Bootstrap Progress bar Modal
Intro
We realize really well this empty straight element being displayed void initially and becoming loaded with a vivid colour drop by drop while an procedure, a download of a documents or else basically any sort of activity is being executed drop by drop-- we see it each day on our computers so the message it delivers became really instinctive to obtain-- something gets completed and currently it's finished at this particular number of percent or else in case you would prefer examining the clear part of the glass-- there is this much left before ending up . An additional good point is that the information it delivers does not come across any type of foreign language barrier since it pure graphic so when comes time for present the level of our different capabilities, or else the progress or various components of a project or generally whatever having a full and not so much parts it is simply wonderful we are able to have this sort of graphical element inserted straight into our web pages in a easy and quick way.
( learn more)
What is actually improved?
Inside the current fourth edition of one of the most preferred mobile friendly system this grows even swifter and simpler with simply just a single tag element and there are a number of modifications easily available which in turn are performed with simply just specifying the appropriate classes. What is certainly brand-new here is since the Bootstrap 4 drops the IE9 support we can absolutely right now get full benefit of the capabilities of HTML5 and as opposed to making the outer so called void container with a
<div><div><progress>Fundamental features
For you to start simply just produce a
<progress>.progressvalue = " ~ the amount you have progressed so far ~ "max = " ~ the overall amount ~ "maxvalueSo currently since we realize ways it functions why don't we notice the best way to make it look better specifying a number of colors and effects . Firstly-- we can surely operate the contextual classes combined along with the
.progress-.progress-warning , .progress-info<progress>.progress-bar-striped.progress-bar-animatedAnd finally if you need to obtain older browser compatibility you can use two
<div>.progressstyle = " width:23%; "And as a final point in the case that you require to attain earlier web browser compatibility you can use two
<div>.progressstyle = " width:23%; "Suggestions and some examples
Steps to use the Bootstrap Progress bar Form:
Bootstrap Progress bar Modal items are constructed with two HTML components, certain CSS to set the width, and also a few attributes.
We utilize the
.progressWe employ the internal
.progress-barThe
.progress-barThe
.progress-barroleariaPlace that all with each other, and you get the following examples.
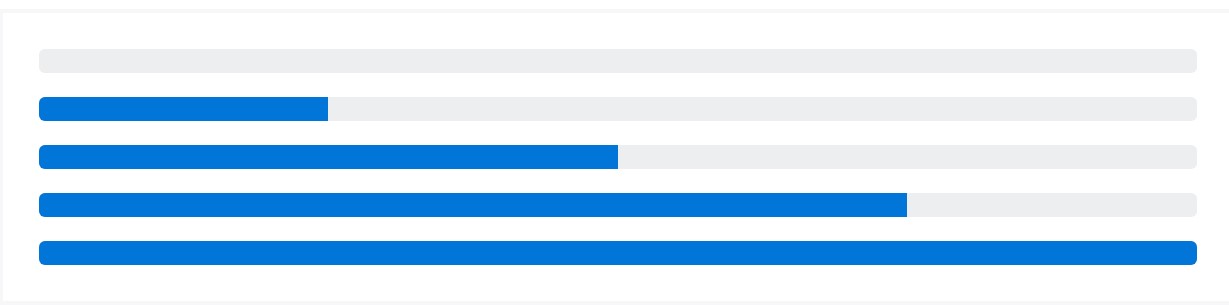
<div class="progress">
<div class="progress-bar" role="progressbar" aria-valuenow="0" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
</div>Bootstrap supplies a variety of utilities for establishing width. Depending on your requirements, these may assist with quickly managing progress.

<div class="progress">
<div class="progress-bar w-75" role="progressbar" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>Customizing
Modify the look of your progress bars using customized CSS, background utilities, stripes, and far more.
Labels
Incorporate labels to your progress bars simply by putting text with the
.progress-bar
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100">25%</div>
</div>Height
We simply set up a
height.progress-bar.progress
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%; height: 1px;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%; height: 20px;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>Backgrounds
Apply background utility classes to transform the appeal of special progress bars.

<div class="progress">
<div class="progress-bar bg-success" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-info" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-warning" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-danger" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
</div>Numerous bars
Involve multiple progress bars within a progress component if you want.

