Bootstrap Modal Page
Intro
Occasionally we actually have to set up the target on a specific data keeping every thing others faded behind making certain we have certainly grabbed the client's consideration or perhaps have plenties of data needed to be obtainable directly from the web page yet so massive it absolutely could bore and push back the person checking over the web page.
For such cases the modal feature is certainly priceless. The things it accomplishes is demonstrating a dialog box having a extensive zone of the display screen diming out whatever else.
The Bootstrap 4 framework has all the things desired for making this kind of feature having least initiatives and a basic direct structure.
Bootstrap Modal is streamlined, and yet variable dialog assists powered by JavaScript. They support a number of use samplings beginning at user notice ending with totally customized web content and feature a variety of valuable subcomponents, sizings, and far more.
The way Bootstrap Modal Window does work
Right before starting using Bootstrap's modal element, make sure to read through the following because Bootstrap menu options have recently altered.
- Modals are designed with HTML, CSS, and JavaScript. They're set up over everything else located in the document and remove scroll from the
<body>- Clicking the modal "backdrop" is going to instantly finalize the modal.
- Bootstrap just holds just one modal screen at a time. Nested modals aren't provided as we consider them to be bad user experiences.
- Modals usage
position:fixeda.modal- One once again , due to
position: fixed- In conclusion, the
autofocusContinue viewing for demos and usage guides.
- Caused by how HTML5 identifies its semantics, the autofocus HTML attribute features no effect in Bootstrap modals. To obtain the exact same effect, work with certain custom JavaScript:
$('#myModal').on('shown.bs.modal', function ()
$('#myInput').focus()
)To set up we need a trigger-- an anchor or tab to get clicked in turn the modal to get revealed. To do in this way simply just appoint
data-toggle=" modal"data-target="#myModal-ID"Example
And now why don't we create the Bootstrap Modal in itself-- in the first place we really need a wrapper component containing the whole thing-- select it
.modalA good idea would most likely be also bring the
