Bootstrap Textarea Example
Overview
Inside the pages we build we operate the form features in order to get a number of relevant information coming from the site visitors and send it back to the internet site owner fulfilling several goals. To do it effectively-- suggesting getting the right answers, the right questions needs to be asked so we architect out forms form very carefully, thought of all the attainable instances and types of information needed and possibly presented.
Yet it doesn't matter exactly how accurate we are in this, there always are some scenarios when the info we want from the visitor is instead blurred just before it becomes in fact supplied and needs to extend over far more than simply the normal a single or else a few words typically filled in the input fields. That's where the # element shows up-- it is really the only and irreplaceable element in which the website visitors are able to freely write back some lines supplying a responses, sharing a reason for their actions or simply just a number of ideas to perhaps support us producing the services or product the webpage is about even better. ( read more)
Tips on how to apply the Bootstrap textarea:
Inside current version of the most famous responsive framework-- Bootstrap 4 the Bootstrap Textarea Value element is totally supported instantly regulating to the size of the screen web page gets shown on.
Making it is pretty simple - all you need is a parent wrapper
<div>.form-grouplabel<textarea>for = “ - the textarea ID - "Next we want to make the
<textarea>.form-controlfor = ""<label><textarea>rows=" ~ number ~ "<textarea>Considering that this is actually a responsive feature by default it spreads the entire width of its parent element.
