Bootstrap Carousel Slide
Overview
Who exactly doesn't love flowing photos along with amazing interesting underlines and message identifying just what they speak of, more effective relaying the information or even why not much more useful-- in addition featuring a few buttons near asking the site visitor to have some action at the very beginning of the webpage considering these are generally applied in the starting point. This stuff has been certainly handled in the Bootstrap system with the constructed in carousel element which is completely supported and very convenient to acquire along with a plain and clean building.
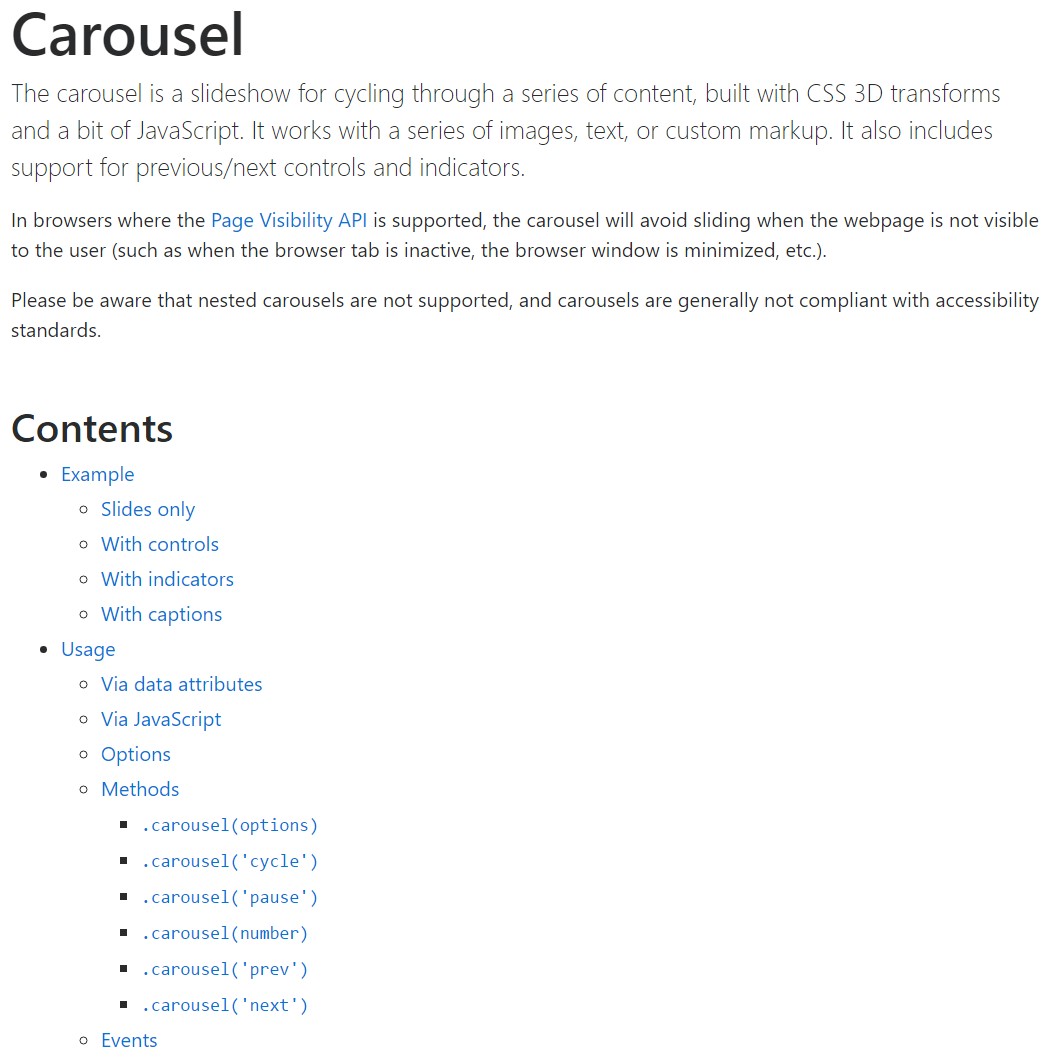
The Bootstrap Carousel Image is a slide show for cycling within a set of web content, created with CSS 3D transforms and a piece of JavaScript. It deals with a number of pics, text message, as well as custom made markup. It as well features help for previous/next regulations and indicators.
