Bootstrap Popover Template
Overview
The versions
Bootstrap is one of the most free and useful open-source platforms to develop websites. The latest version of the Bootstrap platform is known as the Bootstrap 4.
Use of the Bootstrap 4
Using Bootstrap 4 you can get your internet site now a lot faster than ever before. It is comparatively very simpler to apply Bootstrap to design your website than other systems. Having the integration of HTML, CSS, and JS framework it is among the most favored platforms for web advancement.
A number of components and tricks in Bootstrap 4
A number of the finest elements of the Bootstrap 4 feature:
• An improved grid system that makes it easy for the user to get mobile device friendly web sites with a fair amount of easiness.
• Various utility instruction sets have been involved in the Bootstrap 4 to provide easy learning for novices in the business of online development.
Facts to consider
Step 2: Rewrite your article by highlighting words and phrases.
Along with the start of the new Bootstrap 4, the connections to the earlier variation, Bootstrap 3 have not been absolutely removed. The property developers have made sure that the Bootstrap 3 does get periodic updates and problem resolve in addition to improvements. It will be done even after the end produce of the Bootstrap 4. Bootstrap 3 have not been fully cut off. The developers has assured that the Bootstrap 3 does get regular improve and bug fixes along with improvements.
Contrasts comparing Bootstrap 4 and Bootstrap 3
• The service for many internet browsers as well as running systems has been incorporated in the Bootstrap 4
• The overall size of the font style is increased for convenient browsing and web generation experience
• The renaming of a variety of elements has been accomplished to ensure a quicker and even more reliable web development system
• Along with new customizations, it is attainable to build a more active web site along with low efforts
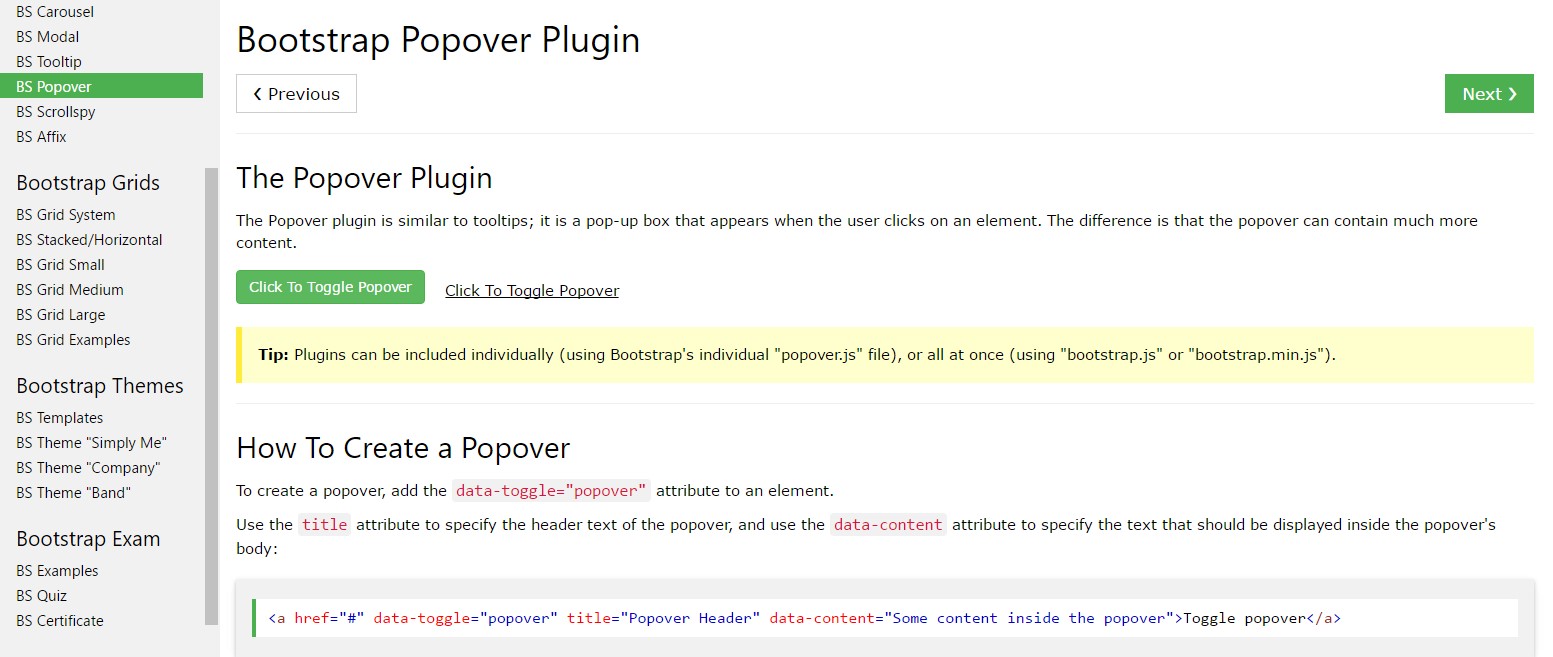
Bootstrap Popover Template
And right away let us get to the major material.
In case you desire to incorporate some additional details on your site you can possibly make use of popovers - just incorporate little overlay content.
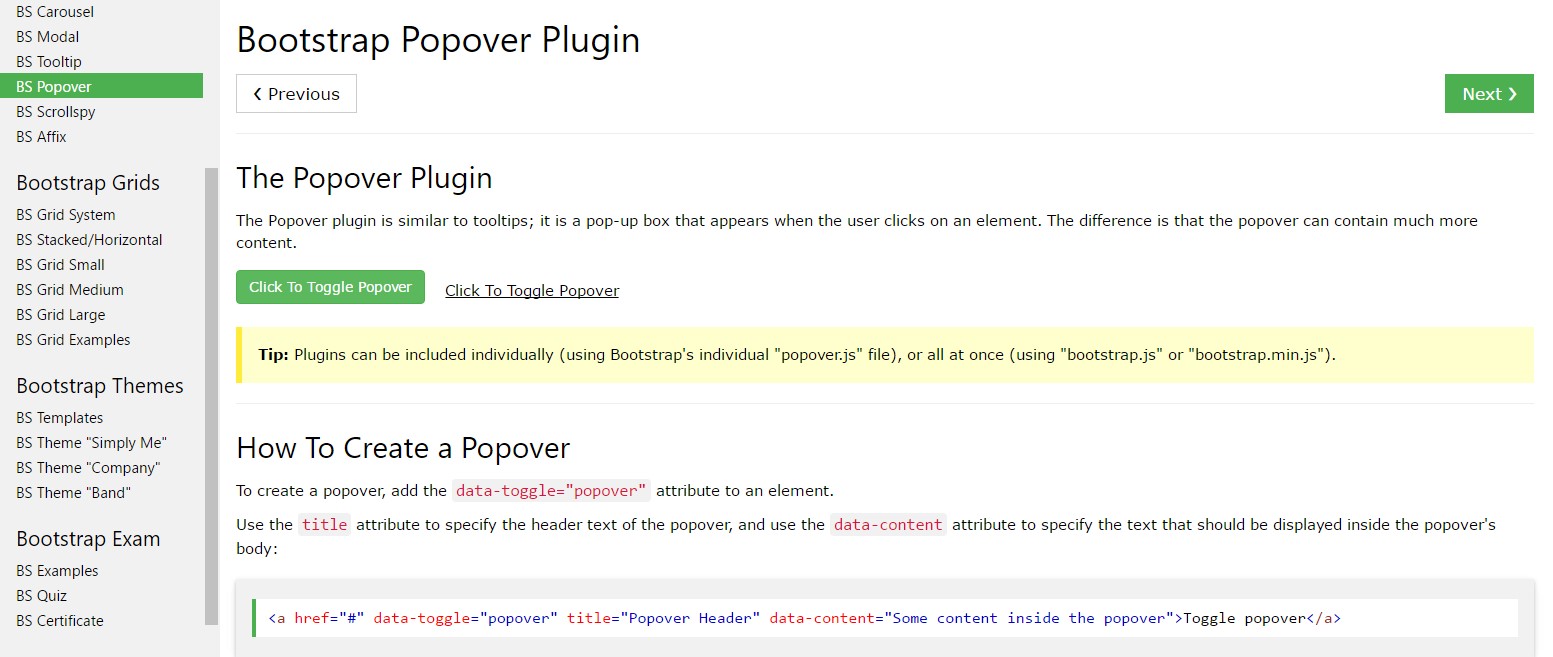
Tips on how to apply the popover plugin:
- Bootstrap Popover Button depend upon the 3rd side library Tether for installing. You will need to incorporate tether.min.js before bootstrap.js straight for popovers to work!
