Bootstrap Breakpoints Usage
Introduction
Taking in consideration each of the feasible screen widths where our web pages could eventually showcase it is necessary to form them in a way providing universal very clear and effective appearance-- generally employing the aid of a highly effective responsive system just like one of the most popular one-- the Bootstrap framework which latest version is right now 4 alpha 6. But what it really executes in order to help the web pages appear great on any type of screen-- why don't we have a look and observe.
The primary concept in Bootstrap as a whole is setting certain structure in the unlimited practical device screen widths ( or else viewports) setting them into a number of ranges and styling/rearranging the web content as required. These particular are as well called grid tiers or else display screen scales and have progressed quite a little through the numerous variations of one of the most popular currently responsive framework around-- Bootstrap 4. (read this)
The best ways to apply the Bootstrap Breakpoints Default:
Commonly the media queries get identified with the following structure
@media ( ~screen size condition ~) ~ styling rules to get applied if the condition is met ~min-width: 768pxmin-width: 768pxImprovements of Bootstrap editions
In Bootstrap 4 in contrast to its own forerunner there are actually 5 screen widths but given that recent alpha 6 build-- simply 4 media query groups-- we'll return to this in just a sec. As you probably realise a
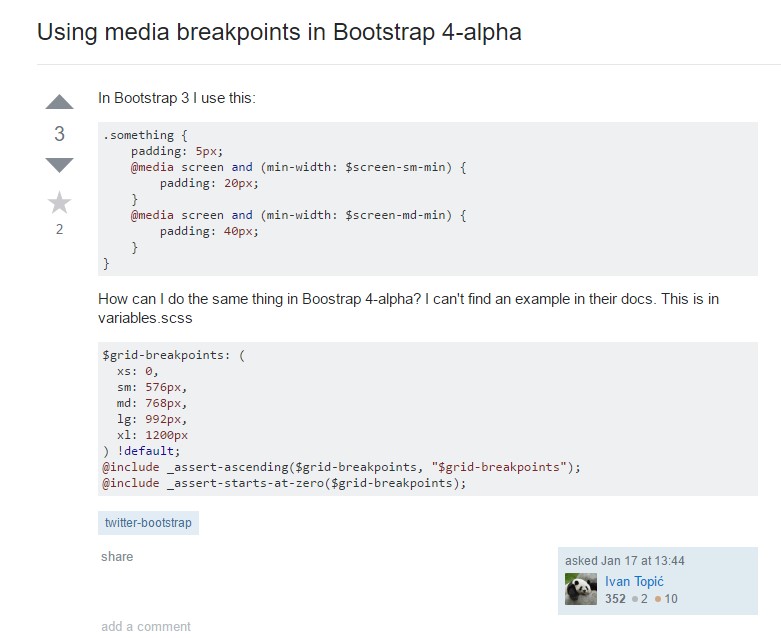
.row.col -Display measurements
The display sizes in Bootstrap generally use the
min-widthExtra small – widths under 576px –This screen actually doesn't have a media query but the styling for it rather gets applied as a common rules getting overwritten by the queries for the widths above. What's also new in Bootstrap 4 alpha 6 is it actually doesn't use any size infix – so the column layout classes for this screen size get defined like
col-6Extra small-- sizes beneath 576px-- This screen in fact doesn't feature a media query yet the designing for it rather gets used as a typical rules getting overwritten due to the queries for the sizes above. What's also new within Bootstrap 4 alpha 6 is it really does not operate any kind of scale infix-- and so the column layout classes for this screen size get identified just like
col-6Small screens-- works with
@media (min-width: 576px) ...-sm-.col-sm-6Medium screens-- works with
@media (min-width: 768px) ...-md-.col-md-6Large screens - uses
@media (min-width: 992px) ...-lg-And at last-- extra-large display screens -
@media (min-width: 1200px) ...-xl-Responsive breakpoints
Considering that Bootstrap is designed to become mobile first, we apply a handful of media queries to establish sensible breakpoints for programs and styles . These types of Bootstrap Breakpoints Css are normally based upon minimal viewport widths and also help us to scale up elements as the viewport changes. ( learn more)
Bootstrap mainly makes use of the following media query extends-- or breakpoints-- in source Sass documents for arrangement, grid program, and elements.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...Considering that we formulate resource CSS in Sass, every media queries are really obtainable through Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We in certain cases apply media queries that perform in the additional way (the offered screen size or even scaled-down):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthOnce again, these types of media queries are in addition accessible through Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are likewise media queries and mixins for aim a specific sector of display screen dimensions applying the lowest and maximum Bootstrap Breakpoints Css widths.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...Such media queries are in addition obtainable via Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...Additionally, media queries may cover various breakpoint sizes:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...
<code/>
The Sass mixin for targeting the identical display screen scale variety would certainly be:
<code>
@include media-breakpoint-between(md, xl) ...Final thoughts
In addition to specifying the width of the web page's elements the media queries take place all over the Bootstrap framework ordinarily becoming identified through it
- ~screen size ~Review a couple of youtube video information about Bootstrap breakpoints:
Connected topics:
Bootstrap breakpoints official documentation

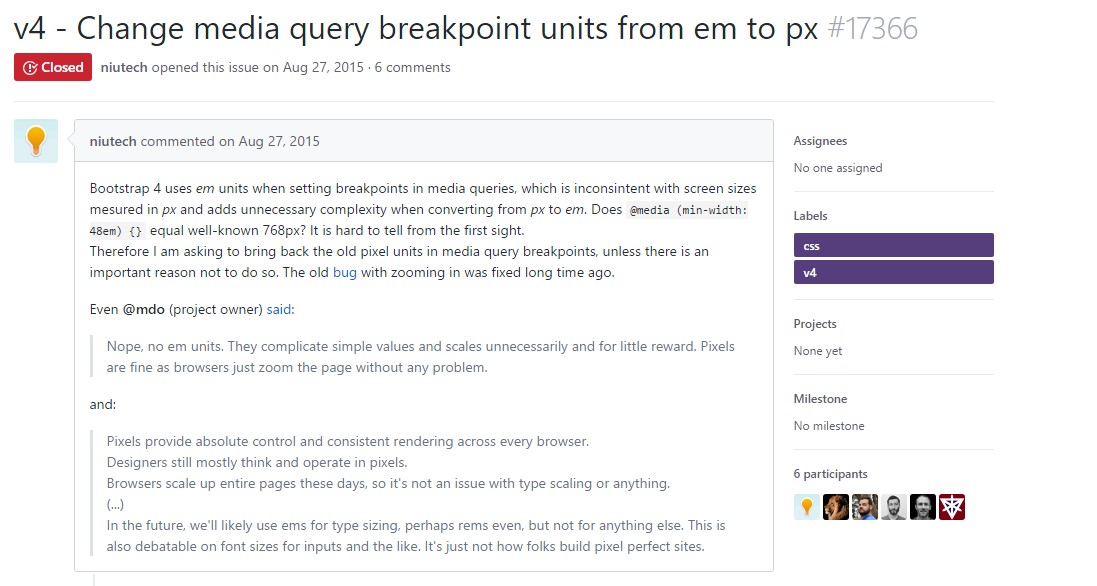
Bootstrap Breakpoints problem

Modify media query breakpoint units from 'em' to 'px'