Bootstrap Grid Table
Intro
Bootstrap includes a helpful mobile-first flexbox grid structure for developing formats of any contours and sizes . It's founded on a 12 column configuration and possesses multiple tiers, one for each media query range. You can easily employ it using Sass mixins or of the predefined classes.
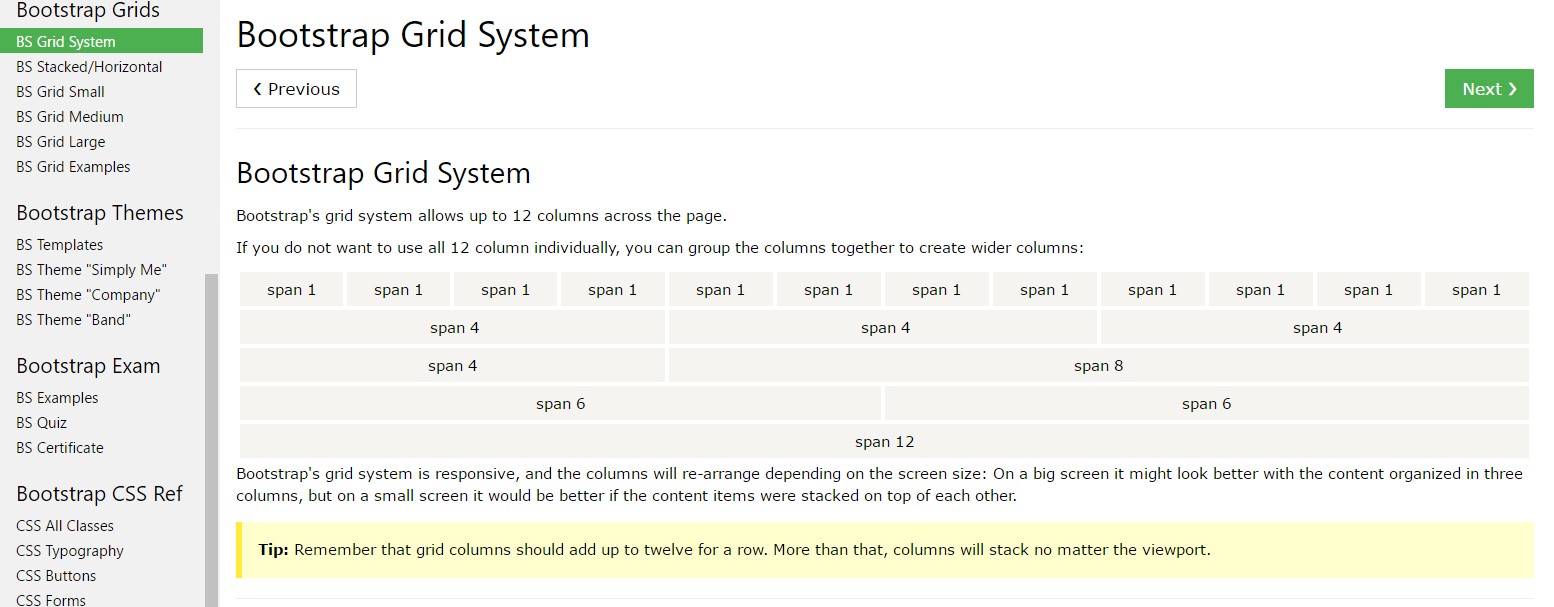
Some of the most fundamental part of the Bootstrap system allowing us to make responsive page interactively transforming in order to constantly fit the width of the screen they get featured on still looking amazingly is the so called grid solution. The things it generally does is giving us the feature of developing complex arrangements integrating row and also a certain variety of column features kept inside it. Think that the visible width of the display is departed in twelve equivalent components vertically.
Tips on how to make use of the Bootstrap grid:
Bootstrap Grid HTML applies a number of rows, containers, and columns to style as well as line up content. It's developed having flexbox and is totally responsive. Below is an illustration and an in-depth review how the grid comes together.
The above scenario makes three equal-width columns on small, normal, large size, and also extra large size gadgets utilizing our predefined grid classes. Those columns are focused in the webpage with the parent
.containerHere is likely in what way it does the trick:
- Containers provide a solution to center your internet site's contents. Employ
.container.container-fluid- Rows are horizontal sets of columns which make certain your columns are actually lined up appropriately. We use the negative margin method with regards to
.row- Content should really be positioned in columns, also just columns can be immediate children of rows.
- Because of flexbox, grid columns without having a determined width will instantly design with equal widths. For example, four instances of
.col-sm- Column classes identify the several columns you 'd like to utilize out of the potential 12 per row. { Therefore, in the case that you would like three equal-width columns, you are able to use
.col-sm-4- Column
widths- Columns feature horizontal
paddingmarginpadding.no-gutters.row- There are 5 grid tiers, one for every responsive breakpoint: all breakpoints (extra small-sized), little, standard, large size, and extra large size.
