Bootstrap Glyphicons Class
Overview
In the last couple of years the icons gained a significant portion of the websites we got used to equally observing and producing. Having the indicative and clean user-friendly interpretations they practically instantly deliver it turned into much less complicated to set up a concentration position, showcase, support or else reveal a specific detail free from loading losing lots of time searching or setting up proper illustrations together with providing them to the load the browser has to have each time the web page gets displayed on website visitor's display screen. That's reasons why in time the so admired and comfortably provided in one of the most well-known mobile friendly system Bootstrap Glyphicons Css got a long term position in our manner of thinking when even drafting up the really next web page we shall produce.
Brand-new features
Yet items do proceed and not actually return and along with the most recent Bootstrap 4 the Glyphicons got abandoned as up until now there are actually numerous good alternatives for them delivering a lot improved assortment in appearances and looks and the identical convenience of use. In such wise why limit your creativity to simply 250 symbols if you have the ability to have thousands? In such wise the settler stepped back to appreciate the growing of a vast numbers of absolutely free iconic font styles it has evoked.
In this degree to get use some very good looking icons along using Bootstrap 4 everything you require is taking up the selection applicable best for you plus incorporate it inside your webpages as well by its own CDN web link or by simply getting and hosting it locally. The current Bootstrap edition has being actually thought beautifully run with all of them.
Tips on how to apply
For functionality purposes, all icons demand a base class and specific icon class. To operate, set the following code pretty much anywhere. Be sure to give a space between the icon together with message for proper padding.
Never mix alongside other components
Icon classes can not actually be straight away added together using some other elements. They should not be employed alongside other types of classes on the same feature. Instead, add in a embedded
<span><span>Only possible for use on void elements
Icon classes should only be operated with features that contain no text information and feature no child elements. ( click this)
Replacing the icon font position
Bootstrap expects icon font files will likely be placed in the
./ fonts/- Change the
@icon-font-path@icon-font-name- Use the connected URLs feature provided by Less compiler.
- Switch the