Tips on how to make use of the Bootstrap Carousel Example:
All you really need is a wrapper component along with an ID to include the entire carousel element carrying the
.carousel.slidedata-ride="carousel"carousel-inner.carousel-innerExample
Carousels do not instantly stabilize slide sizes. As such, you may possibly require to use additional functions or possibly custom made styles to accurately shape material. While slide carousels promote previous/next commands and indicators, they are certainly not explicitly required. Add in and custom considering that you see fit.
Don't forget to set a special id on the
.carouselSimply just slides
Here's a Bootstrap Carousel Slide having slides solely . Bear in mind the presence of the
.d-block.img-fluid<div id="carouselExampleSlidesOnly" class="carousel slide" data-ride="carousel">
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
</div>Additionally
You can certainly also set up the time each slide becomes featured on page with adding in a
data-interval=" ~ number in milliseconds ~". carouselSlide-show with controls
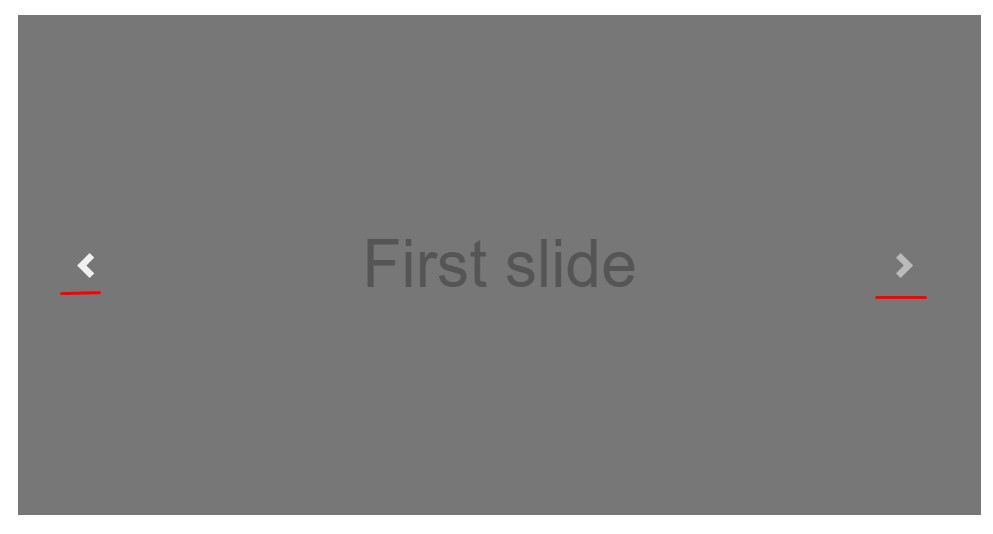
The navigating around the slides becomes completed via identifying two url elements using the class
.carousel-control.left.rightrole=" button"data-slide="prev"nextThis so far comes down to guarantee the controls will do the job correctly but to also confirm the website visitor realizes these are certainly there and understands just what they are doing. It also is a excellent idea to insert certain