- Grid tiers are founded on minimal widths, implying they put on that one tier plus all those above it (e.g.,
.col-sm-4- You can work with predefined grid classes as well as Sass mixins for more semantic markup.
Be aware of the restrictions plus failures about flexbox, such as the incapability to work with certain HTML components as flex containers.
Appears to be very good? Outstanding, why don't we go on to observing all that during an instance. (see page)
Bootstrap Grid Tutorial opportunities
Basically the column classes are simply something like that
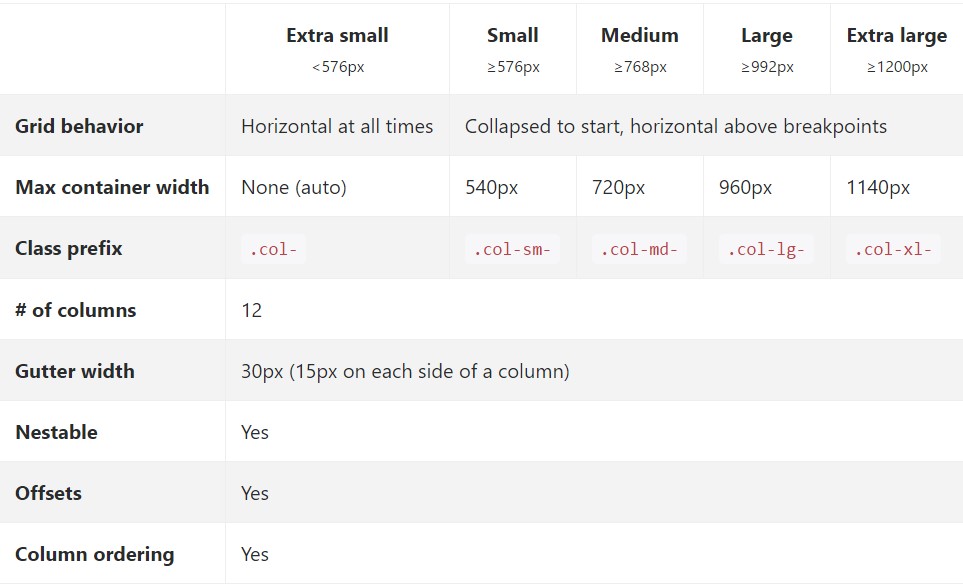
.col- ~ grid size-- two letters ~ - ~ width of the element in columns-- number from 1 to 12 ~.col-The moment it goes to the Bootstrap Grid Tutorial scales-- all of the actually possible widths of the viewport ( or else the viewable area on the display) have been actually split up to five ranges just as comes after:
Extra small-- sizes under 544px or 34em ( that happens to be the default measuring unit within Bootstrap 4
.col-xs-*Small – 544px (34em) and over until 768px( 48em )
.col-sm-*Medium – 768px (48em ) and over until 992px ( 62em )
.col-md-*Large – 992px ( 62em ) and over until 1200px ( 75em )
.col-lg-*Extra large-- 1200px (75em) and everything wider than it
.col-xl-*While Bootstrap employs
emrempxDiscover how elements of the Bootstrap grid system work across various tools with a helpful table.

The brand-new and various from Bootstrap 3 here is one extra width range-- 34em-- 48em being actually specified to the
xsAll of the components designated having a certain viewport width and columns maintain its overall size in width with regard to this viewport plus all above it. Whenever the width of the screen goes under the determined viewport size the elements pile above one another stuffing the entire width of the view .
You have the ability to additionally designate an offset to an aspect with a defined variety of columns in a specified display sizing and more than this is done with the classes
.offset- ~ size ~ - ~ columns ~.offset-lg-3.col- ~ size ~-offset- ~ columns ~A several details to think of when putting up the markup-- the grids having columns and rows should be set within a
.container.container.container-fluidStraight heirs of the containers are the
.rowAuto layout columns
Implement breakpoint-specific column classes for equal-width columns. Incorporate any quantity of unit-less classes for each and every breakpoint you require and each and every column will be the exact same width.
