Bootstrap Clearfix Usage
Overview
Power in our look implies and much better flexibility-- that is actually what's never enough the moment we're designing the very following design for our brand-new project since there always is a strong visual aspect concept or maybe couple of them we leave behind to give a try to executing next time. However the feeling something isn't really complete still keeps as far as we search for a method actually utilizing this great thought we had while the project was however being certainly sketched on a notepad.That's ways in which some smart workarounds just like the Bootstrap Clearfix Working get to life in order to provide maybe not the best at all times yet still working strategies and help us implement the things we originally were wanted. ( additional reading)
Tips on how to apply the Bootstrap Clearfix Form:
Basically what Clearfix does is preventing the zero height container difficulty when it approaches containing floated elements-- as an example-- in the case that you possess simply two elements in a container one floated left and the other one - right and you would like to style the component containing them with a specific background color free from the support of the clearfix plugin the whole workaround will end up with a slim line in the wanted background color occurring over the floated elements nonetheless the background colored element is in fact the parent of a couple of floated ones.
To manage this the Bootstrap framework has the clearfix plugin integrated therefore to reach the needed final result from the above example all you need is simply putting the class
.clearfixFor examples
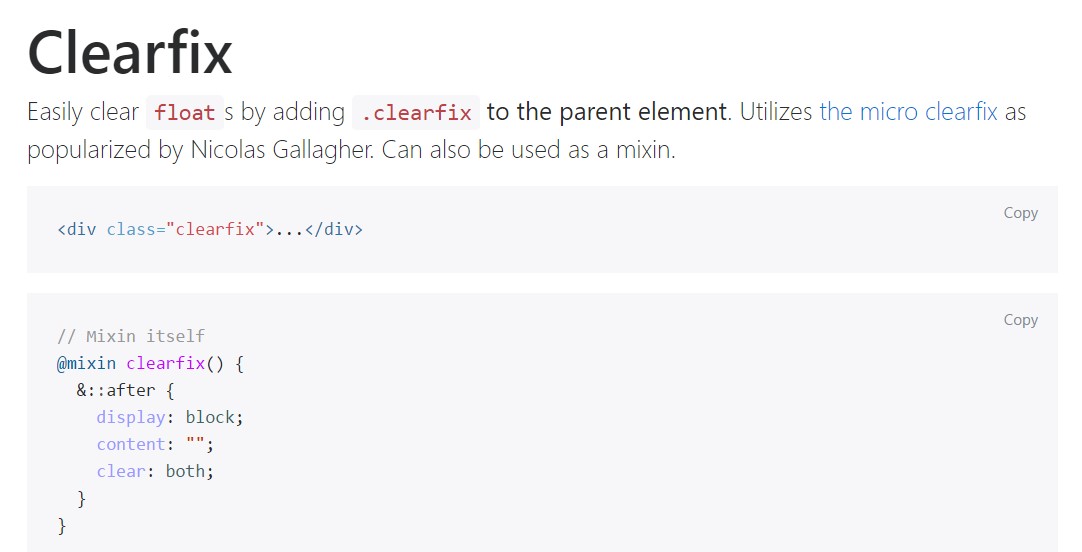
Conveniently clear
float.clearfix<div class="clearfix">...</div>// Mixin itself
@mixin clearfix()
&::after
display: block;
content: "";
clear: both;
// Usage as a mixin
.element
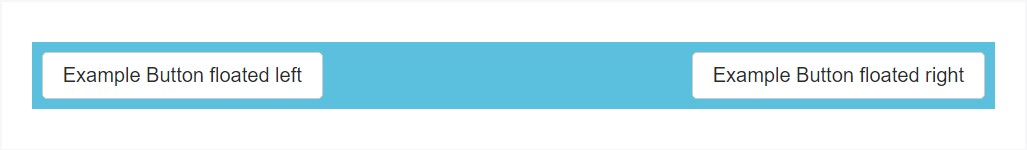
@include clearfix;The following situation reveals the way the clearfix can possibly be used. Without any the clearfix the wrapping div would not really span around the buttons which would trigger a damaged configuration.
<div class="bg-info clearfix">
<button class="btn btn-secondary float-left">Example Button floated left</button>
<button class="btn btn-secondary float-right">Example Button floated right</button>
</div>Brand-new Possibilities
In the current version of the absolute most prominent responsive framework-- Bootstrap 4 alpha 6 the clearfix is still entirely sustained but in time will possibly acquire less and much less used and likely -- even left due to the fact that the dev team has made a choice taking in the flexbox style for a number of the standard webpage features-- it's a much more current and highly effective solution for sizing, placing and delivering a particular element's children without having the need of floats and therefore-- the
.clearfixThis concept is bright new for current alpha 6 of Bootstrap 4 and could be looked at quite a bold action given that it also means going down the IE9 support for and most ideal visual appeal of the webpages created on present day browsers only yet as the technology evolvement proceeds this does not seem like a potential issue anyway. Certainly there still be certain cases when we will certainly also need to have the excellent classic float methods so if we complete that-- we in addition have the
.clearfixFinal thoughts
So now you realise just what the # in Bootstrap 4 represent-- do have it in your mind whenever you run across unforeseen look of some wrappers having floated elements yet the most ideal thing to accomplish is actually using com time taking a look at the way the new star in town-- flexbox helps make the things carried out considering that it presents a number of convenient and pretty neat design sollutions to get our pages to the very next level.
Look at a number of video short training regarding Bootstrap Clearfix
Linked topics:
Bootstrap clearfix main records

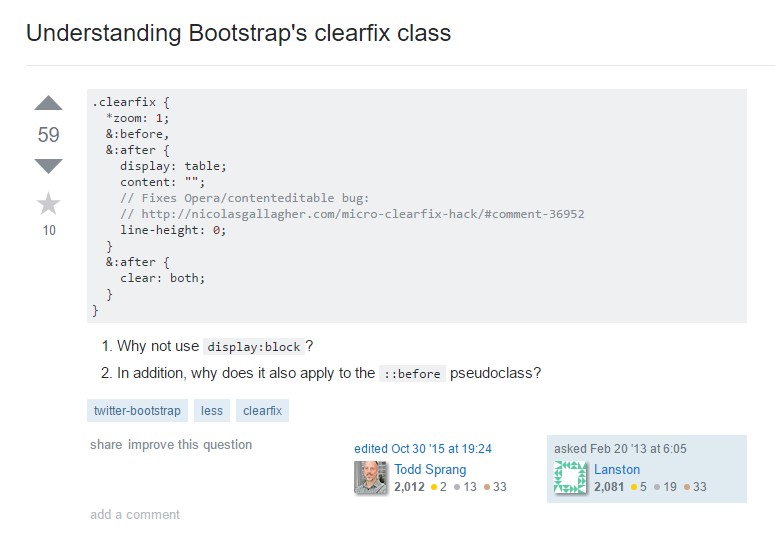
Realizing Bootstrap's clearfix class

Bootstrap v4 - Add in responsive clearfix utility classes