- Popovers demand the tooltip plugin as a dependency .
- Popovers are opt-in for functioning causes, in this way you must initialize them yourself.
- Zero-length
titlecontent- Define
container:'body'- Generating popovers on hidden features will not do the job.
- If activated from weblinks that span numerous lines, popovers are going to be centralized. Employ
white-space: nowrap;<a>Did you understood? Great, let us view the way they function with some examples. ( useful source)
You need to incorporate tether.min.js just before bootstrap.js in order for popovers to operate!
An example: Set up popovers all over
One method to activate whole popovers in a webpage would definitely be to pick all of them by their
data-toggle$(function ()
$('[data-toggle="popover"]').popover()
)Illustration: Employing the container option
Whenever you obtain some styles on a parent element which conflict with a popover, you'll wish to indicate a custom
container$(function ()
$('.example-popover').popover(
container: 'body'
)
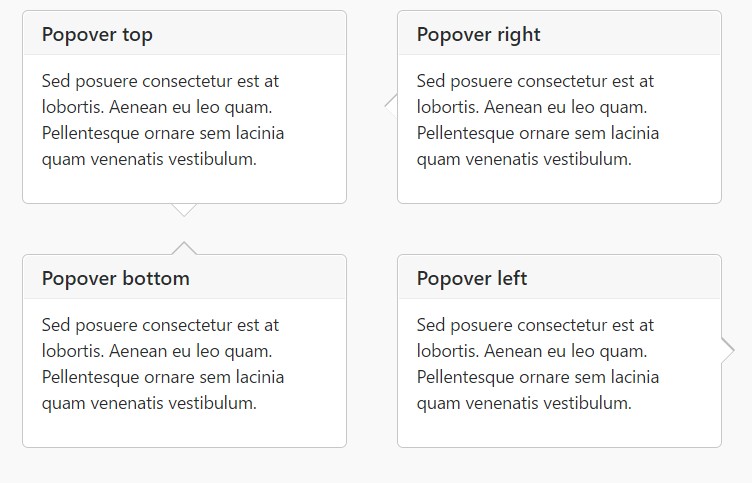
)Static popover
Four selections are accessible: high point, right-handed, lowest part, and left lined up.
