Bootstrap Menu Dropdown
Intro
Even the easiest, not talking about the much more challenging web pages do need several kind of an index for the visitors to conveniently get around and identify exactly what they are looking out for in the very first few seconds avter their coming over the webpage. We should really usually think a site visitor might be in a hurry, looking many pages quickly scrolling over them trying to find something or choose. In these types of instances the understandable and properly revealed navigational list might actually make the contrast between a single new customer and the page being clicked away. So the construction and behaviour of the web page navigating are crucial definitely. In addition our web sites get increasingly more seen from mobile phone in this way not having a webpage and a navigating in certain behaving on smaller sized sreens basically comes up to not owning a webpage anyway or even a whole lot worse.
Luckily the brand new 4th version of the Bootstrap system provides us with a effective instrument to handle the issue-- the so called navbar component or the list bar people got used seeing on the high point of many webpages. It is certainly a simple but effective tool for wrapping our brand's status information, the webpages building and even a search form or a handful of call to action buttons. Let's see how this entire thing gets performed inside of Bootstrap 4.
Effective ways to apply the Bootstrap Menu Tutorial:
First we need to have a
<nav>.navbar.navbar-light.bg-fadedbg-inverse.navbar-inverseYou have the ability to likewise utilize some of the contextual classes just like
.bg-primary.bg-warningYet another bright new element presented in the alpha 6 of Bootstrap 4 system is you need to likewise appoint the breakpoint at which the navbar will collapse in order to get featured once the selection button gets clicked. To work on this incorporate a
.navbar-toggleable- ~the desired viewport size ~<nav>Next move
Next we ought to establish the so called Menu tab which will show in the location of the collapsed Bootstrap Menu HTML and the visitors are going to utilize to take it back on. To work on this make a
<button>.navbar-togglerdata-toggle =“collapse”data-target =“ ~ the ID of the collapse element we will create below ~ ”.navbar-toggler-rightSupported material
Navbars come up having built-in help for a fistful of sub-components. Pick from the following as required :
