Bootstrap Toggle Button
Intro
Regardless the pleasing images excellent features and smashing effects at the bottom line the web-site pages we create purpose narrows to delivering some web content to the visitor and for that reason we may call the web the new variety of documentation container given that more and more info obtains released and accessed on the net as an alternative as information on our local computers or the classic technique-- imprinted on a hard copy media. ( find more)
Everything limits to content however in the setting where the site visitor interest becomes attracted from just about everywhere simply just releasing things that we have to give is certainly not far enough-- it needs to be structured and provided through this that even a large amounts of dry informative plain text message search for a way keeping the visitor's focus and be actually simple for checking out and finding simply the needed part conveniently and swiftly-- if not the visitor might possibly get bored and disappointed and surf away nonetheless someplace around in the text's body get covered a few valuable jewels.
So we need to have an element which takes less space feasible-- extensive clear text areas force the site visitor away-- and ultimately certain activity and interactivity would undoubtedly be likewise significantly adored due to the fact that the target audience got fairly used to clicking on switches around.
Luckily the Bootstrap 4 system has just exactly that-- convenient collapsible panels capable of carrying big amount of information revealing simply just a heading line to help us greater get around and expanding to indicate what is actually needed upon clicking on the header. These are simply the accordion and toggle panels which in turn function almost the very same with a single difference-- while the name proposes in the accordion section growing a specific collapsible thing collapses all of the others as long as in the toggle element you can certainly have as many increased areas just as you need to-- everything depends upon the specific material of the big message hidden within the collapsible panels and the way you're thinking the site visitor will ultimately use it. ( useful content)
Exactly how to make use of the Bootstrap Toggle Menu:
The certain implementation of a toggle block is quite easy in the current version of the Bootstrap system-- it applies the newly offered
.cardid = " ~element's unique name ~ "The concrete usage of a Bootstrap Toggle Collapse block is really easy in newest version of the Bootstrap framework-- it uses the newly recommended
.cardid = " ~element's unique name ~ "Later it is actually time for generating the specific toggle element-- we'll apply the bright fresh for Bootstrap 4
.card.card-header<h1>–<h6><a>href = " ~ the collapsed element ID here ~ "<a>data-parent = " ~ the main wrapper ID ~ "Presently if the trigger has been definitely created it's time for designing the collapsing part-- to begin generate a
<div>.collapsedid = " ~should match trigger's from above href ~ ".show.in.showLastly inside of the collapsing element we have to put a container for our material possessing the
.card-blockAn example of toggle states
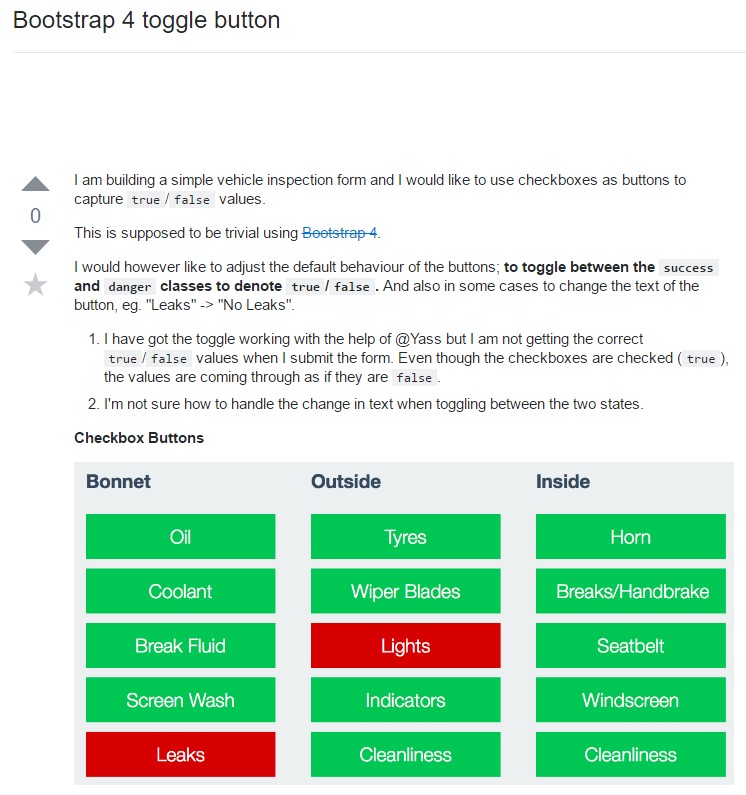
Incorporate
data-toggle=" button"activeactive classaria-pressed="true"<button><button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>Conclusions
Basically that is actually the way a single collapsible component becomes developed in Bootstrap 4. Just to create the whole section you must repeat the moves directly from above building as many
.cardReview a number of video tutorials relating to Bootstrap toggle:
Related topics:
Bootstrap toggle authoritative documents

Bootstrap toogle issue

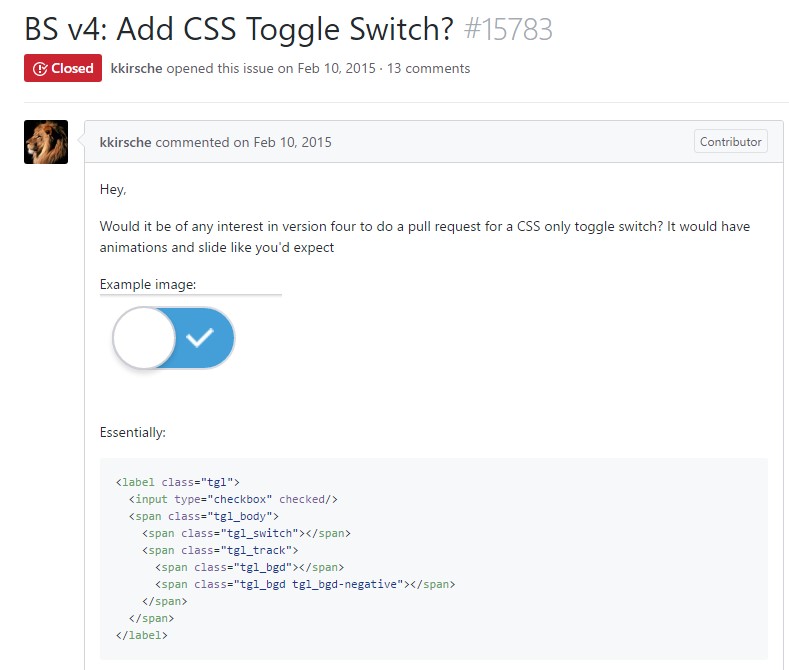
Effective ways to incorporate CSS toggle switch?