.fadeYou would definitely also need to add the same ID which you have defined in the modal trigger considering that on the other hand if those two do not suit the trigger probably will not actually fire the modal up.
If this has been completed we really need an additional component possessing the actual modal material-- delegate the
.modal-dialog.modal-sm.modal-lg.modal-content.modal-header.modal-bodyAdditionally you might possibly really want to include a close button in the header delegating it the class
.closedata-dismiss="modal"Practically this id the structure the modal components have inside the Bootstrap framework and it pretty much has remained the same in both Bootstrap version 3 and 4. The new version involves a lot of new solutions although it seems that the developers crew expected the modals do work all right the method they are in this way they pointed their consideration away from them so far.
And now, lets check out at the various sorts of modals and their code.
Modal elements
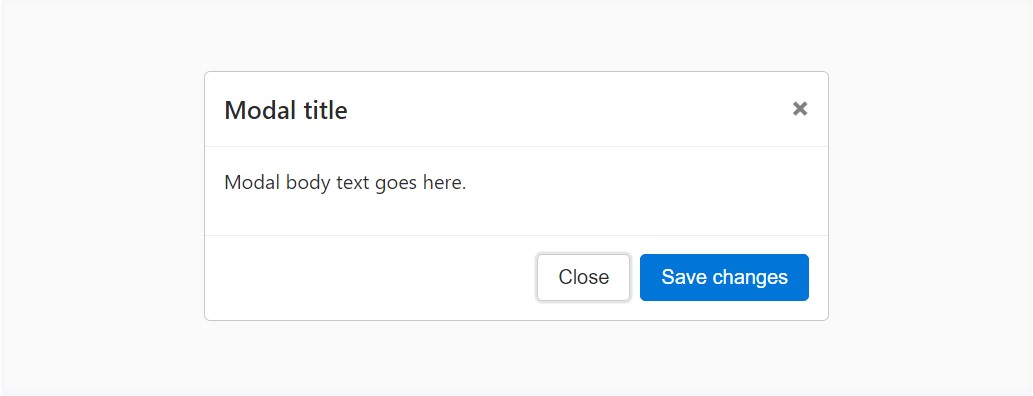
Shown below is a static modal example ( representing its
positiondisplay<div class="modal fade">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<p>Modal body text goes here.</p>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-primary">Save changes</button>
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
</div>
</div>
</div>
</div>Live demonstration
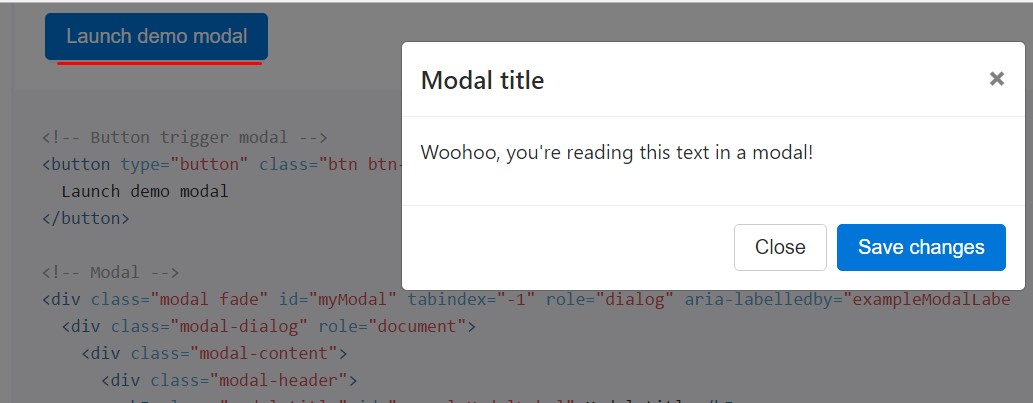
In case that you will employ a code shown below - a functioning modal test is going to be generated as showned on the picture. It will certainly move down and fade in from the high point of the web page.

<!-- Button trigger modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal">
Launch demo modal
</button>
<!-- Modal -->
<div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
...
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
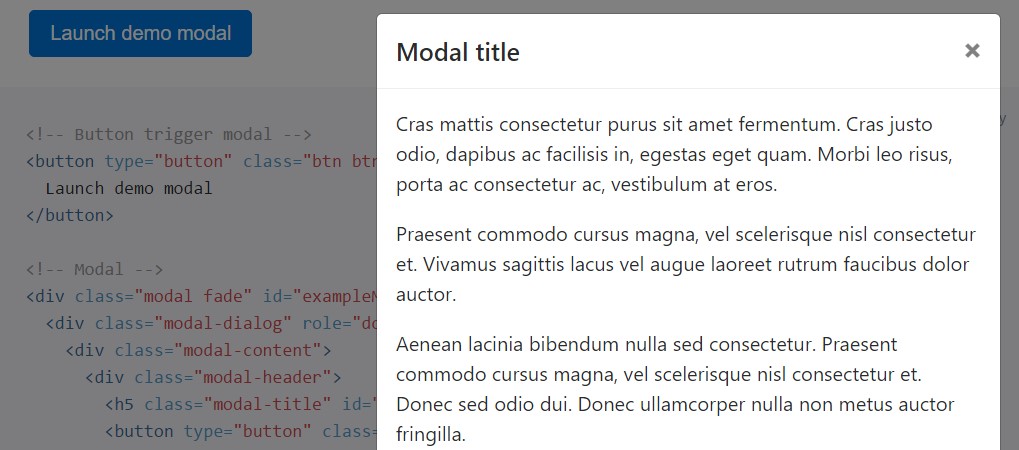
</div>Scrolling extensive web content
They scroll independent of the page itself when modals become too long for the user's viewport or device. Try the demonstration below to see what exactly we show ( useful reference).

<!-- Button trigger modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModalLong">
Launch demo modal
</button>
<!-- Modal -->
<div class="modal fade" id="exampleModalLong" tabindex="-1" role="dialog" aria-labelledby="exampleModalLongTitle" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLongTitle">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
...