Equivalent size
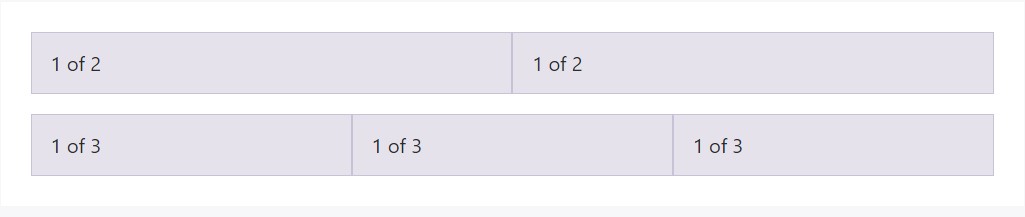
For instance, below are two grid formats that apply to each and every device and viewport, from
xs
<div class="container">
<div class="row">
<div class="col">
1 of 2
</div>
<div class="col">
1 of 2
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
</div>
</div>Setting one column width
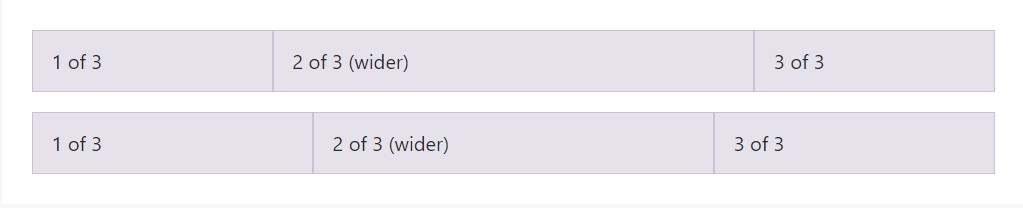
Auto-layout for the flexbox grid columns as well shows you are able to establish the width of one column and the others will automatically resize around it. You may possibly work with predefined grid classes (as shown here), grid mixins, as well as inline widths. Note that the some other columns will resize despite the width of the center column.

<div class="container">
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-6">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-5">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
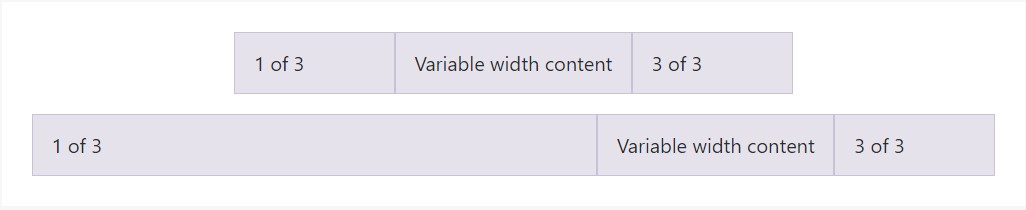
</div>Variable width material
Using the
col- breakpoint -auto
<div class="container">
<div class="row justify-content-md-center">
<div class="col col-lg-2">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
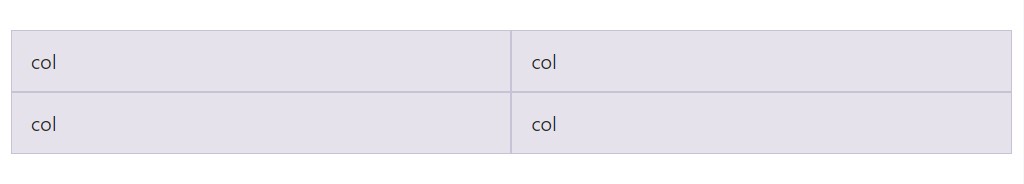
</div>Equivalent width multi-row
Make equal-width columns which stretch over multiple rows by simply adding a
.w-100.w-100
<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="w-100"></div>
<div class="col">col</div>
<div class="col">col</div>
</div>Responsive classes
Bootstrap's grid includes five tiers of predefined classes to get building complex responsive designs. Individualize the proportions of your columns upon extra small, small, medium, large, or perhaps extra large devices however you please.