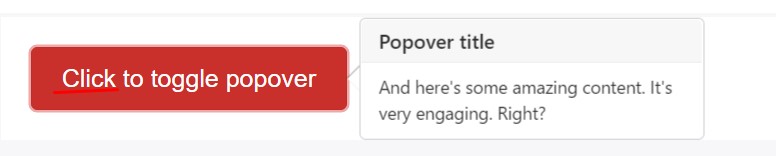
Live demo

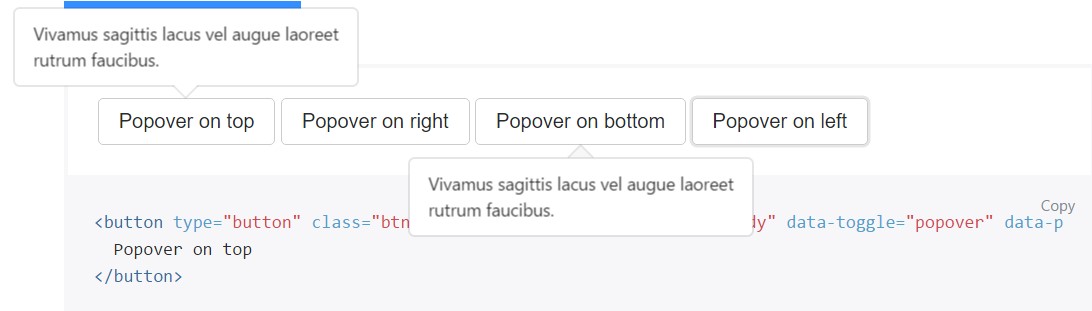
<button type="button" class="btn btn-lg btn-danger" data-toggle="popover" title="Popover title" data-content="And here's some amazing content. It's very engaging. Right?">Click to toggle popover</button>Four positions

<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="top" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on top
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="right" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on right
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="bottom" data-content="Vivamus
sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on bottom
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="left" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on left
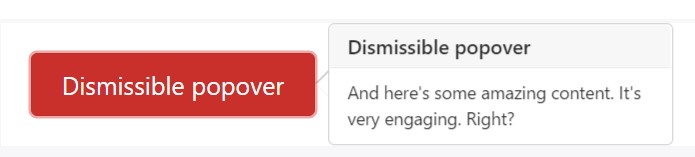
</button>Dismiss upon coming mouse click
Work with the
focusSpecial markup required for dismiss-on-next-click
For correct cross-browser as well as cross-platform actions, you will need to operate the
<a><button>tabindex