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
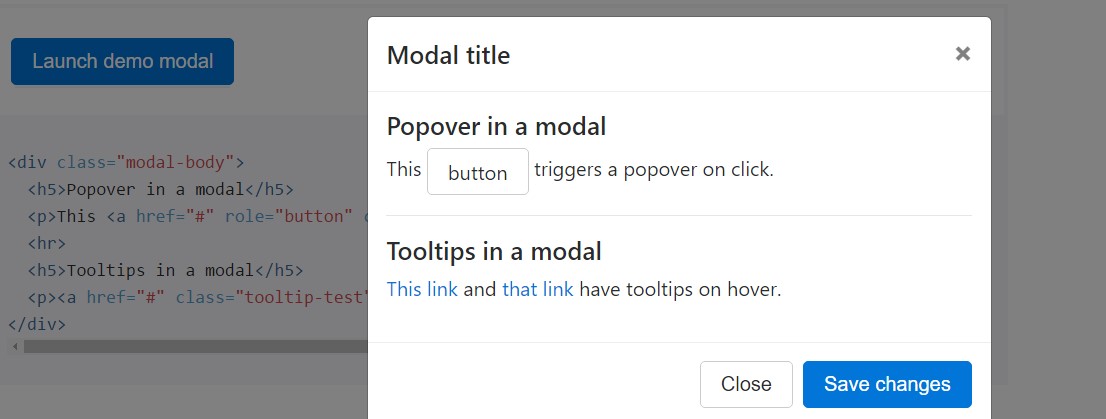
</div>Tooltips and also popovers
Tooltips plus popovers might be localised within modals as required. Any tooltips and popovers within are also automatically dismissed when modals are closed.

<div class="modal-body">
<h5>Popover in a modal</h5>
<p>This <a href="#" role="button" class="btn btn-secondary popover-test" title="Popover title" data-content="Popover body content is set in this attribute.">button</a> triggers a popover on click.</p>
<hr>
<h5>Tooltips in a modal</h5>
<p><a href="#" class="tooltip-test" title="Tooltip">This link</a> and <a href="#" class="tooltip-test" title="Tooltip">that link</a> have tooltips on hover.</p>
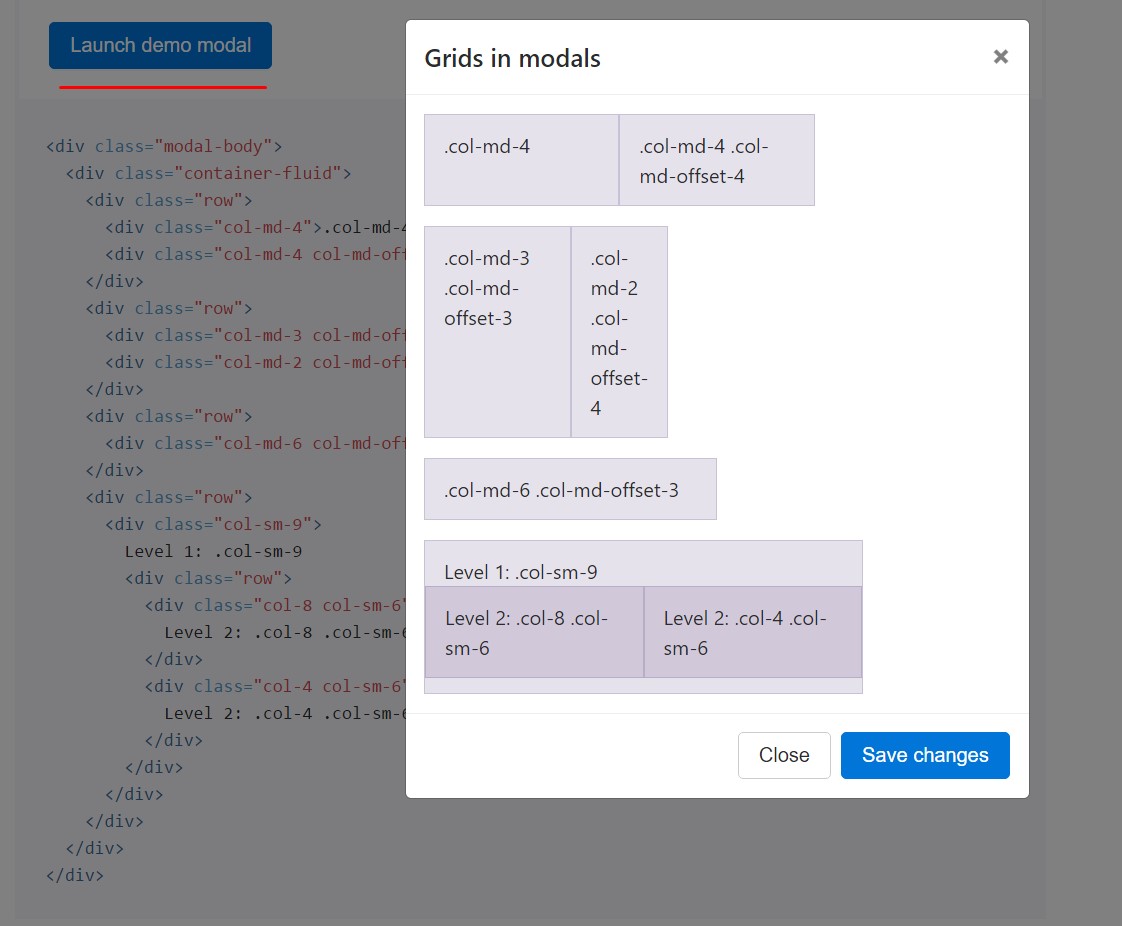
</div>Putting into action the grid
Implement the Bootstrap grid system inside a modal by simply nesting
.container-fluid.modal-body
<div class="modal-body">
<div class="container-fluid">
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 col-md-offset-4">.col-md-4 .col-md-offset-4</div>
</div>
<div class="row">
<div class="col-md-3 col-md-offset-3">.col-md-3 .col-md-offset-3</div>
<div class="col-md-2 col-md-offset-4">.col-md-2 .col-md-offset-4</div>
</div>
<div class="row">
<div class="col-md-6 col-md-offset-3">.col-md-6 .col-md-offset-3</div>
</div>
<div class="row">
<div class="col-sm-9">
Level 1: .col-sm-9
<div class="row">
<div class="col-8 col-sm-6">
Level 2: .col-8 .col-sm-6
</div>
<div class="col-4 col-sm-6">
Level 2: .col-4 .col-sm-6
</div>
</div>
</div>
</div>