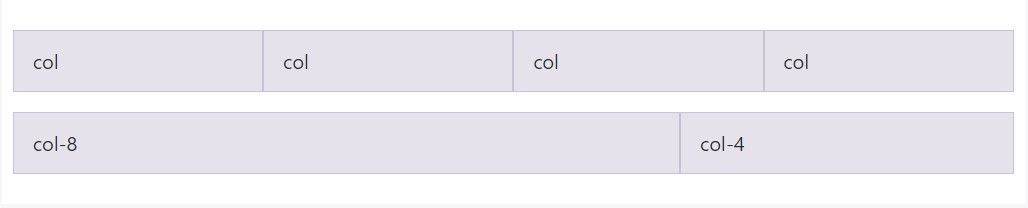
All of the breakpoints
Intended for grids that are the same from the smallest of gadgets to the biggest, employ the
.col.col-*.col
<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="col">col</div>
<div class="col">col</div>
</div>
<div class="row">
<div class="col-8">col-8</div>
<div class="col-4">col-4</div>
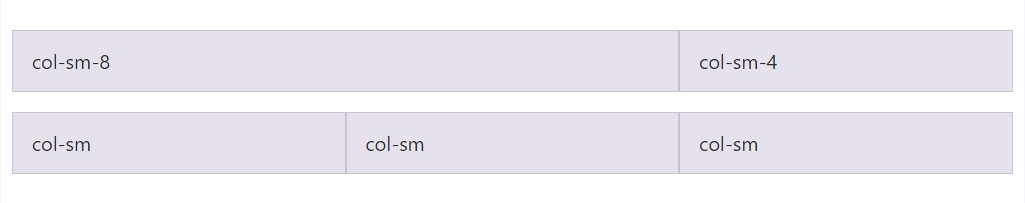
</div>Stacked to horizontal
Employing a particular set of
.col-sm-*
<div class="row">
<div class="col-sm-8">col-sm-8</div>
<div class="col-sm-4">col-sm-4</div>
</div>
<div class="row">
<div class="col-sm">col-sm</div>
<div class="col-sm">col-sm</div>
<div class="col-sm">col-sm</div>
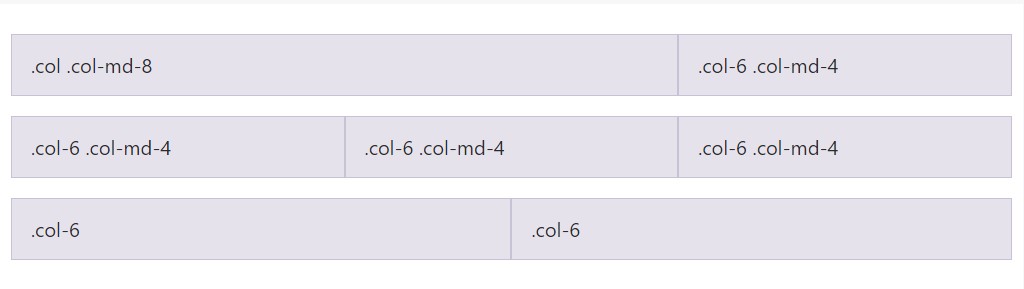
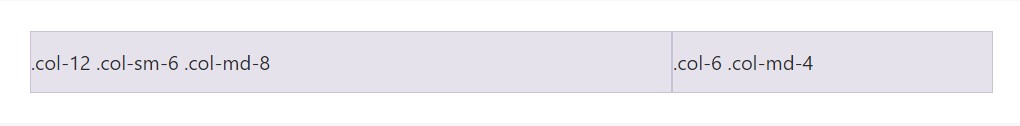
</div>Combine and suit
Don't desire your columns to simply stack in several grid tiers? Apply a mixture of various classes for each and every tier as required. Notice the good example here for a best strategy of how it all functions.

<div class="row">
<div class="col col-md-8">.col .col-md-8</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
</div>
<!-- Columns start at 50% wide on mobile and bump up to 33.3% wide on desktop -->
<div class="row">
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
</div>
<!-- Columns are always 50% wide, on mobile and desktop -->
<div class="row">
<div class="col-6">.col-6</div>
<div class="col-6">.col-6</div>
</div>Alignment
Take flexbox placement utilities to vertically and horizontally line up columns. ( click here)