.navbar-brand.navbar-nav.navbar-toggler.form-inline.navbar-text.collapse.navbar-collapseHere is actually an illustration of all the sub-components included in a responsive light-themed navbar that promptly collapses at the
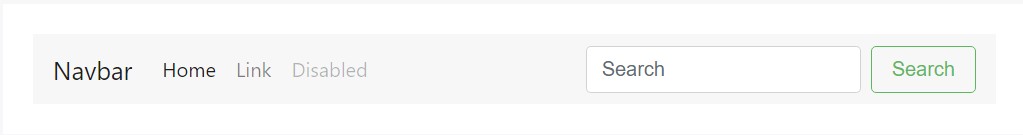
md<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
<form class="form-inline my-2 my-lg-0">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</div>
</nav>Brand
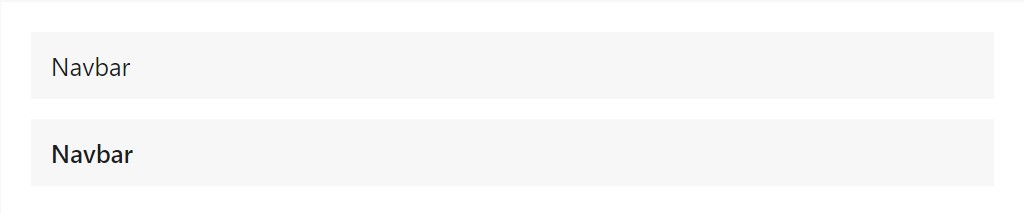
The
.navbar-brand
<!-- As a link -->
<nav class="navbar navbar-light bg-faded">
<a class="navbar-brand" href="#">Navbar</a>
</nav>
<!-- As a heading -->
<nav class="navbar navbar-light bg-faded">
<h1 class="navbar-brand mb-0">Navbar</h1>
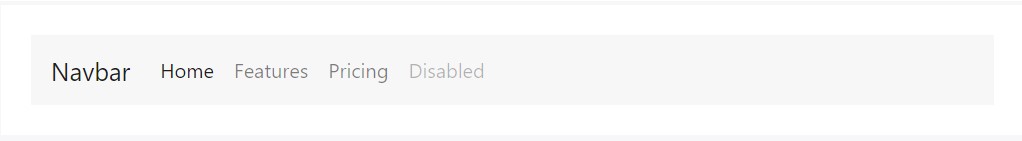
</nav>Nav
Navbar site navigation links based on Bootstrap
.navActive states-- with
.active.nav-links.nav-items
<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Features</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Pricing</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
</div>
</nav>Forms
Install several form controls and elements in a navbar by using
.form-inline
<nav class="navbar navbar-light bg-faded">
<form class="form-inline">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</nav>Text
Navbars may possibly incorporate pieces of text by using
.navbar-text
<nav class="navbar navbar-light bg-faded">
<span class="navbar-text">
Navbar text with an inline element
</span>
</nav>One more feature
Yet another bright fresh feature-- inside the
.navbar-toggler<span>.navbar-toggler-icon.navbar-brandNext we need to generate the container for our menu-- it will extend it to a bar with inline objects over the identified breakpoint and collapse it in a mobile view below it. To accomplish this develop an element with the classes
.collapse.navbar-collapse.navbar-toggler.collapseEnd aspect
Finally it is actually time for the actual navigation menu-- wrap it within an
<ul>.navbar-nav.nav<li>.nav-item.nav-linkConclusions
So generally this is simply the construct a navigational Bootstrap Menu Themes in Bootstrap 4 have to possess -- it is certainly pretty basic and user-friendly -- right now the only thing that's left for you is considering the appropriate structure and pleasing titles for your web content.
Review some on-line video guide regarding Bootstrap Menu
Linked topics:
Bootstrap menu approved documentation

Mobirise Bootstrap menu

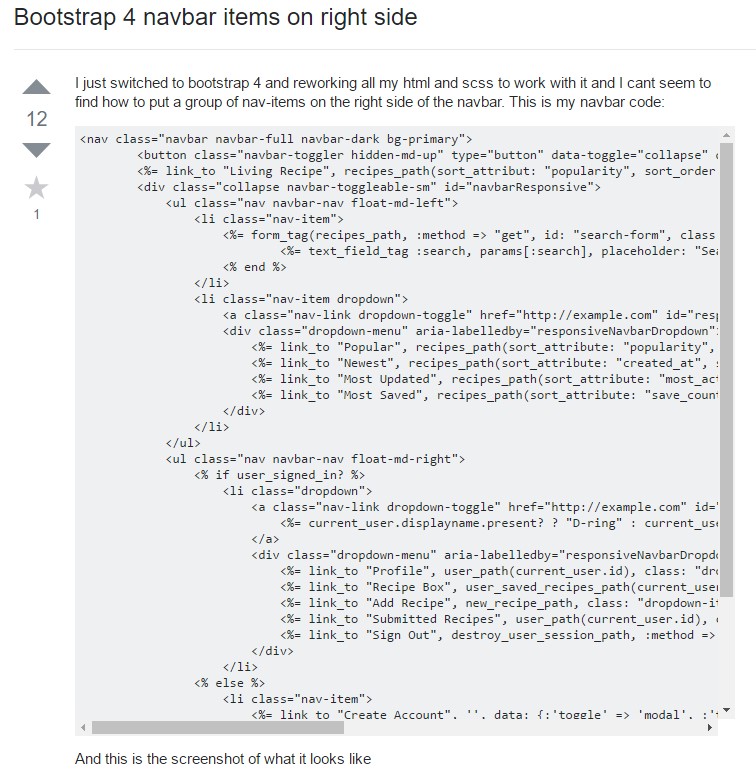
Bootstrap Menu on the right side