</div>
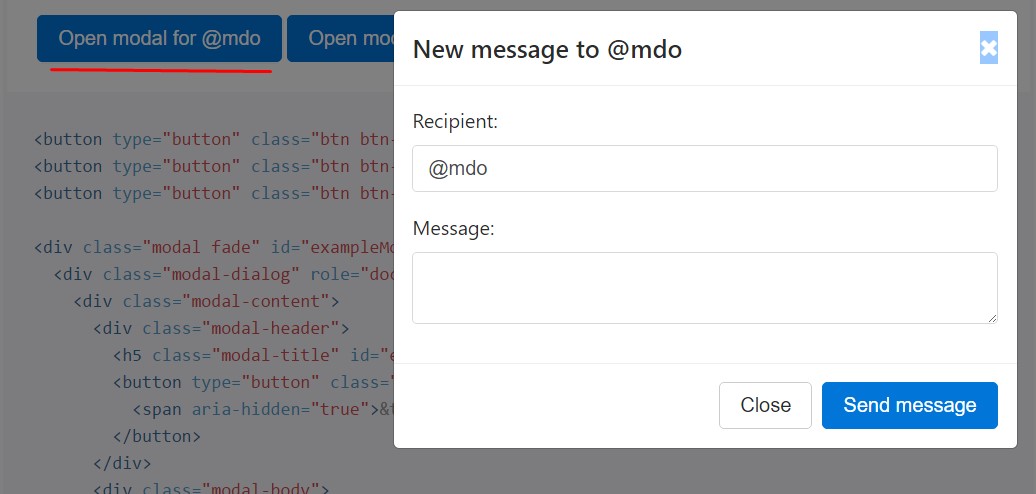
</div>Various modal web content
Have a number of tabs that bring on the exact same modal along with a bit separate components? Make use of
event.relatedTargetdata-*Below is a live demonstration followed by example HTML and JavaScript. For more details, read the modal events docs with regard to details on
relatedTarget

<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@mdo">Open modal for @mdo</button>
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@fat">Open modal for @fat</button>
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@getbootstrap">Open modal for @getbootstrap</button>
<div class="modal fade" id="exampleModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">New message</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<form>
<div class="form-group">
<label for="recipient-name" class="form-control-label">Recipient:</label>
<input type="text" class="form-control" id="recipient-name">
</div>
<div class="form-group">
<label for="message-text" class="form-control-label">Message:</label>
<textarea class="form-control" id="message-text"></textarea>
</div>
</form>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Send message</button>
</div>
</div>
</div>
</div>$('#exampleModal').on('show.bs.modal', function (event)
var button = $(event.relatedTarget) // Button that triggered the modal
var recipient = button.data('whatever') // Extract info from data-* attributes
// If necessary, you could initiate an AJAX request here (and then do the updating in a callback).