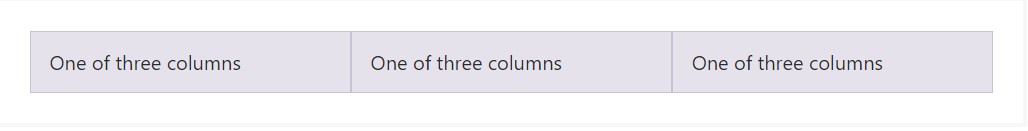
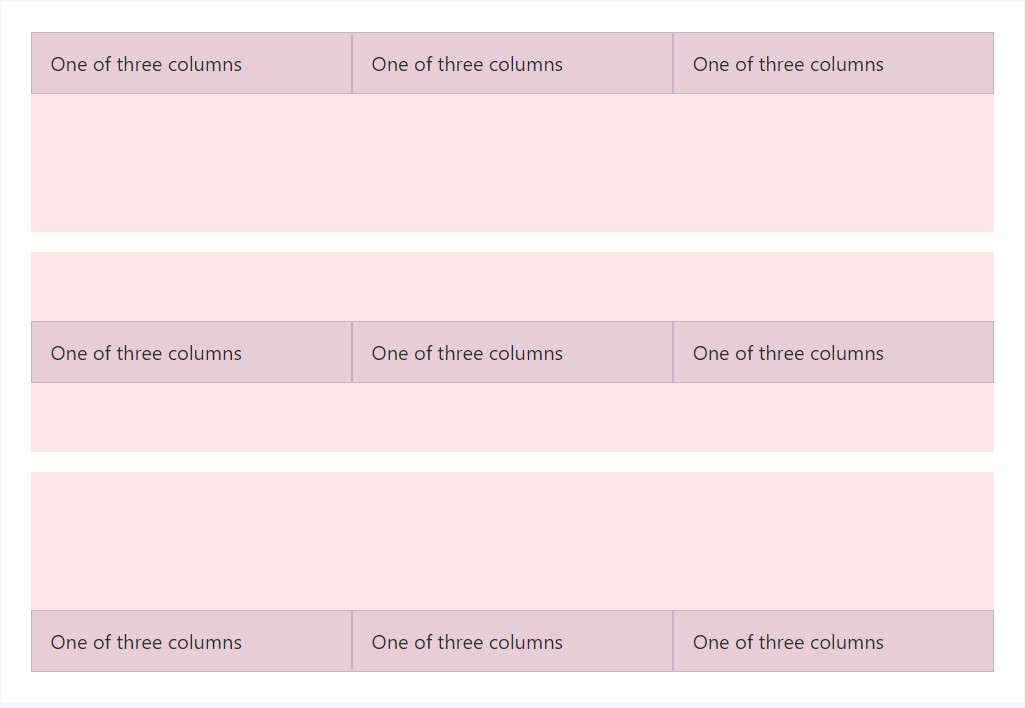
Vertical alignment

<div class="container">
<div class="row align-items-start">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
<div class="row align-items-center">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
<div class="row align-items-end">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
</div>
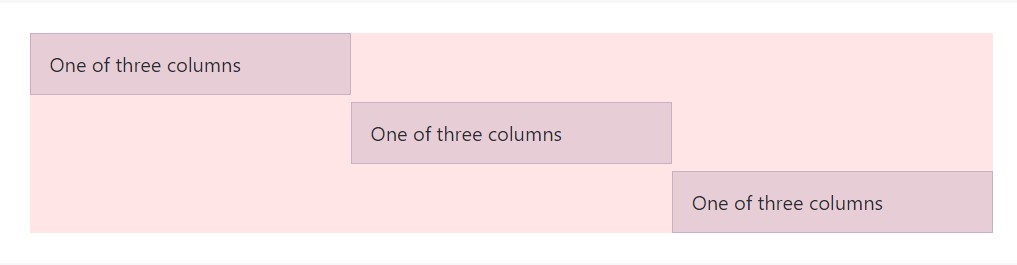
<div class="container">
<div class="row">
<div class="col align-self-start">
One of three columns
</div>
<div class="col align-self-center">
One of three columns
</div>
<div class="col align-self-end">
One of three columns
</div>
</div>
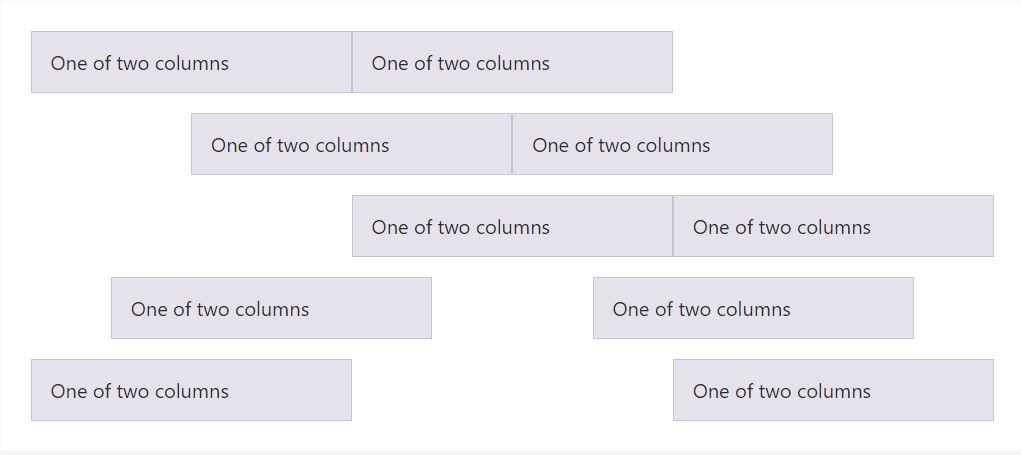
</div>Horizontal placement

<div class="container">
<div class="row justify-content-start">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-center">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-end">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-around">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-between">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
</div>No spacing
The gutters within columns within our predefined grid classes may be taken out with
.no-guttersmargin.rowpaddingHere is actually the source code for creating these types of formats. Note that column overrides are scoped to just the very first children columns and are focused by means of attribute selector. Although this provides a further certain selector, column padding can still be extra modified with spacing utilities.