<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 15%" aria-valuenow="15" aria-valuemin="0" aria-valuemax="100"></div>
<div class="progress-bar bg-success" role="progressbar" style="width: 30%" aria-valuenow="30" aria-valuemin="0" aria-valuemax="100"></div>
<div class="progress-bar bg-info" role="progressbar" style="width: 20%" aria-valuenow="20" aria-valuemin="0" aria-valuemax="100"></div>
</div>Striped
Put in
.progress-bar-striped.progress-bar
<div class="progress">
<div class="progress-bar progress-bar-striped" role="progressbar" style="width: 10%" aria-valuenow="10" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-success" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-info" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-warning" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-danger" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
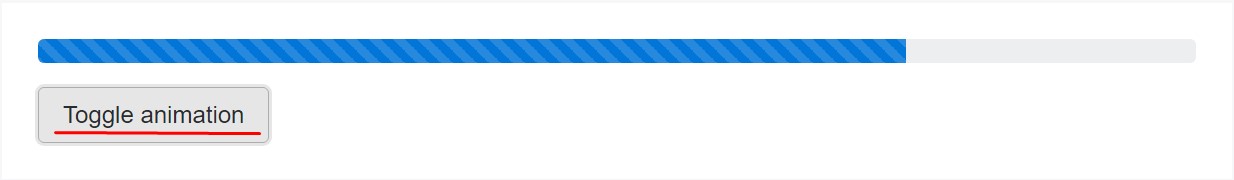
</div>Animated stripes
The striped gradient can additionally be animated. Provide
.progress-bar-animated.progress-barAnimated progress bars do not work in Opera 12-- considering that they don't help CSS3 animations.

<div class="progress">
<div class="progress-bar progress-bar-striped progress-bar-animated" role="progressbar" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100" style="width: 75%"></div>
</div>Final thoughts
So primarily that's the way you can show your status in colorful and nearly quick progress bar elements with Bootstrap 4-- right now all you require is some works in progress to make them showcased.
Check out a number of video clip information about Bootstrap progress bar:
Related topics:
Bootstrap progress bar official records

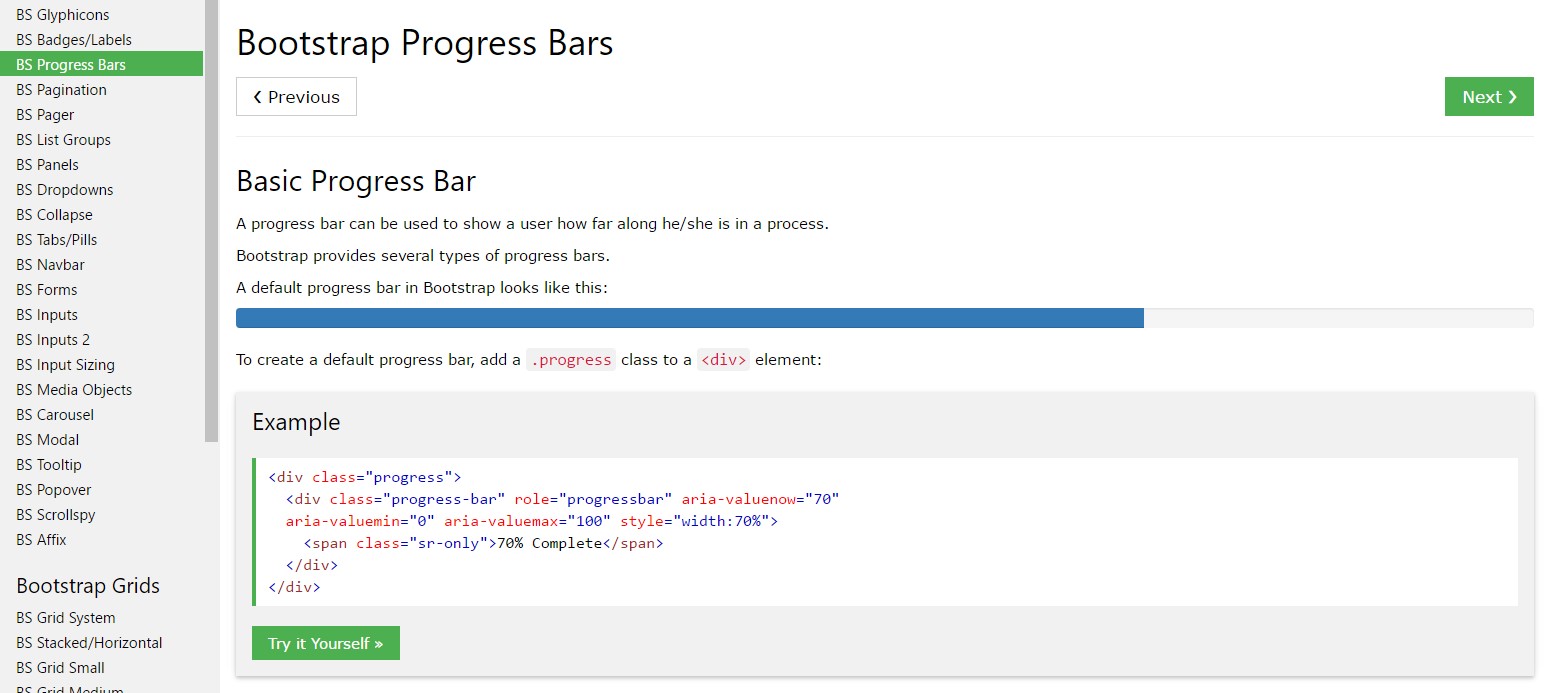
Bootstrap progress bar tutorial

How to animate a progress bar in Bootstrap 4?