<span>.icon-prev.icon-next.sr-onlyNow for the main part-- setting the concrete pictures which need to go on inside the slider. Every image component need to be wrapped within a
.carousel-item.item classProviding in the next and previous controls:

<div id="carouselExampleControls" class="carousel slide" data-ride="carousel">
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleControls" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleControls" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
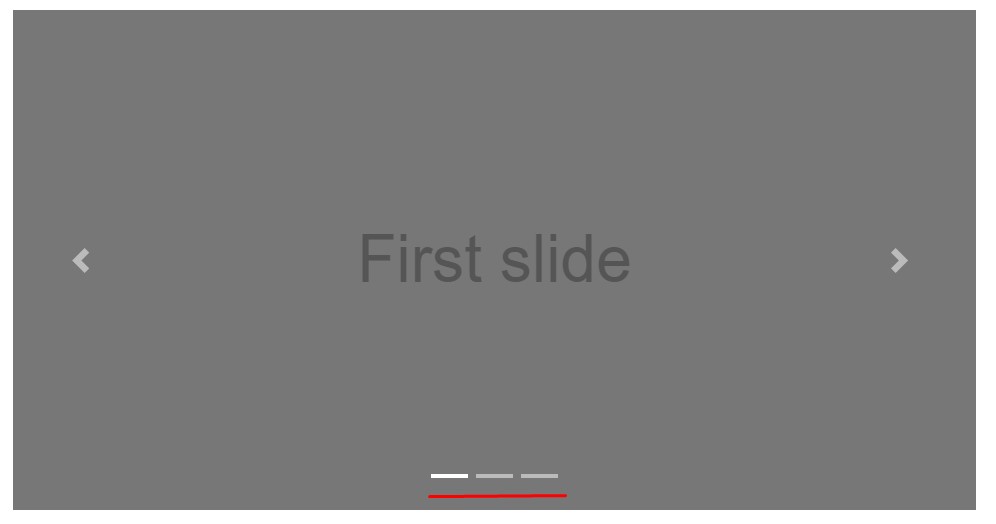
</div>Putting to use signs
You can easily also add the indications to the carousel, alongside the controls, too
Inside the primary
.carousel.carousel-indicatorsdata-target="#YourCarousel-ID" data-slide-to=" ~ suitable slide number ~"
<div id="carouselExampleIndicators" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#carouselExampleIndicators" data-slide-to="0" class="active"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="1"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="2"></li>
</ol>
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleIndicators" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleIndicators" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
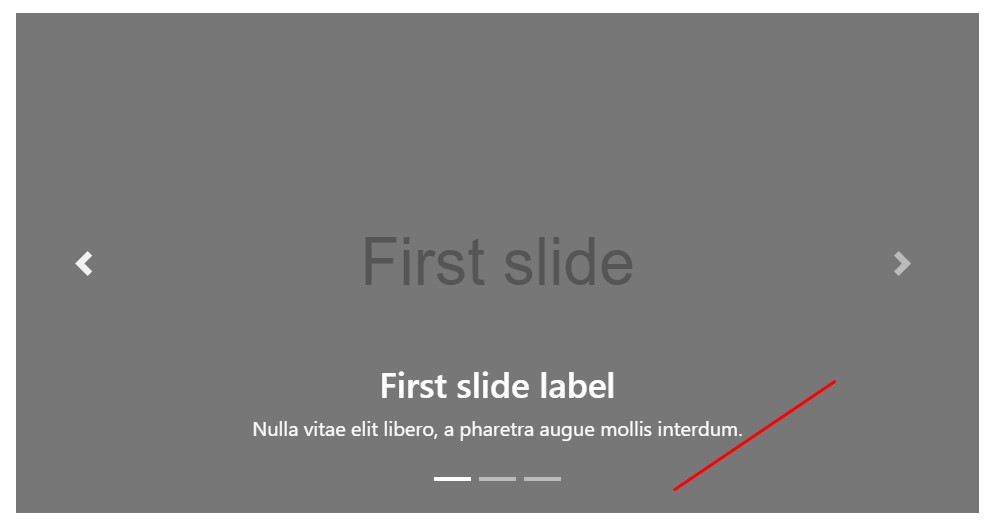
</div>Add a couple of captions as well.
Add underlines to your slides effectively using the .carousel-caption feature inside of any .carousel-item.