// Update the modal's content. We'll use jQuery here, but you could use a data binding library or other methods instead.
var modal = $(this)
modal.find('.modal-title').text('New message to ' + recipient)
modal.find('.modal-body input').val(recipient)
)Take out animation
For modals that just simply pop up instead fade into view, eliminate the
.fade<div class="modal" tabindex="-1" role="dialog" aria-labelledby="..." aria-hidden="true">
...
</div>Variable heights
When the height of a modal changes even though it is exposed, you need to command
$(' #myModal'). data(' bs.modal'). handleUpdate()Availableness
Setting YouTube videos
Implanting YouTube web videos in modals calls for added JavaScript not with Bootstrap to automatically put an end to playback and more.
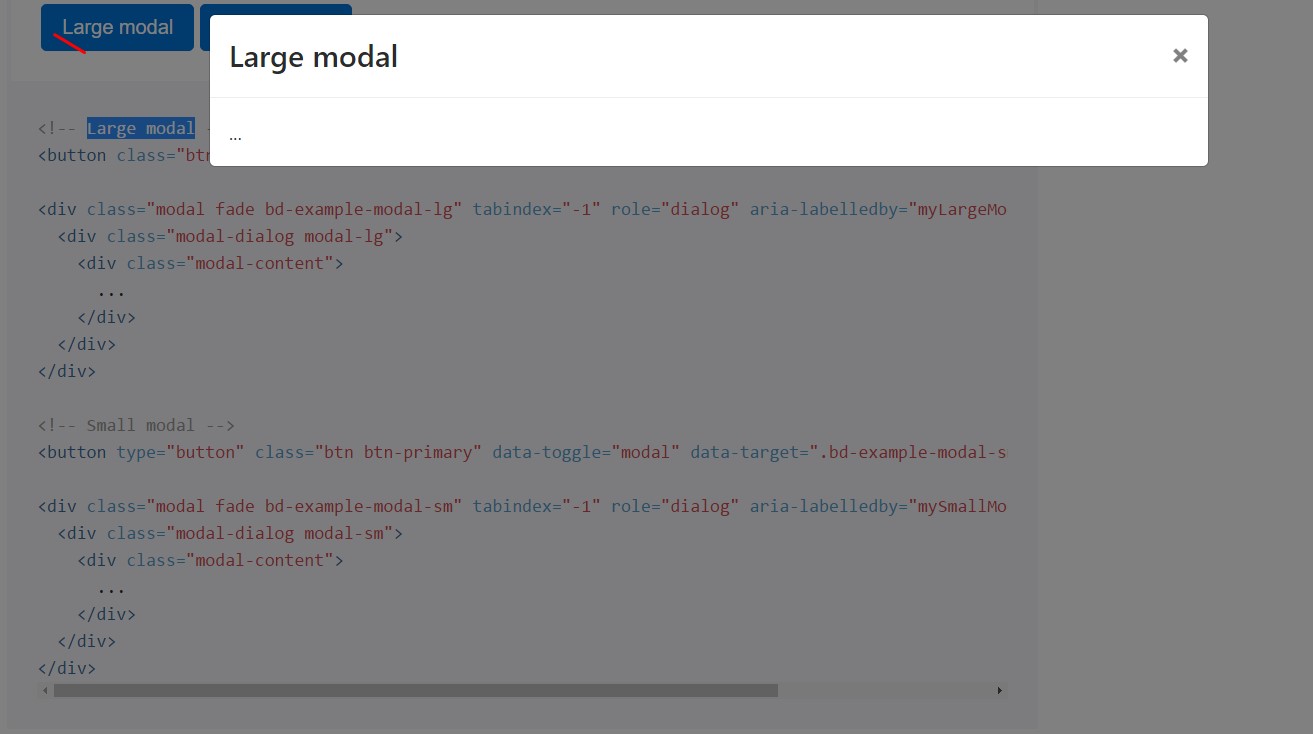