<a tabindex="0" class="btn btn-lg btn-danger" role="button" data-toggle="popover" data-trigger="focus" title="Dismissible popover" data-content="And here's some amazing content. It's very engaging. Right?">Dismissible popover</a>$('.popover-dismiss').popover(
trigger: 'focus'
)Treatment
Permit popovers by means of JavaScript
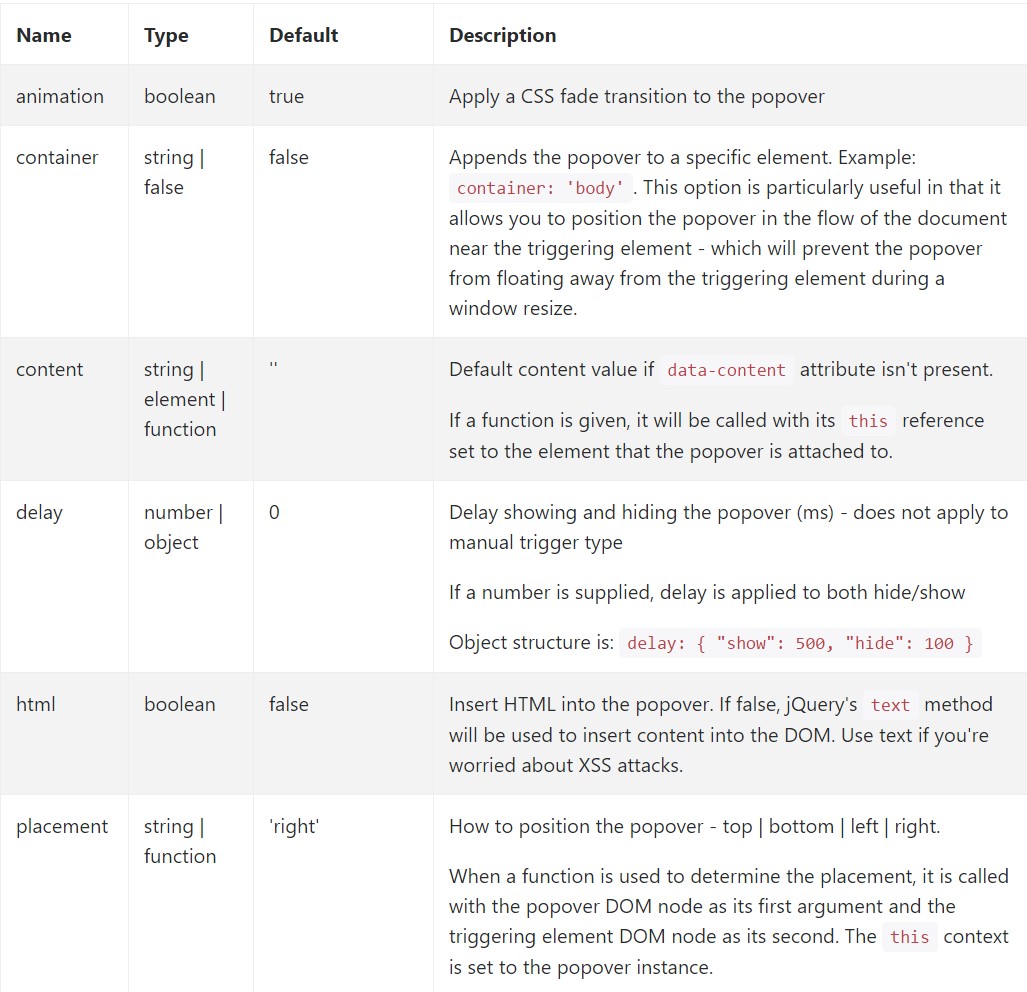
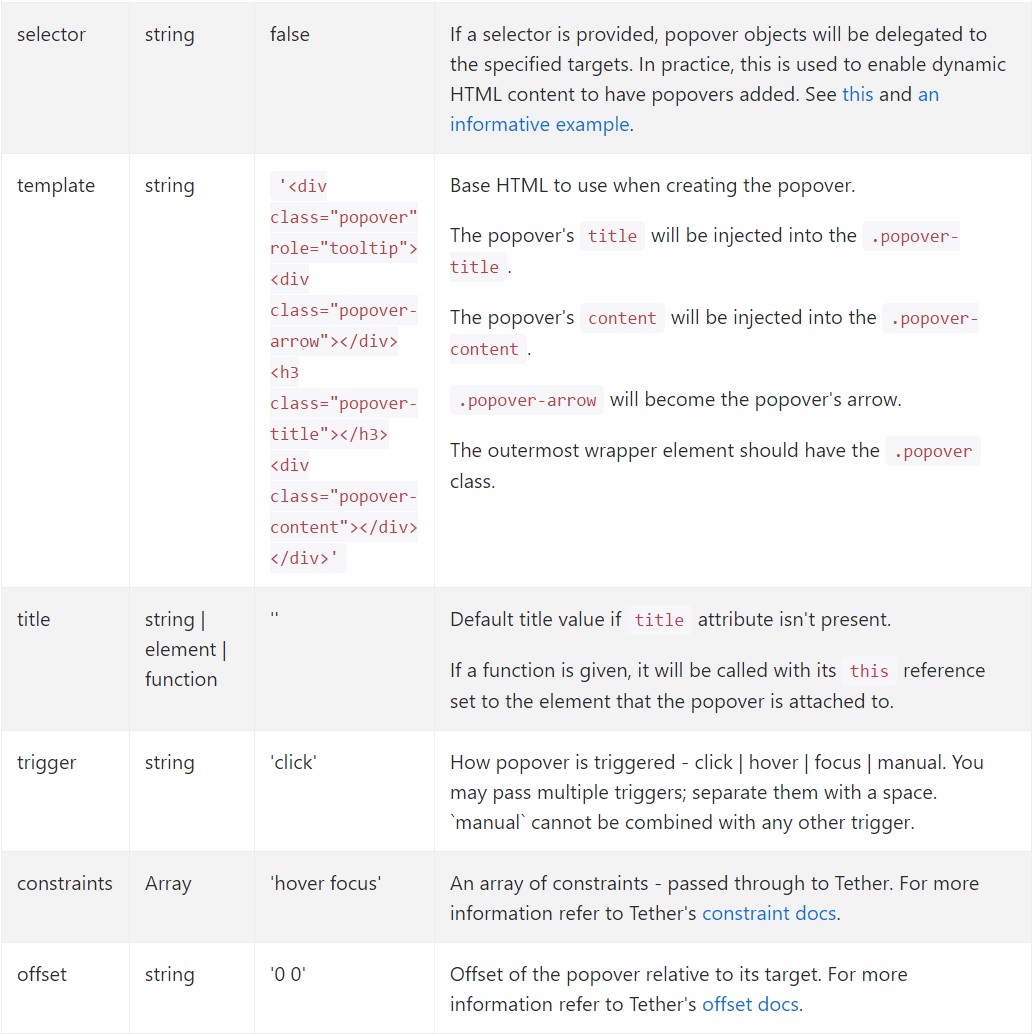
$('#example').popover(options)Opportunities
Selections can be successfully pass by using data attributes as well as JavaScript. For data attributes, add the option name to
data-data-animation=""

Data attributes for separate popovers
Options for separate popovers can additionally be pointed out through the application of data attributes, as illustrated above.
Solutions
$().popover(options)
Initializes popovers to the element collection.
.popover('show')
Uncovers an element's popover. Returns to the user right before the popover has really been presented (i.e. prior to the shown.bs.popover
event takes place). This is viewed a "manual" triggering of the popover. Popovers whose each title and web content are zero-length are never presented.
$('#element').popover('show')
.popover('hide')