In order to include various explanations, definition together with buttons to the slide provide an additional
.carousel-captionThey can be effectively covered on compact viewports, as demonstrated here, using alternative screen functions. We cover them firstly by using
.d-none.d-md-block
<div class="carousel-item">
<div class="img"><img src="..." alt="..."></div>
<div class="carousel-caption d-none d-md-block">
<h3>...</h3>
<p>...</p>
</div>
</div>Even more techniques
A beautiful method is when you would like a url or even a switch in your web page to guide to the slide carousel and yet additionally a special slide inside it being visible at the time. You may definitely doing so via selecting
onclick=" $(' #YourCarousel-ID'). carousel( ~ the wanted slide number );"Application
Via information attributes
Make use of data attributes in order to easily manipulate the setting of the slide carousel
.data-slideprevnextdata-slide-todata-slide-to="2"The
data-ride="carousel"By means of JavaScript
Call carousel manually by using:
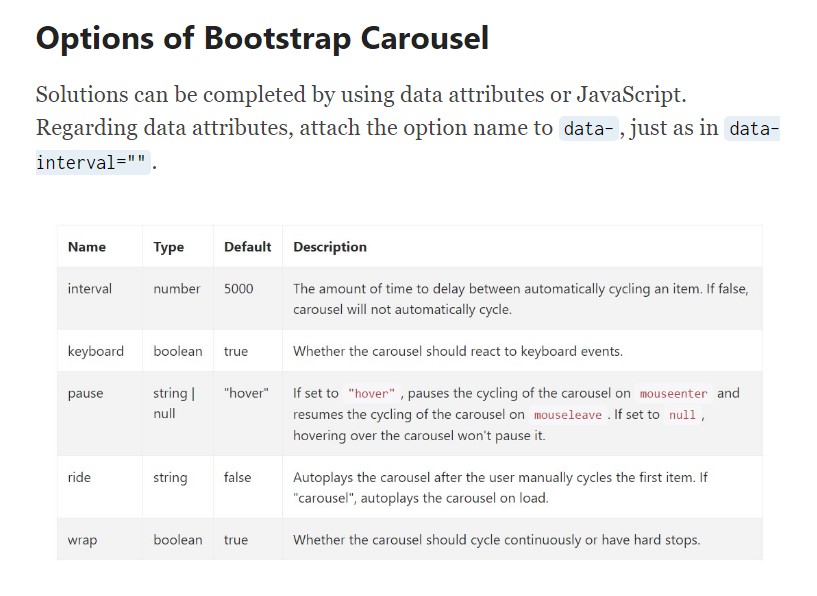
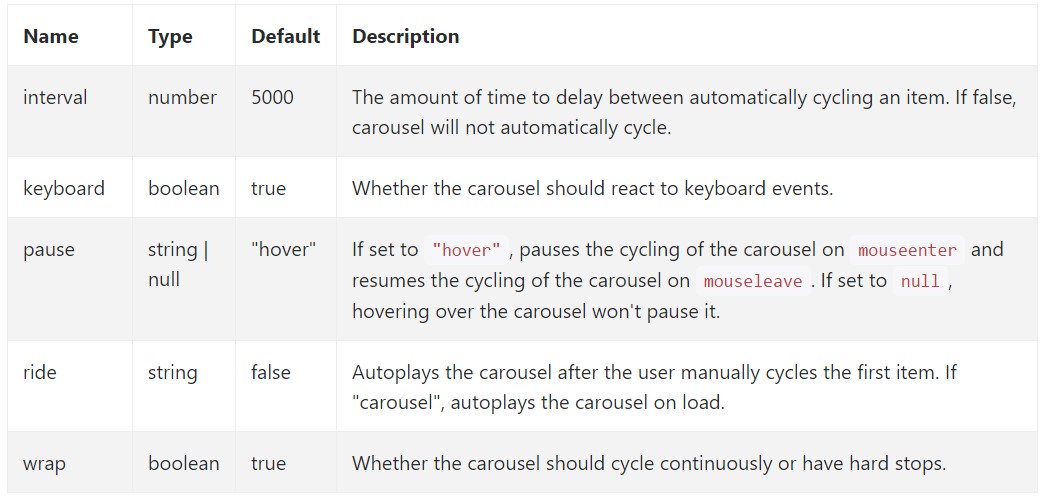
$('.carousel').carousel()Capabilities
Options can be completed via data attributes or JavaScript. To data attributes, attach the option name to
data-data-interval=""
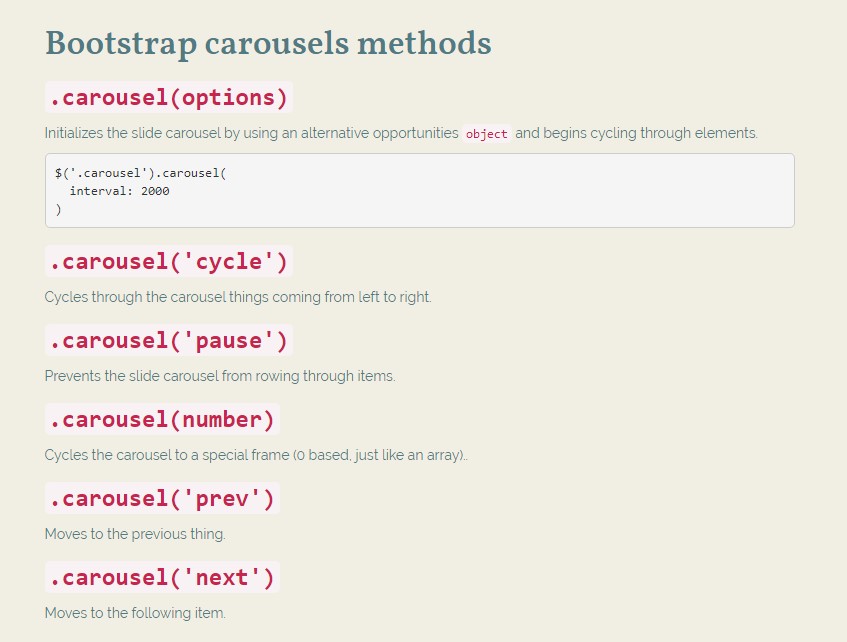
Practices
.carousel(options)
.carousel(options)Initializes the slide carousel by using an optionally available options
object$('.carousel').carousel(
interval: 2000
).carousel('cycle')
.carousel('cycle')Cycles through the carousel objects from left to right.
.carousel('pause')
.carousel('pause')Holds back the carousel from rowing through stuffs.
.carousel(number)
.carousel(number)Cycles the carousel to a special frame (0 based, like an array)..
.carousel('prev')
.carousel('prev')Cycles to the prior object.
.carousel('next')
.carousel('next')Cycles to the following thing.