More recommendations
On the other side of coin-- there are really certain instances you would certainly prefer to reduce the feedback provided inside a
<textbox>maxlenght = " ~ some number here ~ "Some examples
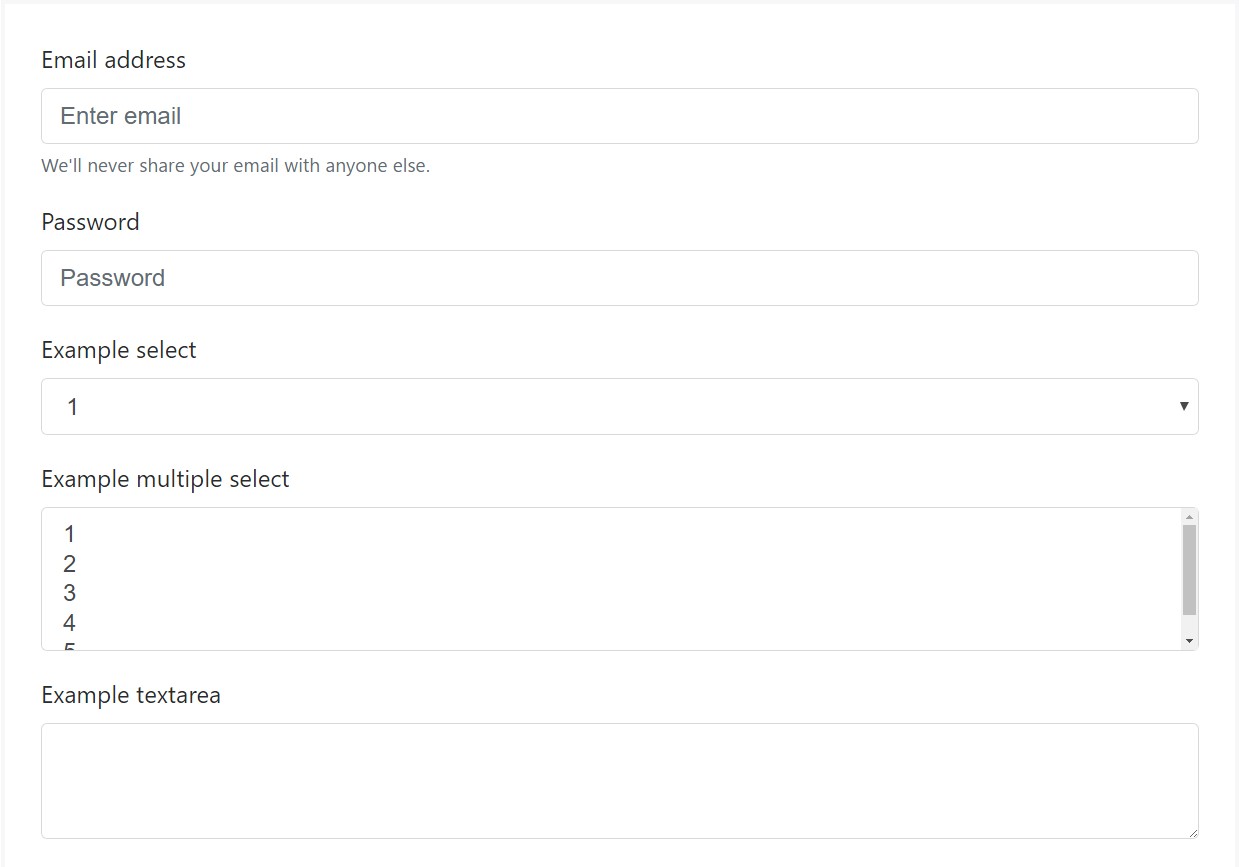
Bootstrap's form manages increase on Rebooted form styles using classes. Operate these classes to opt within their customised displays for a more steady rendering around browsers and gadgets . The example form listed below demonstrates typical HTML form elements which receive updated looks from Bootstrap with extra classes.
Don't forget, considering that Bootstrap uses the HTML5 doctype, all inputs must have a
type<form>
<div class="form-group">
<label for="exampleInputEmail1">Email address</label>
<input type="email" class="form-control" id="exampleInputEmail1" aria-describedby="emailHelp" placeholder="Enter email">
<small id="emailHelp" class="form-text text-muted">We'll never share your email with anyone else.</small>
</div>
<div class="form-group">
<label for="exampleInputPassword1">Password</label>
<input type="password" class="form-control" id="exampleInputPassword1" placeholder="Password">
</div>
<div class="form-group">
<label for="exampleSelect1">Example select</label>
<select class="form-control" id="exampleSelect1">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
</div>
<div class="form-group">
<label for="exampleSelect2">Example multiple select</label>
<select multiple class="form-control" id="exampleSelect2">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
</div>
<div class="form-group">
<label for="exampleTextarea">Example textarea</label>
<textarea class="form-control" id="exampleTextarea" rows="3"></textarea>
