Bootstrap Slider Working
Intro
Motion is among the most amazing thing-- it obtains our interest and holds us evolved about for some time. For how much time-- well everything relies on what's really flowing-- supposing that it is certainly something appealing and terrific we look at it even longer, in case that it's uninteresting and monotone-- well, there usually is the shut down tab button. So whenever you presume you possess some excellent material available and wish it included in your web pages the picture slider is usually the one you first think about. This component got really so prominent in the latest couple of years so the web essentially go flooded along with sliders-- just browse around and you'll see practically every second web page starts off with one. That is actually the reason why the current web site design tendencies requests present more and more designers are actually trying to change out the sliders with some other expression signifies in order to provide a bit more individuality to their pages.
Maybe the great true is located somewhere in between-- as if employing the slider component but not with the good old filling up the complete component area pictures but maybe some with opaque places to get them it like a individual components and not the entire background of the slider moves-- the selection is completely right up to you and without a doubt is different for every project.
In any case-- the slider element continues to be the practical and highly convenient alternative whenever it comes down to incorporating some shifting illustrations guided with effective message and invite to action keys to your web pages. (read this)
Exactly how to employ Bootstrap Slider Button:
The image slider is a component of the major Bootstrap 4 system and is entirely assisted by each the style sheet and the JavaScript files of recent version of still some of the most popular responsive framework around. Whenever we mention image sliders in Bootstrap we actually deal with the element such as Carousel-- that is precisely the exact same stuff just having a various name.
Building a carousel element utilizing Bootstrap is rather simple-- all you have to do is follow a useful structure-- to begin cover the entire item within a
<div>.carousel.slidedata-ride = “carousel”data-interval=” ~ some value in milliseconds here ~ “.carouselid = “”Carousel indicators-- these are the small elements demonstrating you the placement each and every images takes in the Bootstrap Slider Carousel -- you have the ability to likewise click them to jump to a special appearance. In order to put in signs feature generate an ordered list
<ol>.carousel-indicators<li>data-data-target=” ~ the ID of the main carousel element ~ ”data-slide-to = “ ~ the desired slide index number ~ “An example
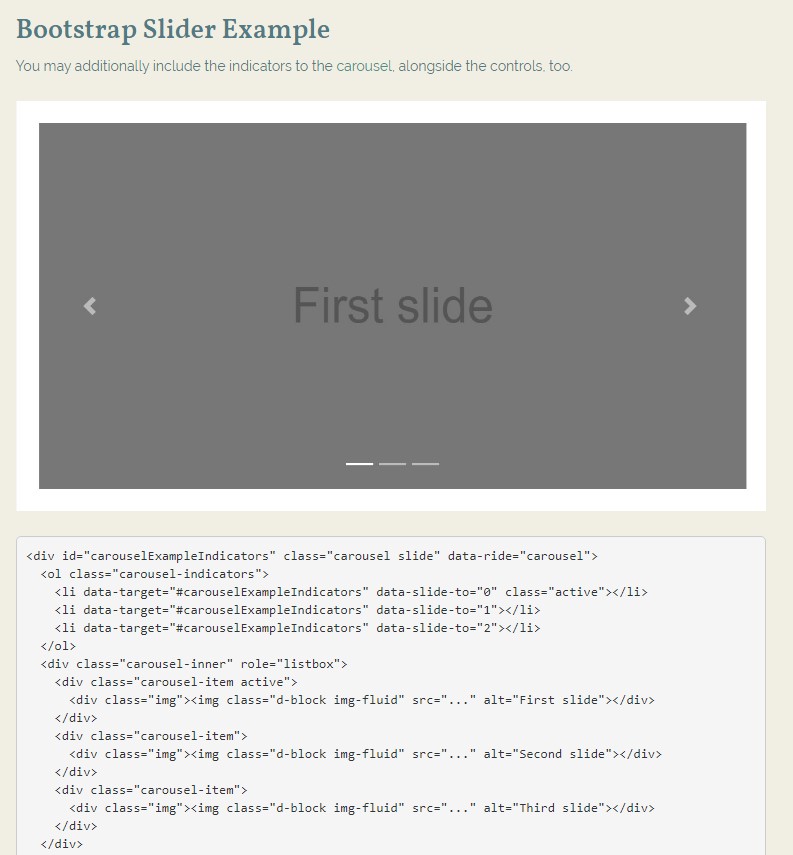
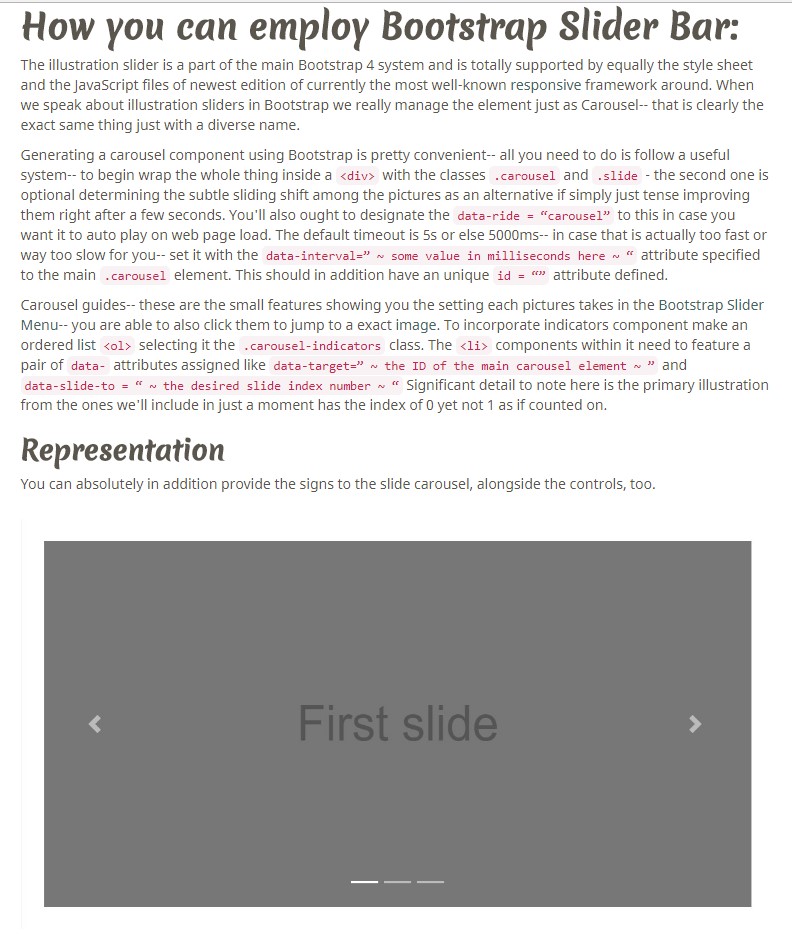
You can easily also bring in the indicators to the slide carousel, alongside the controls, too.
<div id="carouselExampleIndicators" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#carouselExampleIndicators" data-slide-to="0" class="active"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="1"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="2"></li>
</ol>
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleIndicators" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleIndicators" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>Original active element wanted
