Bootstrap Tabs Border
Intro
Sometimes it is really pretty effective if we can easily just set a few sections of details sharing the very same space on webpage so the website visitor easily could search throughout them without any really leaving behind the display. This becomes quite easily attained in the brand-new 4th version of the Bootstrap framework by using the
.nav.tab- *How you can apply the Bootstrap Tabs Plugin:
Initially for our tabbed control panel we'll need some tabs. In order to get one create an
<ul>.nav.nav-tabs<li>.nav-item.nav-link.activedata-toggle = “tab”href = “#MyPanel-ID”What is certainly brand-new within the Bootstrap 4 system are the
.nav-item.nav-link.active<li>Right now when the Bootstrap Tabs Dropdown structure has been certainly organized it is actually opportunity for making the sections holding the actual material to get shown. 1st we need to have a master wrapper
<div>.tab-content.tab-pane.fade.active.in.fade.tab-panelid = ”#MyPanel-ID”You are able to also make tabbed control panels employing a button-- just like visual appeal for the tabs themselves. These are in addition indicated as pills. To do it simply just make sure as an alternative to
.nav-tabs.nav-pills.nav.nav-linkdata-toggle = “pill”data-toggle = “tab”Nav-tabs approaches
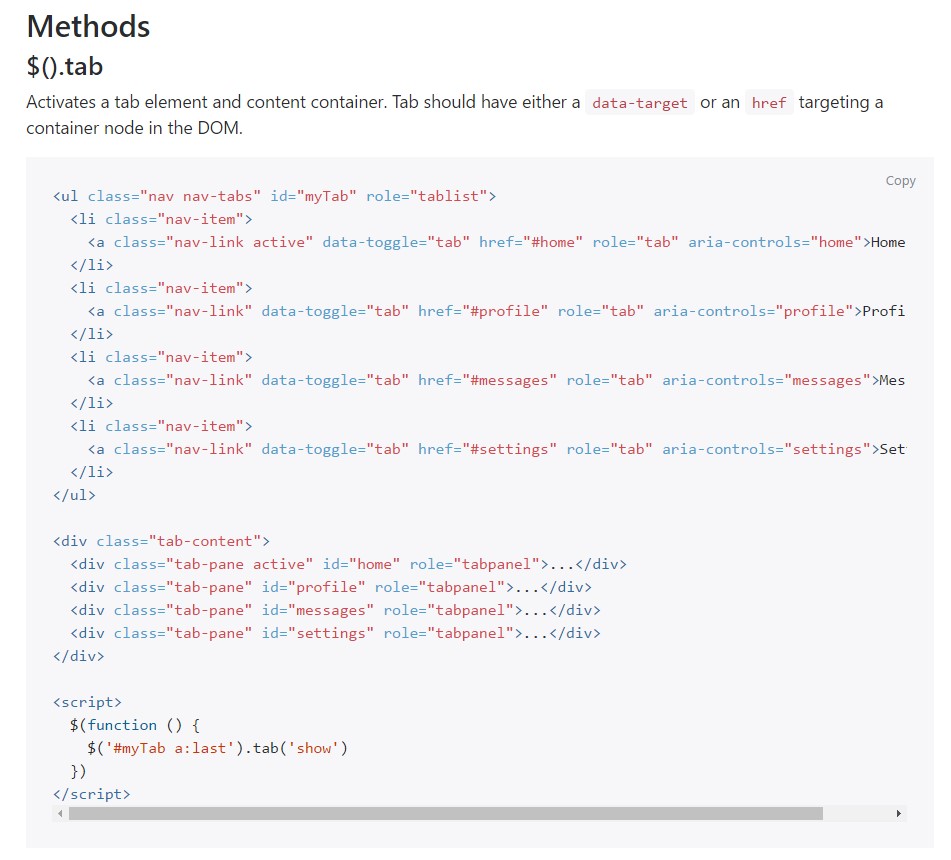
$().tab
$().tabTriggers a tab component and material container. Tab should have either a
data-targethref<ul class="nav nav-tabs" id="myTab" role="tablist">
<li class="nav-item">
<a class="nav-link active" data-toggle="tab" href="#home" role="tab" aria-controls="home">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#profile" role="tab" aria-controls="profile">Profile</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#messages" role="tab" aria-controls="messages">Messages</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#settings" role="tab" aria-controls="settings">Settings</a>
</li>
</ul>
<div class="tab-content">
<div class="tab-pane active" id="home" role="tabpanel">...</div>
<div class="tab-pane" id="profile" role="tabpanel">...</div>
<div class="tab-pane" id="messages" role="tabpanel">...</div>
<div class="tab-pane" id="settings" role="tabpanel">...</div>
</div>
<script>
$(function ()
$('#myTab a:last').tab('show')
)
</script>.tab(‘show’)
.tab(‘show’)Chooses the provided tab and gives its associated pane. Other tab that was recently chosen comes to be unselected and its connected pane is hidden. Turns to the caller right before the tab pane has in fact been demonstrated ( id est just before the
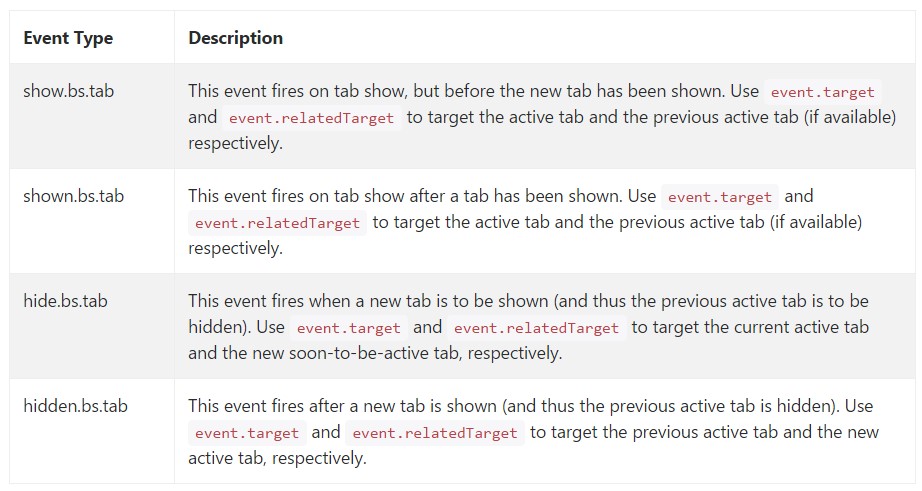
shown.bs.tab$('#someTab').tab('show')Occasions
When revealing a brand-new tab, the events fire in the following ordination:
1.