</div>
<div class="form-group">
<label for="exampleInputFile">File input</label>
<input type="file" class="form-control-file" id="exampleInputFile" aria-describedby="fileHelp">
<small id="fileHelp" class="form-text text-muted">This is some placeholder block-level help text for the above input. It's a bit lighter and easily wraps to a new line.</small>
</div>
<fieldset class="form-group">
<legend>Radio buttons</legend>
<div class="form-check">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios1" value="option1" checked>
Option one is this and that—be sure to include why it's great
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios2" value="option2">
Option two can be something else and selecting it will deselect option one
</label>
</div>
<div class="form-check disabled">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios3" value="option3" disabled>
Option three is disabled
</label>
</div>
</fieldset>
<div class="form-check">
<label class="form-check-label">
<input type="checkbox" class="form-check-input">
Check me out
</label>
</div>
<button type="submit" class="btn btn-primary">Submit</button>
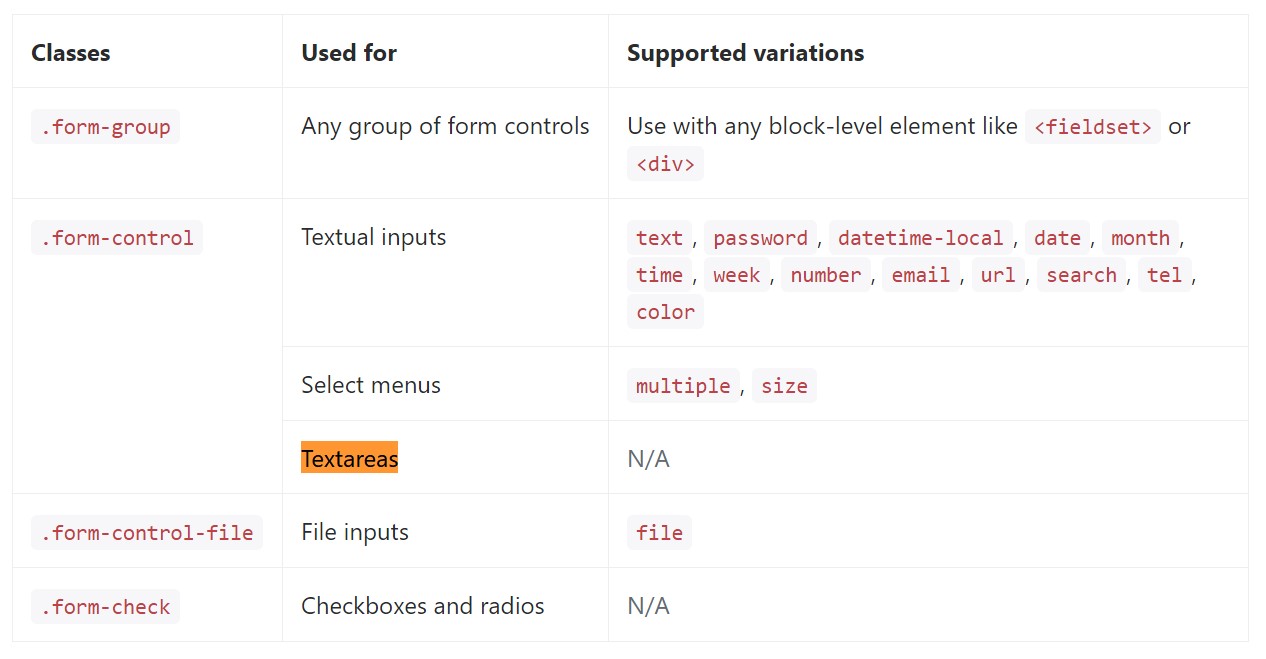
</form>Shown below is a full listing of the specific form commands maintained by means of Bootstrap and the classes that customize them. Supplementary documentation is accessible for each group.

Final thoughts
And so right now you realise the ways to put up a
<textarea>Check a number of youtube video short training relating to Bootstrap Textarea Line:
Related topics:
Fundamentals of the textarea

Bootstrap input-group Textarea button by using

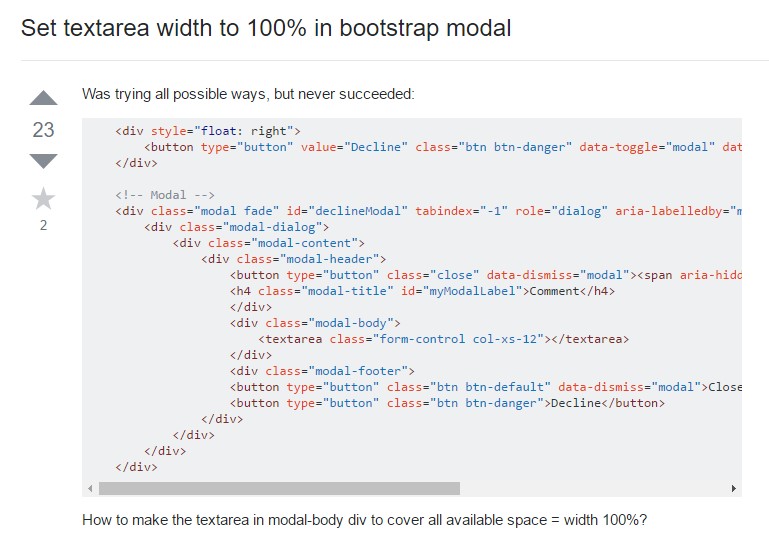
Set Textarea size to 100% in Bootstrap modal