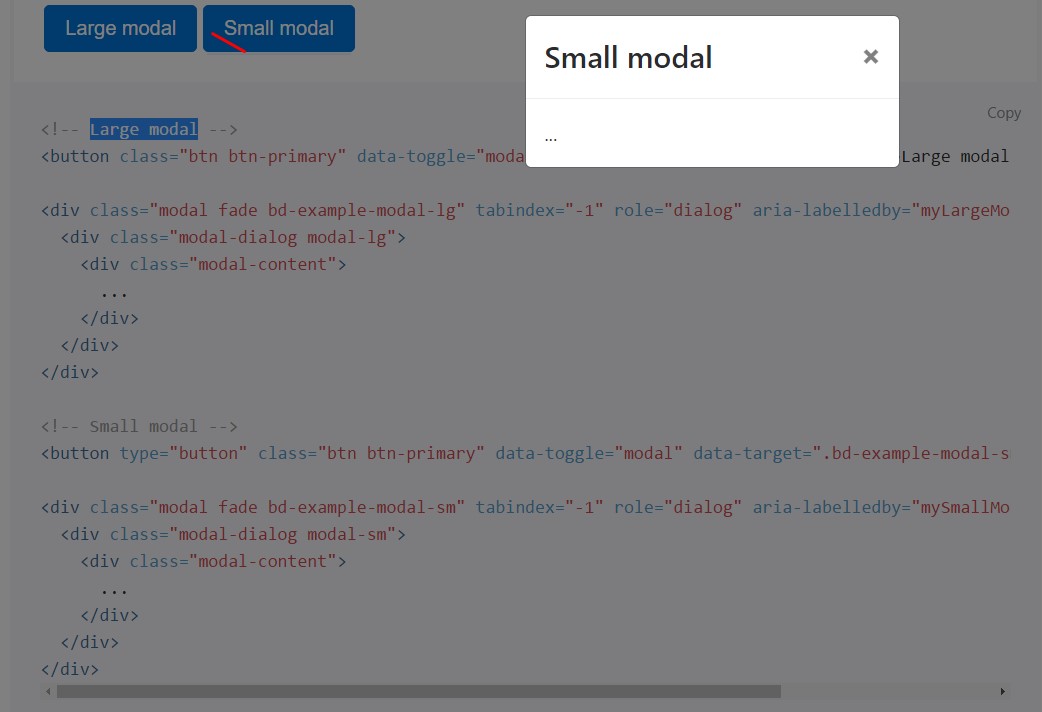
Optionally available sizes
Modals own two extra sizes, readily available through modifier classes to be placed on a
.modal-dialog
<!-- Large modal -->
<button class="btn btn-primary" data-toggle="modal" data-target=".bd-example-modal-lg">Large modal</button>
<div class="modal fade bd-example-modal-lg" tabindex="-1" role="dialog" aria-labelledby="myLargeModalLabel" aria-hidden="true">
<div class="modal-dialog modal-lg">
<div class="modal-content">
...
</div>
</div>
</div>
<!-- Small modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target=".bd-example-modal-sm">Small modal</button>
<div class="modal fade bd-example-modal-sm" tabindex="-1" role="dialog" aria-labelledby="mySmallModalLabel" aria-hidden="true">
<div class="modal-dialog modal-sm">
<div class="modal-content">
...