hide.bs.tab2.
show.bs.tab3.
hidden.bs.tabhide.bs.tab4.
shown.bs.tabshow.bs.tabIf no tab was readily active, then the
hide.bs.tabhidden.bs.tab$('a[data-toggle="tab"]').on('shown.bs.tab', function (e)
e.target // newly activated tab
e.relatedTarget // previous active tab
)Conclusions
Well fundamentally that's the way the tabbed sections get developed utilizing the newest Bootstrap 4 edition. A factor to pay attention for when generating them is that the different materials wrapped inside every tab panel should be practically the exact size. This will certainly really help you prevent some "jumpy" behaviour of your page when it has been certainly scrolled to a particular setting, the site visitor has begun searching via the tabs and at a special place comes to open up a tab together with extensively more content then the one being actually seen right prior to it.
Check out several youtube video training about Bootstrap tabs:
Related topics:
Bootstrap Nav-tabs: authoritative documentation

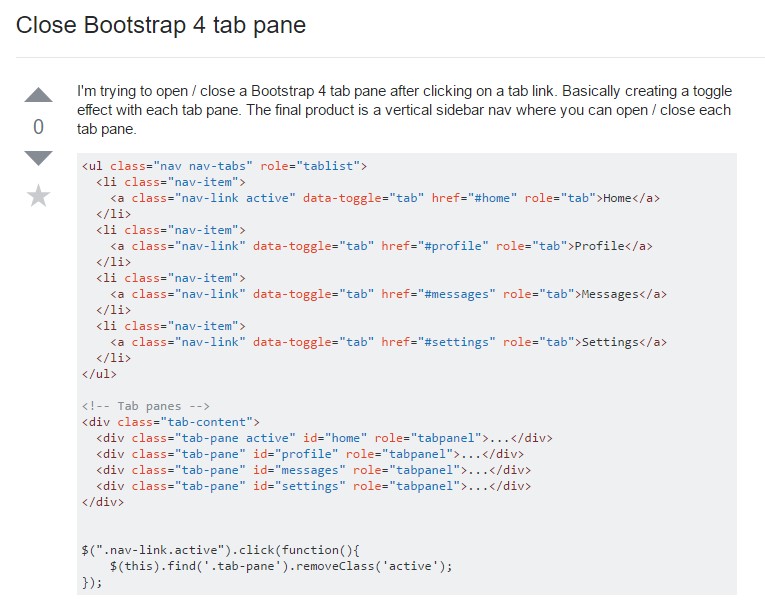
The ways to shut Bootstrap 4 tab pane

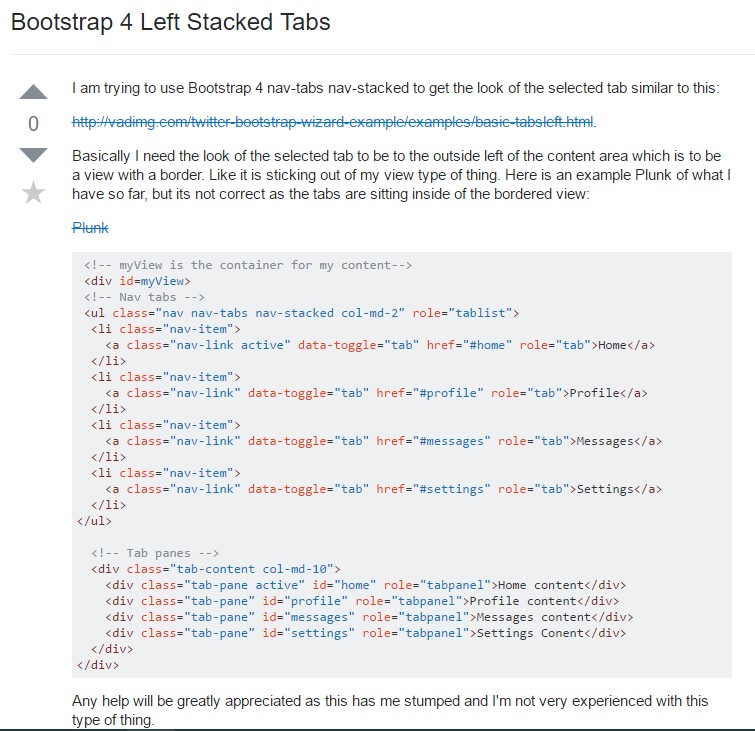
Bootstrap 4 Left Stacked Tabs