be sure you first add in the main
.btn<button type="button" class="btn btn-primary">Primary</button>
<button type="button" class="btn btn-secondary">Secondary</button>
<button type="button" class="btn btn-success">Success</button>
<button type="button" class="btn btn-info">Info</button>
<button type="button" class="btn btn-warning">Warning</button>
<button type="button" class="btn btn-danger">Danger</button>
<button type="button" class="btn btn-link">Link</button>Tags of the buttons
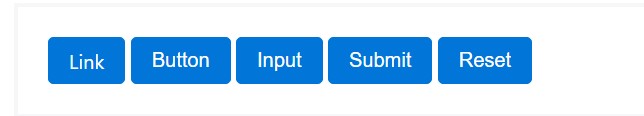
The
.btn<button><a><input><a>role="button"
<a class="btn btn-primary" href="#" role="button">Link</a>
<button class="btn btn-primary" type="submit">Button</button>
<input class="btn btn-primary" type="button" value="Input">
<input class="btn btn-primary" type="submit" value="Submit">
<input class="btn btn-primary" type="reset" value="Reset">These are however the one-half of the achievable forms you are able to put on your buttons in Bootstrap 4 due to the fact that the updated version of the framework additionally brings us a new suggestive and beautiful method to design our buttons keeping the semantic we just have-- the outline procedure ( read here).
The outline mechanism
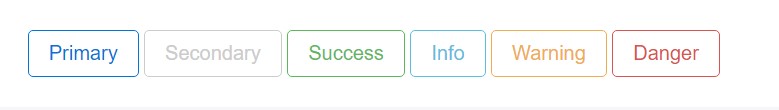
The solid background without any border gets replaced by an outline with some message with the corresponding color option. Refining the classes is undoubtedly easy-- just add in
outlineOutlined Major button comes to be
.btn-outline-primaryOutlined Additional -
.btn-outline-secondaryNecessary factor to note here is there actually is no such thing as outlined hyperlink button in such manner the outlined buttons are really six, not seven .
Substitute the default modifier classes with the
.btn-outline-*
<button type="button" class="btn btn-outline-primary">Primary</button>
<button type="button" class="btn btn-outline-secondary">Secondary</button>
<button type="button" class="btn btn-outline-success">Success</button>
<button type="button" class="btn btn-outline-info">Info</button>
<button type="button" class="btn btn-outline-warning">Warning</button>
<button type="button" class="btn btn-outline-danger">Danger</button>Added text message
The semantic button classes and outlined appearances are really great it is important to remember some of the page's visitors won't actually be able to see them so if you do have some a bit more special meaning you would like to add to your buttons-- make sure along with the visual means you also add a few words describing this to the screen readers hiding them from the page with the
. sr-onlyButtons scale
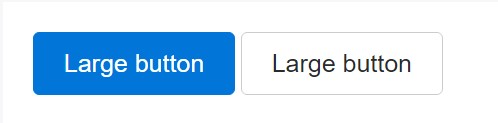
Just as we declared earlier the brand-new version of the framework angles for readability and ease so when it comes to button proportions together with the default button size that requires no additional class to get assigned we also have the large
.btn-lg.btn-sm.btn-xs.btn-block
<button type="button" class="btn btn-primary btn-lg">Large button</button>
<button type="button" class="btn btn-secondary btn-lg">Large button</button>
<button type="button" class="btn btn-primary btn-sm">Small button</button>
<button type="button" class="btn btn-secondary btn-sm">Small button</button>Write block level buttons-- those that span the full width of a parent-- by adding
.btn-block
<button type="button" class="btn btn-primary btn-lg btn-block">Block level button</button>
<button type="button" class="btn btn-secondary btn-lg btn-block">Block level button</button>Active mode
Buttons are going to appear clicked ( by using a darker background, darker border, and inset shadow) when active. There's absolutely no need to add a class to
<button>. activearia-pressed="true"
<a href="#" class="btn btn-primary btn-lg active" role="button" aria-pressed="true">Primary link</a>
<a href="#" class="btn btn-secondary btn-lg active" role="button" aria-pressed="true">Link</a>Disabled setting
Make buttons seem out of action by providing the
disabled<button>
<button type="button" class="btn btn-lg btn-primary" disabled>Primary button</button>
<button type="button" class="btn btn-secondary btn-lg" disabled>Button</button>Disabled buttons making use of the
<a>-
<a>.disabled- A number of future-friendly styles are included to disable every one of pointer-events on anchor buttons. In browsers that assist that property, you will not see the disabled pointer at all.
- Disabled buttons have to include the
aria-disabled="true"
<a href="#" class="btn btn-primary btn-lg disabled" role="button" aria-disabled="true">Primary link</a>
<a href="#" class="btn btn-secondary btn-lg disabled" role="button" aria-disabled="true">Link</a>Link capability caution
The
.disabled<a>tabindex="-1"Toggle element
Put
data-toggle=" button"active classaria-pressed=" true"<button>.

<button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>More buttons: checkbox plus radio
Bootstrap's
.button<label>data-toggle=" buttons".btn-groupBear in mind that pre-checked buttons require you to manually add in the
.active<label>
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="checkbox" checked autocomplete="off"> Checkbox 1 (pre-checked)
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 2
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 3
</label>
</div>
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="radio" name="options" id="option1" autocomplete="off" checked> Radio 1 (preselected)
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option2" autocomplete="off"> Radio 2
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option3" autocomplete="off"> Radio 3
</label>
</div>Methods
$().button('toggle')Conclusions
Generally in the new version of the most popular mobile first framework the buttons evolved aiming to become more legible, more friendly and easy to use on smaller screen and much more powerful in expressive means with the brand new outlined appearance. Now all they need is to be placed in your next great page.
Inspect a couple of online video information about Bootstrap buttons
Connected topics:
Bootstrap buttons main records

W3schools:Bootstrap buttons tutorial

Bootstrap Toggle button