url()Take just about any alternative best matches your unique development configuration.
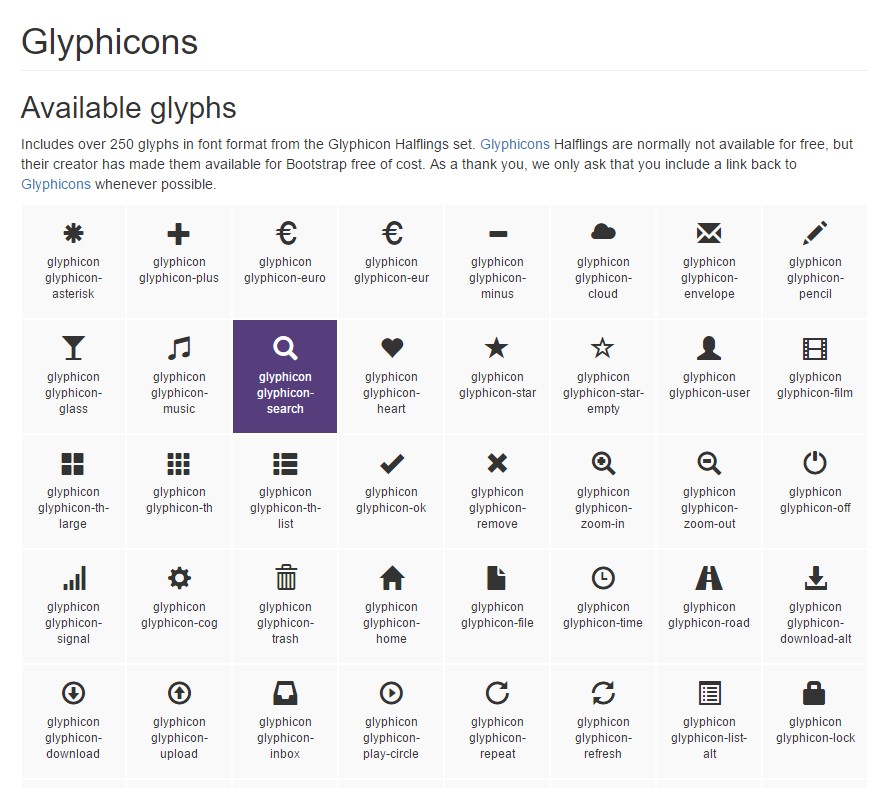
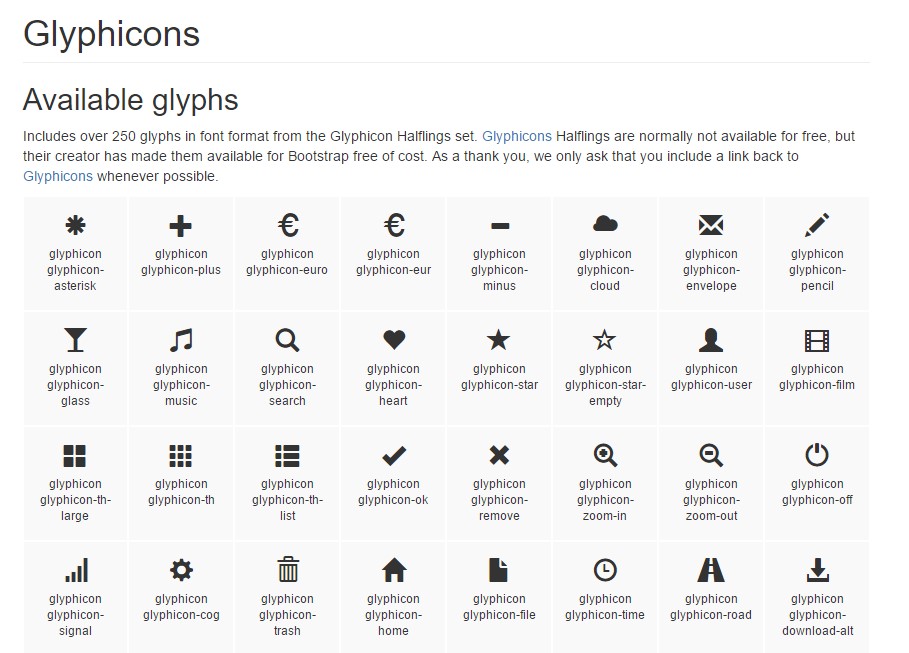
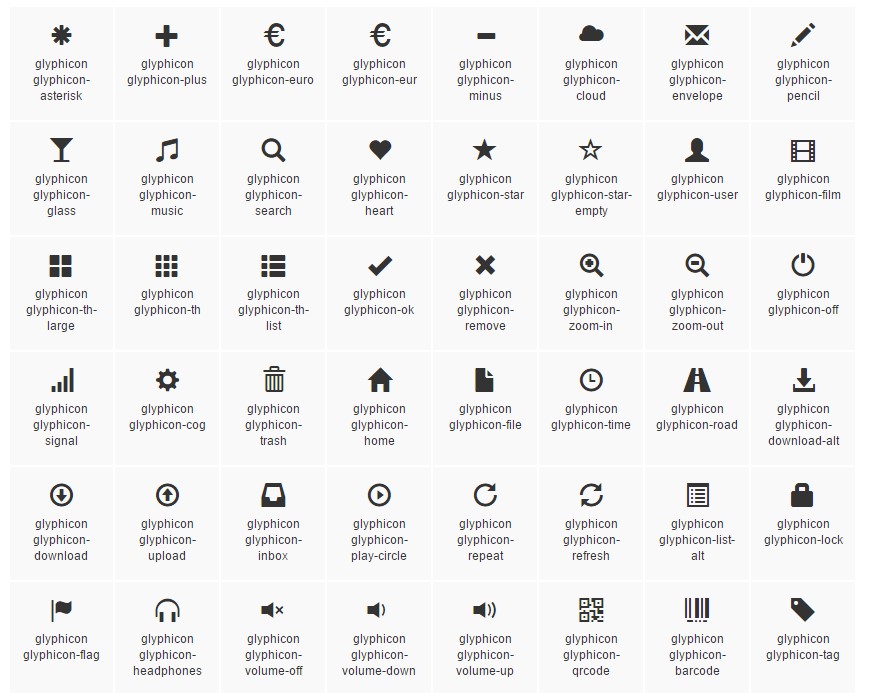
Available icons
Current models of assistive technologies will definitely release CSS generated content, along with certain Unicode characters. To stay away from unplanned and complicated result in display readers ( specifically if icons are chosen purely for decoration ), we conceal all of them with the
aria-hidden="true"In case you're applying an icon to convey definition ( besides just as a aesthetic feature), make sure that this particular meaning is as well conveyed to assistive technologies-- example, involve added content, visually concealed by using the
. sr-onlyIn the case that you're creating controls without any various other content ( just like a
<button>aria-labelMost famous icons
Here is a catalogue of the very favored free and valuable iconic fonts that can possibly be effectively employed as Glyphicons replacements:
Font Awesome-- incorporating much more than 675 icons and even more are up to appear. These additionally come in 5 additional to the default scale plus the online site provides you with the solutions of obtaining your own changeable embed web link. The application is very simple-- simply just include an
<i><span>One other assortment
Material Design Icons-- a collection with above 900 icons utilizing the Google Fonts CDN. In order to feature it you'll require only the url to Google's CDN
<link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet">. material-icons_A little bit smaller sized collection
Typicons-- a little bit tinier collection by having almost 336 items which primary webpage is likewise the Cheet Sheet http://www.typicons.com/ where you can easily find the particular icons classes from. The operation is pretty much the identical-- a
<span>Conclusions:
And so these are several of the another options to the Bootstrap Glyphicons Download directly from the old Bootstrap 3 version which can possibly be used with Bootstrap 4. Working with them is quite easy, the documents-- typically extensive and near the bottom line only these three alternatives supply nearly 2k well-kept eye-catching iconic illustrations that compared with the 250 Glyphicons is nearly 10 times more. And so right now all that is certainly left for us is having a peek at every one of them and gathering the most appropriate ones-- luckily for us the web catalogues do have a handy search engine element as well.

Efficient ways to put into action the Bootstrap Glyphicons Css:
Related topics:
Bootstrap Icons formal documents