Conceals an element's popover. Go back to the caller just before the popover has truly been hidden (i.e. before the hidden.bs.popover
activity occurs). This is thought of a "manual" triggering of the popover.
$('#element').popover('hide')
.popover('toggle')
Toggles an element's popover. Returns to the user just before the popover has actually been presented or covered (i.e. prior to the shown.bs.popover
or hidden.bs.popover
activity occurs). This is looked at a "manual" triggering of the popover.
$('#element').popover('toggle')
.popover('dispose')
Disguise and gets rid of an element's popover. Popovers which make use of delegation ( that are established using the selector feature) can not actually be personally wiped out on descendant trigger elements.
$('#element').popover('dispose')
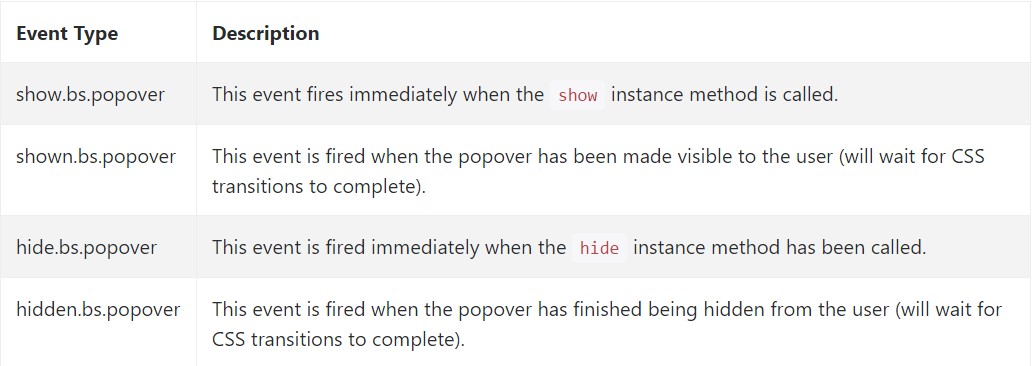
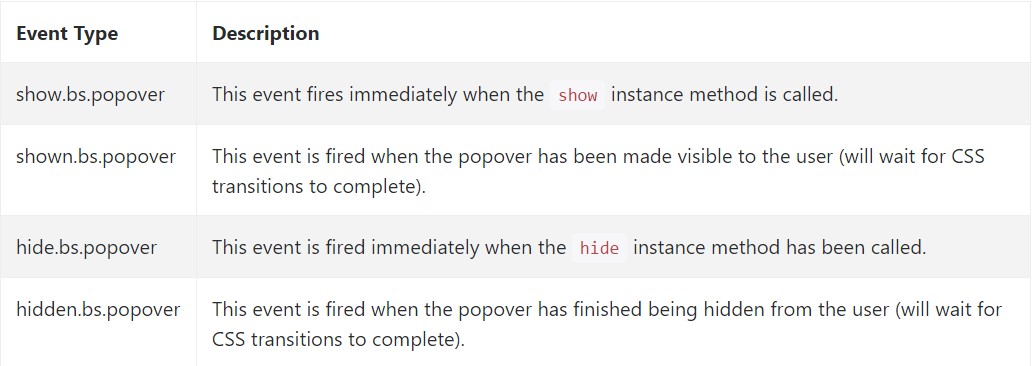
Events

$('#myPopover').on('hidden.bs.popover', function ()
// do something…
)
Inspect a couple of video tutorials regarding Bootstrap popovers
Linked topics:
Bootstrap popovers authoritative information

Bootstrap popovers guide

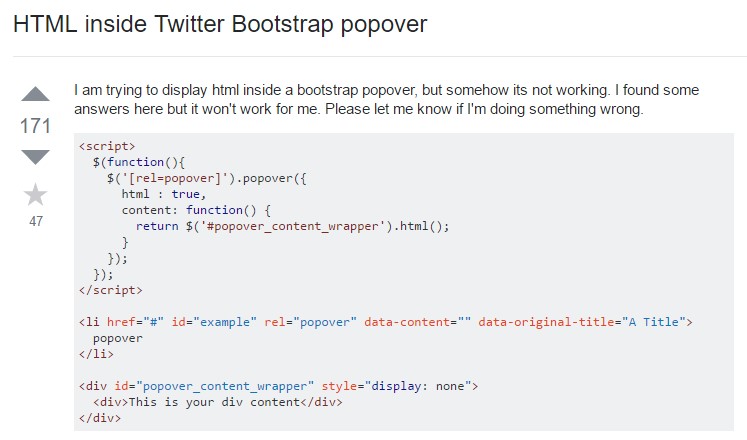
Bootstrap Popover issue

$().popover(options)
Initializes popovers to the element collection.
$().popover(options).popover('show')
Uncovers an element's popover. Returns to the user right before the popover has really been presented (i.e. prior to the .popover('show')shown.bs.popover$('#element').popover('show').popover('hide')
Conceals an element's popover. Go back to the caller just before the popover has truly been hidden (i.e. before the .popover('hide')hidden.bs.popover$('#element').popover('hide').popover('toggle')
Toggles an element's popover. Returns to the user just before the popover has actually been presented or covered (i.e. prior to the .popover('toggle')shown.bs.popoverhidden.bs.popover$('#element').popover('toggle').popover('dispose')
Disguise and gets rid of an element's popover. Popovers which make use of delegation ( that are established using the selector feature) can not actually be personally wiped out on descendant trigger elements.
.popover('dispose')$('#element').popover('dispose')Events

$('#myPopover').on('hidden.bs.popover', function ()
// do something…
)Inspect a couple of video tutorials regarding Bootstrap popovers
Linked topics:
Bootstrap popovers authoritative information

Bootstrap popovers guide

Bootstrap Popover issue