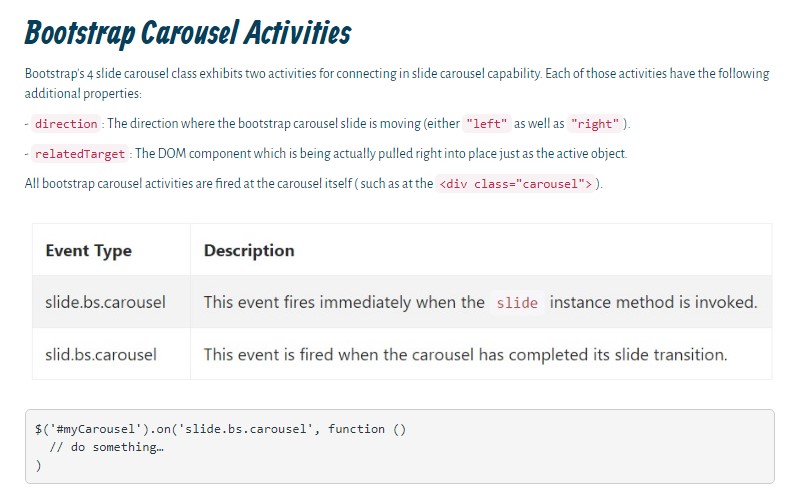
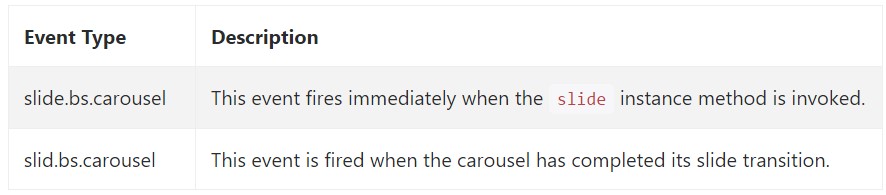
Occasions
Bootstrap's slide carousel class exposes two occurrences for hooking in to slide carousel useful functionality. Both of these events have the following supplemental properties:
direction"left""right"relatedTargetAll carousel events are ejected at the slide carousel in itself such as at the
<div class="carousel">
$('#myCarousel').on('slide.bs.carousel', function ()
// do something…
)Conclusions
So basically this is the approach the slide carousel feature is designed in the Bootstrap 4 framework. It is actually really elementary and also uncomplicated . However it is quite an convenient and appealing method of presenting a ton of web content in less space the slide carousel feature really should however be worked with carefully thinking about the clarity of { the message and the visitor's comfort.
An excessive amount of pics could be failed to see to be noticed with scrolling down the web page and if they flow very speedily it could end up being hard certainly spotting all of them or else read the messages which in turn might at some point misinform or maybe irritate the site visitors or an necessary request to decision might be missed-- we definitely don't want this to happen.
Examine a couple of online video guide regarding Bootstrap Carousel:
Connected topics:
Bootstrap Carousel main documentation

Mobirise Bootstrap Carousel & Slider

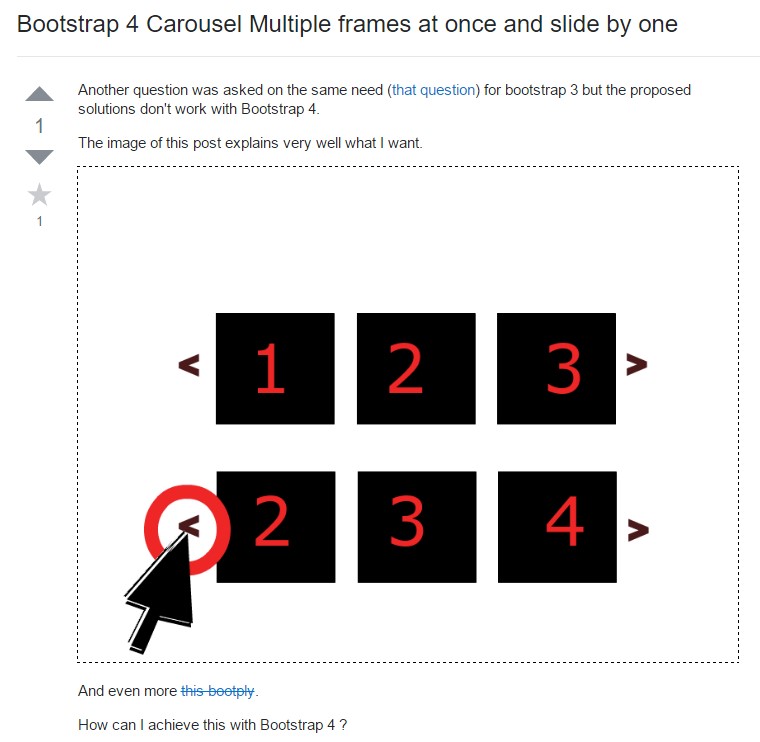
Bootstrap 4 Сarousel issue

jQuery Bootstrap 4 Carousel Slideshow
Responsive Bootstrap Carousel Template
jQuery Bootstrap 4 Carousel Slide