.no-gutters
margin-right: 0;
margin-left: 0;
> .col,
> [class*="col-"]
padding-right: 0;
padding-left: 0;In practice, here's how it looks. Keep in mind you can certainly continuously make use of this together with all of other predefined grid classes ( featuring column sizes, responsive tiers, reorders, and much more ).

<div class="row no-gutters">
<div class="col-12 col-sm-6 col-md-8">.col-12 .col-sm-6 .col-md-8</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
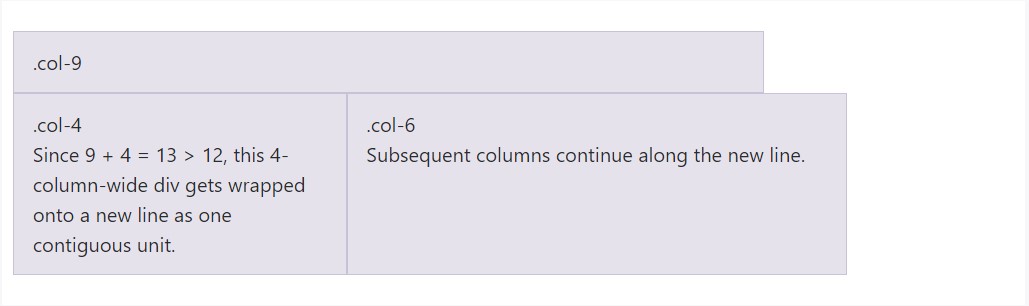
</div>Column covering
In the event that more than just 12 columns are placed inside a single row, each group of extra columns will, as one unit, wrap onto a new line.

<div class="row">
<div class="col-9">.col-9</div>
<div class="col-4">.col-4<br>Since 9 + 4 = 13 > 12, this 4-column-wide div gets wrapped onto a new line as one contiguous unit.</div>
<div class="col-6">.col-6<br>Subsequent columns continue along the new line.</div>
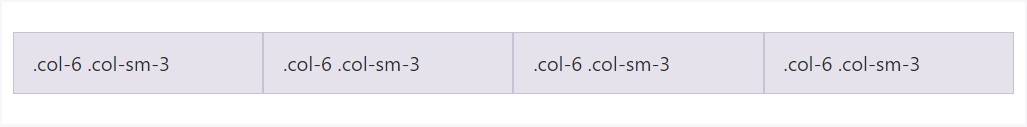
</div>Reseting of the columns
Together with the handful of grid tiers obtainable, you are certainly expecteded to bump into troubles where, at specific breakpoints, your columns really don't clear pretty correct as one is taller compared to the other. To fix that, apply a combination of a
.clearfix
<div class="row">
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<!-- Add the extra clearfix for only the required viewport -->
<div class="clearfix hidden-sm-up"></div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
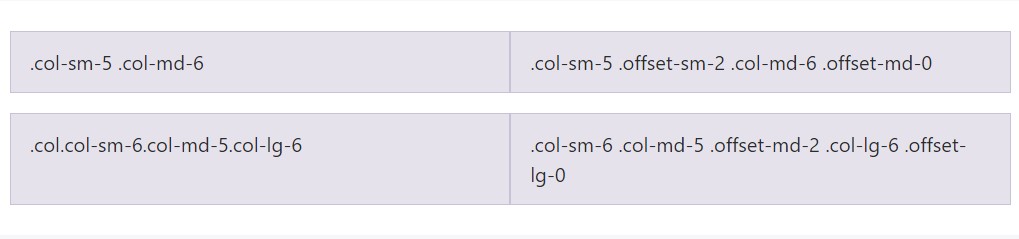
</div>Aside from column clearing up at responsive breakpoints, you may possibly will want to reset offsets, pushes, or pulls. Discover this at work in the grid illustration.

<div class="row">
<div class="col-sm-5 col-md-6">.col-sm-5 .col-md-6</div>
<div class="col-sm-5 offset-sm-2 col-md-6 offset-md-0">.col-sm-5 .offset-sm-2 .col-md-6 .offset-md-0</div>
</div>
<div class="row">
<div class="col-sm-6 col-md-5 col-lg-6">.col.col-sm-6.col-md-5.col-lg-6</div>
<div class="col-sm-6 col-md-5 offset-md-2 col-lg-6 offset-lg-0">.col-sm-6 .col-md-5 .offset-md-2 .col-lg-6 .offset-lg-0</div>
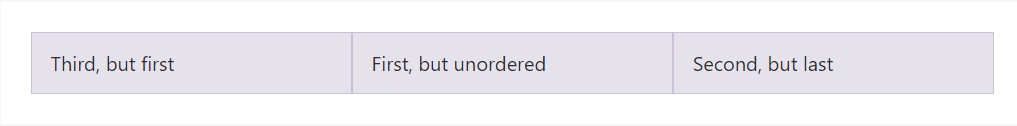
</div>Re-ordering
Flex order
Employ flexbox utilities for dealing with the visional order of your content.