The
.activeImages container-- this one is a usual
<div>.carousel-inner<div>.carousel item.item.activeExplanations
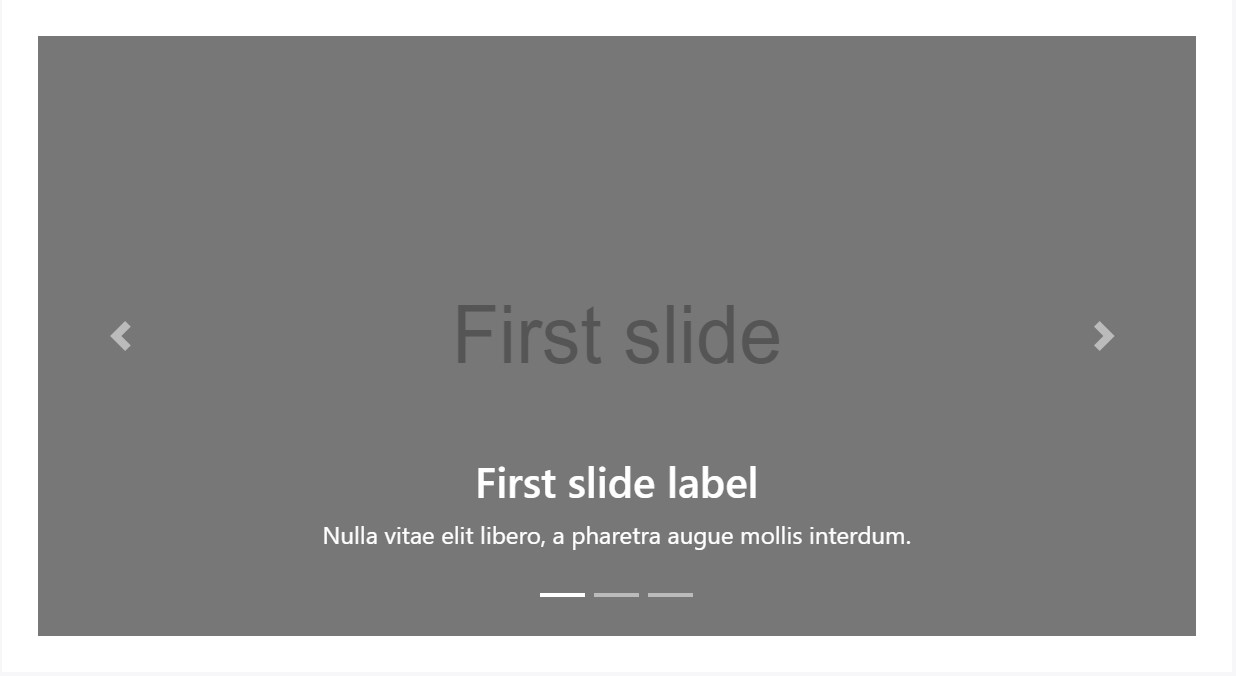
Inside the images container elements you can place the images themselves along with some extra elements like captions carrying the
.carousel-caption<h1> - <h6><p>Bring in captions to your slides simply by using the
.carousel-caption.carousel-item.d-none.d-md-block
<div class="carousel-item">
<div class="img"><img src="..." alt="..."></div>
<div class="carousel-caption d-none d-md-block">
<h3>...</h3>
<p>...</p>
</div>
</div>Ultimately inside the primary
.carousel<a>.carousel-control.leftdata-ride = “previous”.rightdata-ride = “next”hrefhref= “~MyCarousel-ID“<span>Occasions
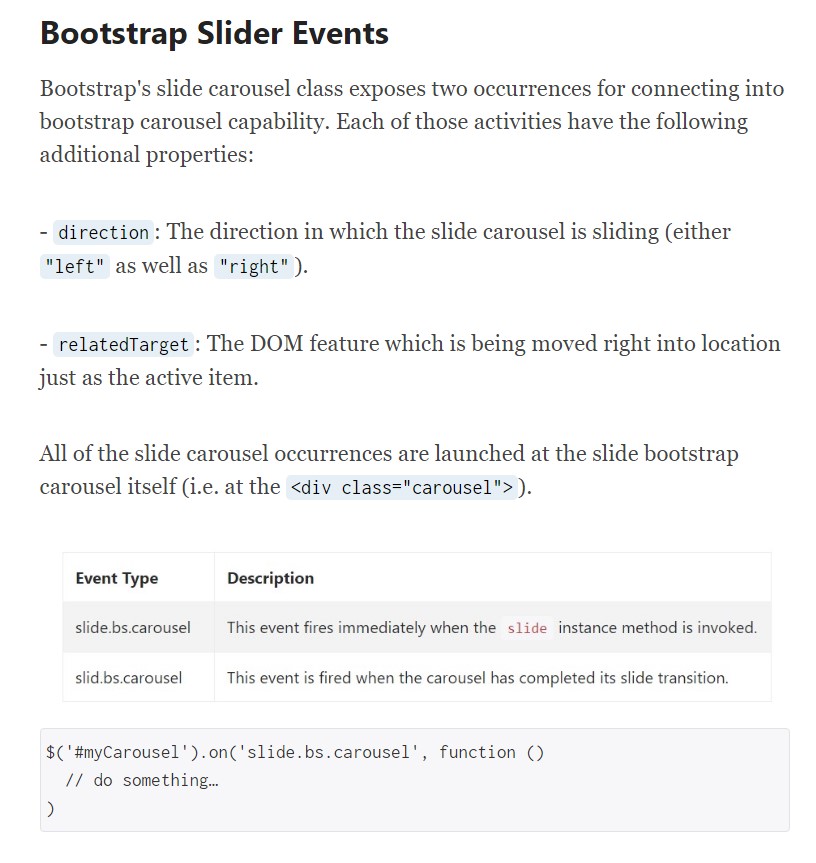
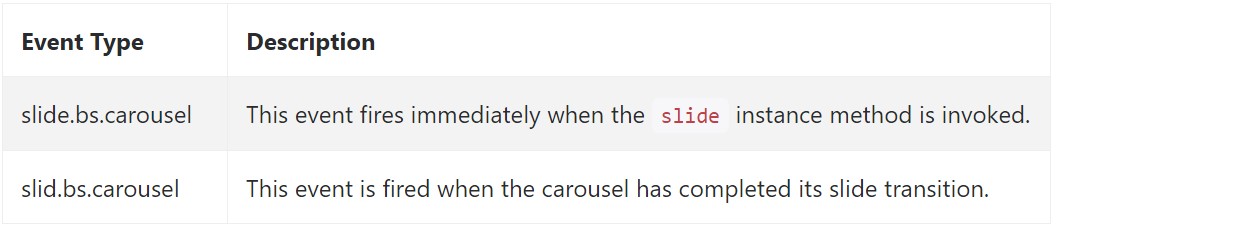
Bootstrap's slide carousel class exhibits two occurrences for connecteding into carousel functionality. Both activities have the following supplemental properties:
direction"left""right"relatedTargetAll slide carousel activities are set off at the carousel itself ( such as at the
<div class="carousel">
$('#myCarousel').on('slide.bs.carousel', function ()
// do something…
)Final thoughts
Generally that is really the form an pic slider (or carousel) should have by using the Bootstrap 4 system. Right now everything you really need to do is think about some eye-catching illustrations and content to place in it.
Take a look at some video training about Bootstrap slider:
Connected topics:
Bootstrap slider official records

Bootstrap slider information

Mobirise Bootstrap slider

Responsive Bootstrap 4 Slider with Thumbnails
HTML Bootstrap Image Slider Examples
jQuery Bootstrap Image Slider with Options