Bootstrap Image Resize
Introduction
Choose your illustrations in to responsive behavior (so they certainly never become bigger than their parent features) and also put in light-weight designs to them-- all by using classes.
It doesn't matter exactly how great is the message display within our web pages without a doubt we really need a number of as powerful images to back it up making the material really shine. And due to the fact that we are inside of the smart phones era we likewise require those images functioning correctly just to reveal best with any sort of display screen sizing given that no one really likes pinching and panning around to be capable to actually notice what a Bootstrap Image Responsive stands up to show.
The gentlemans responsible for the Bootstrap framework are beautifully aware of that and out of its beginning one of the most favored responsive framework has been supplying strong and simple devices for finest look and responsive activity of our illustration features. Here is the way it work out in current version. ( useful reference)
Differences and changes
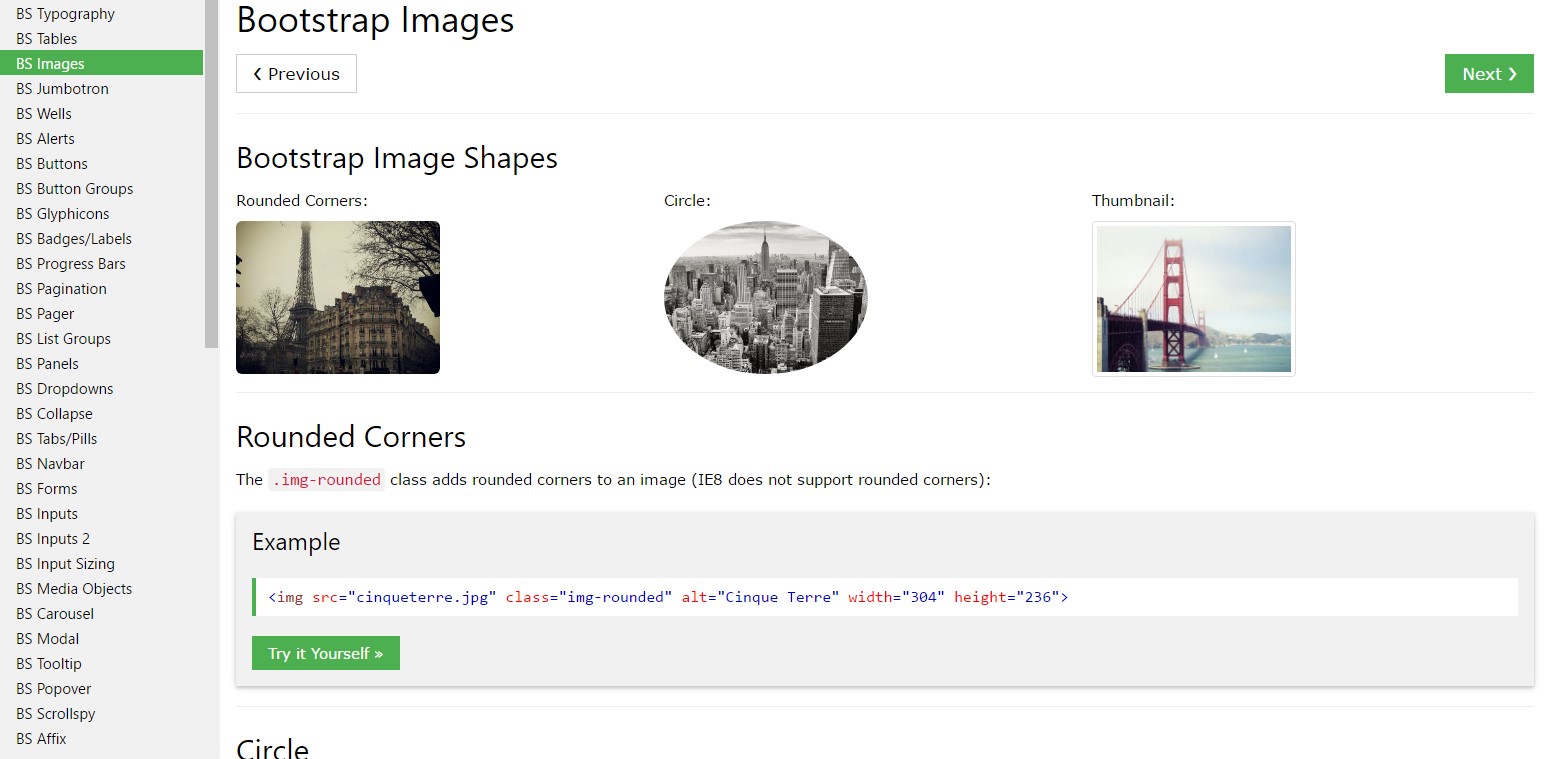
Unlike its predecessor Bootstrap 3 the fourth edition uses the class
.img-fluid.img-responsive.img-fluid<div class="img"><img></div>You have the ability to additionally exploit the predefined styling classes making a certain illustration oval by having the
.img-cicrle.img-thumbnail.img-roundedResponsive images
Pics in Bootstrap are actually established responsive using
.img-fluidmax-width: 100%;height: auto;<div class="img"><img src="..." class="img-fluid" alt="Responsive image"></div>SVG images and IE 9-10
With Internet Explorer 9-10, SVG images having
.img-fluidwidth: 100% \ 9Image thumbnails
Along with our border-radius utilities , you can easily utilize
.img-thumbnail
<div class="img"><img src="..." alt="..." class="img-thumbnail"></div>Aligning Bootstrap Image Resize
Once it goes to positioning you are able to use a couple of really powerful tools such as the responsive float supporters, text message placement utilities and the
.m-x. autoThe responsive float instruments could be chosen to place an responsive image floating right or left as well as improve this position depending on the dimensions of the existing viewport.
This kind of classes have taken a couple of transformations-- from
.pull-left.pull-right.pull- ~ screen size ~ - left.pull- ~ screen size ~ - right.float-left.float-right.float-xs-left.float-xs-right-xs-.float- ~ screen sizes md and up ~ - lext/ rightCentering the images inside of Bootstrap 3 used to be using the
.center-block.m-x. auto.d-blockAdjust illustrations by having the helper float classes or else text message placement classes.
block.mx-auto
<div class="img"><img src="..." class="rounded float-left" alt="..."></div>
<div class="img"><img src="..." class="rounded float-right" alt="..."></div>
<div class="img"><img src="..." class="rounded mx-auto d-block" alt="..."></div>
<div class="text-center">
<div class="img"><img src="..." class="rounded" alt="..."></div>
</div>On top of that the text message arrangement utilities might be chosen applying the
.text- ~ screen size ~-left.text- ~ screen size ~ -right.text- ~ screen size ~ - center<div class="img"><img></div>-xs-.text-centerConclusions
Commonly that is actually the way you can easily bring in simply just a few easy classes to obtain from standard images a responsive ones using the latest build of the most famous framework for making mobile friendly website page. Now everything that's left for you is finding the fit ones.
Inspect a number of youtube video tutorials relating to Bootstrap Images:
Linked topics:
Bootstrap images authoritative documents

W3schools:Bootstrap image information

Bootstrap Image issue - no responsive.