<div class="container">
<div class="row">
<div class="col flex-unordered">
First, but unordered
</div>
<div class="col flex-last">
Second, but last
</div>
<div class="col flex-first">
Third, but first
</div>
</div>
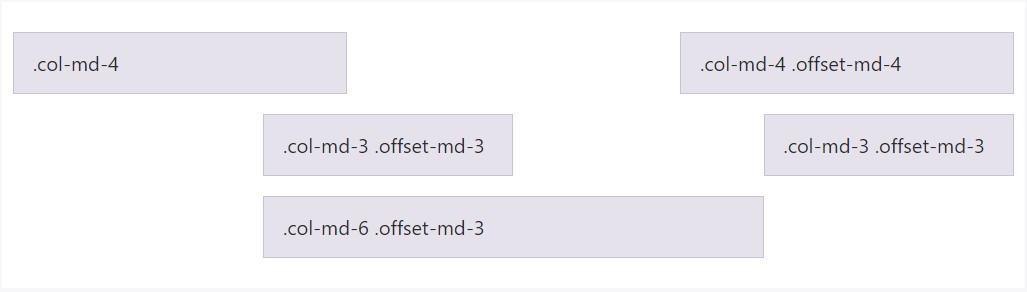
</div>Offsetting columns
Transport columns to the right utilizing
.offset-md-**.offset-md-4.col-md-4
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 offset-md-4">.col-md-4 .offset-md-4</div>
</div>
<div class="row">
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
</div>
<div class="row">
<div class="col-md-6 offset-md-3">.col-md-6 .offset-md-3</div>
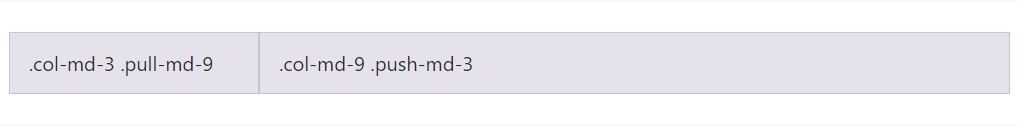
</div>Pulling and pushing
Simply transform the disposition of our incorporated grid columns together with
.push-md-*.pull-md-*
<div class="row">
<div class="col-md-9 push-md-3">.col-md-9 .push-md-3</div>
<div class="col-md-3 pull-md-9">.col-md-3 .pull-md-9</div>
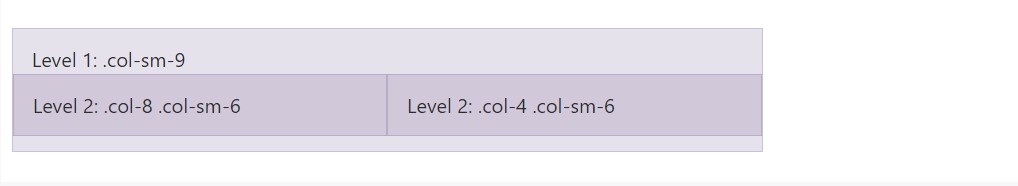
</div>Information posting
To home your material along with the default grid, include a brand new
.row.col-sm-*.col-sm-*
<div class="row">
<div class="col-sm-9">
Level 1: .col-sm-9
<div class="row">
<div class="col-8 col-sm-6">
Level 2: .col-8 .col-sm-6
</div>
<div class="col-4 col-sm-6">
Level 2: .col-4 .col-sm-6
</div>
</div>
</div>
</div>Applying Bootstrap's origin Sass files
When utilizing Bootstrap's origin Sass data, you have the option of employing Sass mixins and variables to make custom-made, semantic, and responsive page layouts. Our predefined grid classes operate these exact same variables and mixins to present a whole package of ready-to-use classes for fast responsive arrangements .
Options
Variables and maps control the variety of columns, the gutter size, and also the media query point. We utilize these to develop the predefined grid classes documented earlier, and also for the custom made mixins listed here.
$grid-columns: 12;
$grid-gutter-width-base: 30px;
$grid-gutter-widths: (
xs: $grid-gutter-width-base, // 30px
sm: $grid-gutter-width-base, // 30px
md: $grid-gutter-width-base, // 30px
lg: $grid-gutter-width-base, // 30px
xl: $grid-gutter-width-base // 30px
)
$grid-breakpoints: (
// Extra small screen / phone
xs: 0,
// Small screen / phone
sm: 576px,
// Medium screen / tablet
md: 768px,
// Large screen / desktop
lg: 992px,
// Extra large screen / wide desktop
xl: 1200px
);
$container-max-widths: (
sm: 540px,
md: 720px,
lg: 960px,
xl: 1140px
);Mixins
Mixins are taken in conjunction with the grid variables to create semantic CSS for specific grid columns.
