Bootstrap Header Form
Intro
Like in published documents the header is one of the more critical elements of the web pages we create and get to operate every day. It nicely holds probably the most essential related information about the status of the organization as well as person behind the web page in itself and the essence of the whole site-- its navigating system which as well as the Bootstrap Header Form itself should be thought and design in this type of method that a website visitor rushing or certainly not actually realising which way to go to simply just take a quick look at and locate the desired info. This is the best scenario-- in the real world making as near as possible to this visual aspect and activity likewise goes on due to the fact that we almost each moment have some project certain limitations to think of. On top of that as opposed to the written files around the world of cyberspace we should really always remember the diversity of attainable devices on which our web pages could possibly get featured-- we ought to confirm their responsive attitude or else to puts it simply-- make sure they will reveal top at any monitor size possible.
In this way why don't we take a look and check out the way a navbar gets generated in Bootstrap 4. ( additional hints)
Exactly how to apply the Bootstrap Header Class:
Firstly if you want to develop a webpage header or else since it gets pertained to in the framework-- a navbar-- we have to wrap the entire thing within a
<nav>.navbar.navbar-toggleable- ~ screen size ~.bg-*.navbar-light.navbar-lightWithin of this parent feature we need to begin by applying a tab feature that shall be operated to present the collapsed content on a smaller sized screen scales-- to do that create a
<button>.navbar-toggler.navbar-toggler-left.navbar-toggler-righttype = " button "data-toggle ="collapse"data-target = " ~ the collapse element ID ~What is actually bright fresh for newest alpha 6 release of the Bootstrap 4 framework is that inside the
.navbar-togler<span>.navbar-toggler-icon<a>.navbar-brand<div class="img"><img></div>Now-- the essential element-- designing the collapsible container for the main internet site navigating-- to perform it generate an element using the
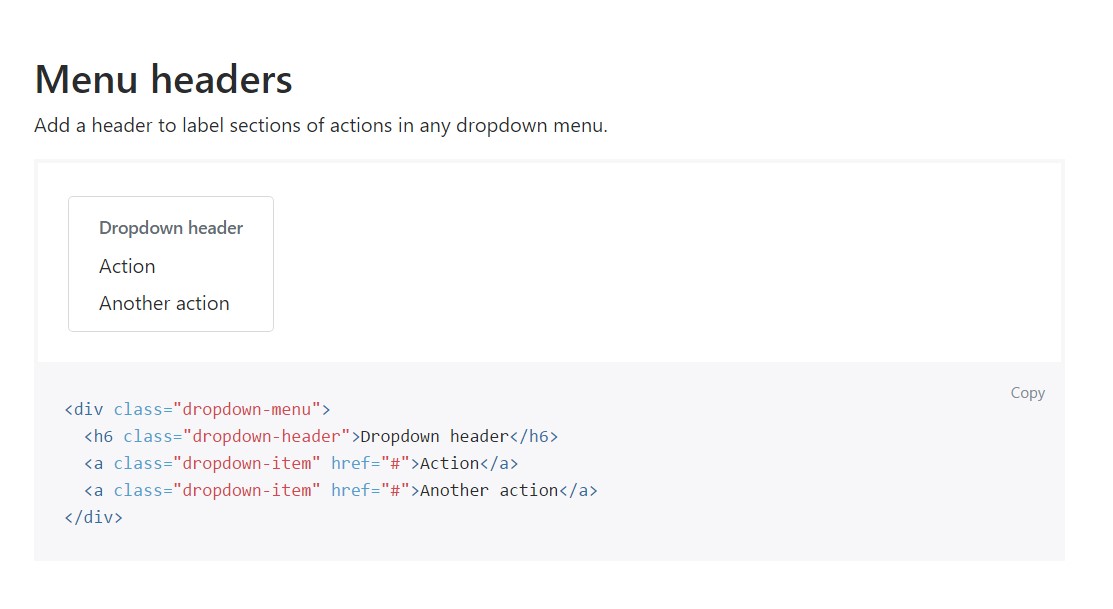
.collapse.navbar-collapseid =" ~ same as navbar toggler data-target ~ ".collapse<ul>.navbar-nav<ul><li>.nav-item<a>.nav-link.nav-item.nav-link.nav-item.dropdown<li>.dropdown-toggle.nav-link.nav-item<div>.dropdown-menu.dropdown-itemSome example of menu headers
Bring in a header to label sections of actions within any dropdown menu.
<div class="dropdown-menu">
<h6 class="dropdown-header">Dropdown header</h6>
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
</div>Additional features
Another new item for this particular version is the opportunity to bring in an inline forms in your
.navbar.form-inline<span>.navbar-textConclusions
As soon as it comes down to the header features in current Bootstrap 4 edition this is being really looked after with the integrated in Collapse plugin and a number of site navigation certain content classes-- some of them developed especially for preventing your product's identity and various other-- to create confident the actual webpage navigating system will show best collapsing in a mobile design menu when a defined viewport width is achieved.
Inspect a number of video short training about Bootstrap Header
Linked topics:
Bootstrap Header: official information

Bootstrap Header tutorial

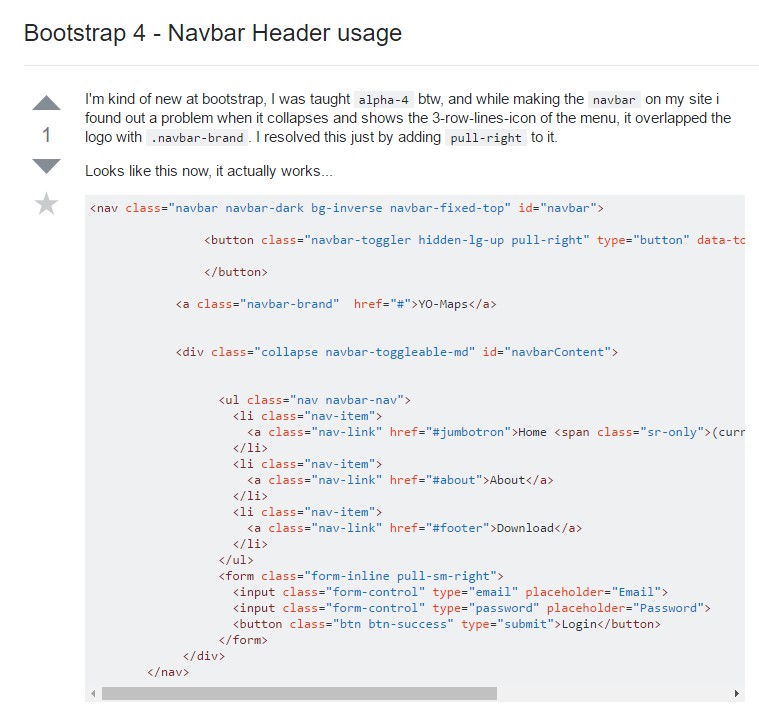
Bootstrap 4 - Navbar Header handling