</div>
</div>
</div>Application
The modal plugin toggles your invisible content on demand, via information attributes or JavaScript. It even puts in
.modal-open<body>.modal-backdropVia data attributes
Activate a modal without creating JavaScript. Establish
data-toggle="modal"data-target="#foo"href="#foo"<button type="button" data-toggle="modal" data-target="#myModal">Launch modal</button>Via JavaScript
Call a modal using id
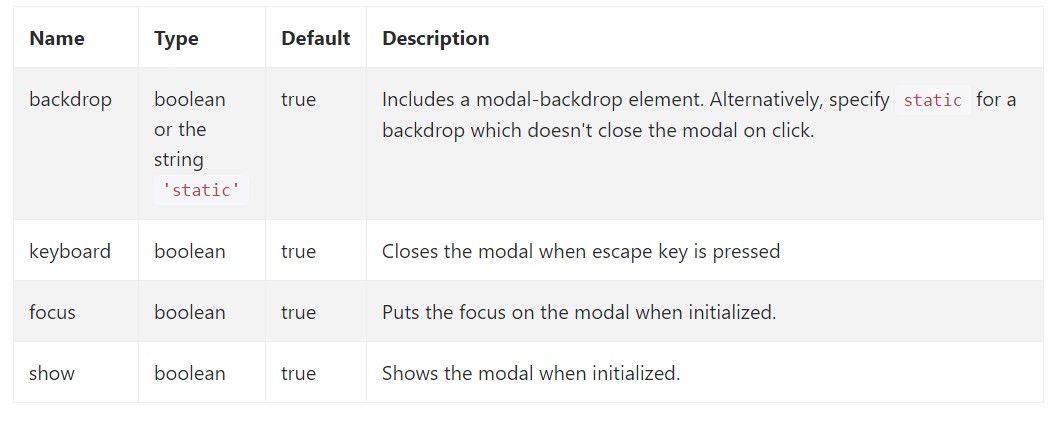
myModal$('#myModal'). modal( options).Possibilities
Opportunities can possibly be successfully pass via data attributes or JavaScript. For data attributes, append the option name to
data-data-backdrop=""Check also the image below:

Methods
.modal(options)
.modal(options)Activates your information as a modal. Admits an optional options
object$('#myModal').modal(
keyboard: false
).modal('toggle')
.modal('toggle')Manually toggles a modal.
$('#myModal').modal('toggle').modal('show')
.modal('show')Manually opens up a modal. Go back to the user right before the modal has literally been revealed (i.e. before the
shown.bs.modal$('#myModal').modal('show').modal('hide')
.modal('hide')Manually hides a modal. Returns to the caller just before the modal has actually been covered (i.e. just before the
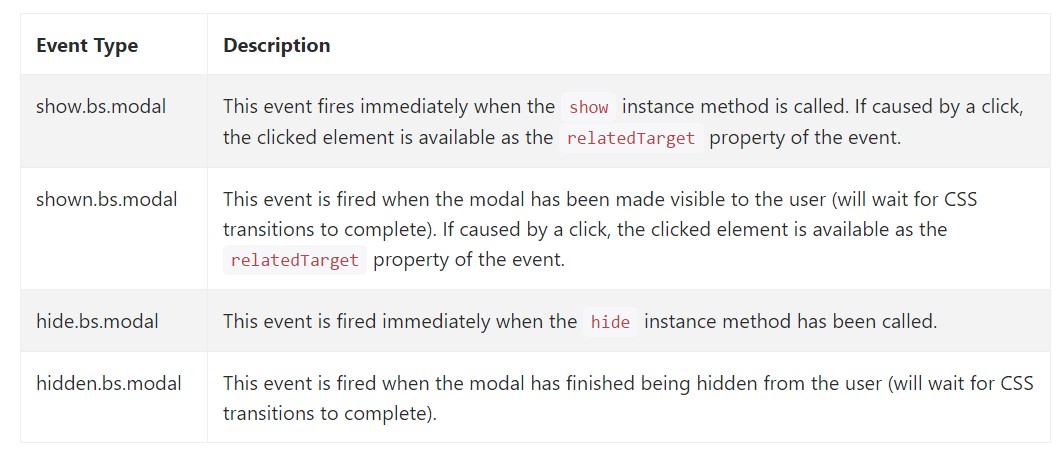
hidden.bs.modal$('#myModal').modal('hide')Bootstrap modals events
Bootstrap's modal class introduces a couple of events for fixing inside modal performance. All modal events are fired at the modal itself (i.e. at the
<div class="modal">
$('#myModal').on('hidden.bs.modal', function (e)
// do something...
)Final thoughts
We found out just how the modal is developed but exactly what could possibly be within it?
The response is-- literally everything-- coming from a extensive terms and forms plain section with some headings to the highly complex form which along with the flexible design solutions of the Bootstrap framework might actually be a page in the page-- it is really achievable and the option of implementing it is up to you.
Do have in head though if at a certain point the content to be soaked the modal gets far excessive possibly the better strategy would be setting the whole element inside a individual webpage in order to receive rather greater visual appeal plus application of the entire display screen width available-- modals a meant for smaller sized blocks of information prompting for the viewer's focus .
Check a number of youtube video information relating to Bootstrap modals:
Connected topics:
Bootstrap modals: main documentation

W3schools:Bootstrap modal guide

Bootstrap 4 with remote modal