@mixin make-row($gutters: $grid-gutter-widths)
display: flex;
flex-wrap: wrap;
@each $breakpoint in map-keys($gutters)
@include media-breakpoint-up($breakpoint)
$gutter: map-get($gutters, $breakpoint);
margin-right: ($gutter / -2);
margin-left: ($gutter / -2);
// Make the element grid-ready (applying everything but the width)
@mixin make-col-ready($gutters: $grid-gutter-widths)
position: relative;
// Prevent columns from becoming too narrow when at smaller grid tiers by
// always setting `width: 100%;`. This works because we use `flex` values
// later on to override this initial width.
width: 100%;
min-height: 1px; // Prevent collapsing
@each $breakpoint in map-keys($gutters)
@include media-breakpoint-up($breakpoint)
$gutter: map-get($gutters, $breakpoint);
padding-right: ($gutter / 2);
padding-left: ($gutter / 2);
@mixin make-col($size, $columns: $grid-columns)
flex: 0 0 percentage($size / $columns);
width: percentage($size / $columns);
// Add a `max-width` to ensure content within each column does not blow out
// the width of the column. Applies to IE10+ and Firefox. Chrome and Safari
// do not appear to require this.
max-width: percentage($size / $columns);
// Get fancy by offsetting, or changing the sort order
@mixin make-col-offset($size, $columns: $grid-columns)
margin-left: percentage($size / $columns);
@mixin make-col-push($size, $columns: $grid-columns)
left: if($size > 0, percentage($size / $columns), auto);
@mixin make-col-pull($size, $columns: $grid-columns)
right: if($size > 0, percentage($size / $columns), auto);An example utilization
You can transform the variables to your very own custom values, or simply utilize the mixins with their default values. Here is literally an example of using the default settings to produce a two-column layout with a space among.
See it in action within this rendered illustration.
.container
max-width: 60em;
@include make-container();
.row
@include make-row();
.content-main
@include make-col-ready();
@media (max-width: 32em)
@include make-col(6);
@media (min-width: 32.1em)
@include make-col(8);
.content-secondary
@include make-col-ready();
@media (max-width: 32em)
@include make-col(6);
@media (min-width: 32.1em)
@include make-col(4);<div class="container">
<div class="row">
<div class="content-main">...</div>
<div class="content-secondary">...</div>
</div>
</div>Personalizing the grid
Working with our embedded grid Sass variables and maps , it is definitely attainable to totally customise the predefined grid classes. Switch the quantity of tiers, the media query dimensions, and the container widths-- and then recompile.
Columns and gutters
The number of grid columns and their horizontal padding (aka, gutters) can possibly be customized by means of Sass variables.
$grid-columns$grid-gutter-widthspadding-leftpadding-right$grid-columns: 12 !default;
$grid-gutter-width-base: 30px !default;
$grid-gutter-widths: (
xs: $grid-gutter-width-base,
sm: $grid-gutter-width-base,
md: $grid-gutter-width-base,
lg: $grid-gutter-width-base,
xl: $grid-gutter-width-base
) !default;Capabilities of grids
Moving aside from the columns themselves, you may also modify the quantity of grid tiers. If you wanted just three grid tiers, you would certainly update the
$ grid-breakpoints$ container-max-widths$grid-breakpoints: (
sm: 480px,
md: 768px,
lg: 1024px
);
$container-max-widths: (
sm: 420px,
md: 720px,
lg: 960px
);If creating any sort of changes to the Sass maps or variables , you'll need to save your modifications and recompile. Accomplishing this will out a brand-new collection of predefined grid classes for column widths, offsets, pushes, and pulls. Responsive visibility utilities definitely will as well be modified to employ the custom-made breakpoints.
Final thoughts
These are basically the undeveloped column grids in the framework. Applying particular classes we can direct the particular features to span a established variety of columns according to the real width in pixels of the viewable place where the webpage becomes exhibited. And due to the fact that there are a several classes specifying the column width of the elements as opposed to exploring everyone it is definitely more suitable to try to learn about exactly how they actually get put up-- it is undoubtedly very convenient to remember featuring simply just a handful of things in mind.
Examine some youtube video information regarding Bootstrap grid
Linked topics:
Bootstrap grid formal documents

W3schools:Bootstrap grid short training

Bootstrap Grid column