Bootstrap Media queries Override
Introduction
Like we talked previously in the modern-day internet which gets explored almost similarly by mobile phone and computer tools having your pages adapting responsively to the display they get displayed on is a must. That is certainly the reason that we possess the powerful Bootstrap framework at our side in its most current fourth edition-- still in growth up to alpha 6 introduced now.
But exactly what is this aspect below the hood that it actually utilizes to execute the job-- exactly how the web page's material gets reordered accordingly and exactly what creates the columns caring the grid tier infixes just like
-sm--md-Ways to employ the Bootstrap Media queries Example:
The responsive behavior of some of the most well-known responsive system inside its own latest fourth edition has the ability to do the job with the help of the so called Bootstrap Media queries Example. What they perform is having count of the size of the viewport-- the display screen of the gadget or the width of the web browser window if the page gets shown on personal computer and using a wide range of designing regulations as needed. So in common words they use the easy logic-- is the size above or below a specific value-- and pleasantly trigger on or else off.
Each viewport size-- like Small, Medium and so forth has its own media query identified besides the Extra Small display dimension that in the latest alpha 6 release has been certainly applied widely and the
-xs-.col-xs-6.col-6The major syntax
The typical format of the Bootstrap Media queries Example Grid located in the Bootstrap framework is
@media (min-width: ~ breakpoint in pixels here ~) ~ some CSS rules to be applied ~@media (max-width: ~ breakpoint in pixels here ~) ~ some CSS ~Other factor to bear in mind
Informative factor to notice here is that the breakpoint values for the different screen dimensions differ by a single pixel depending to the standard that has been simply applied like:
Small display screen dimensions -
( min-width: 576px)( max-width: 575px),Medium display screen scale -
( min-width: 768px)( max-width: 767px),Large display dimension -
( min-width: 992px)( max-width: 591px),And Additional big screen measurements -
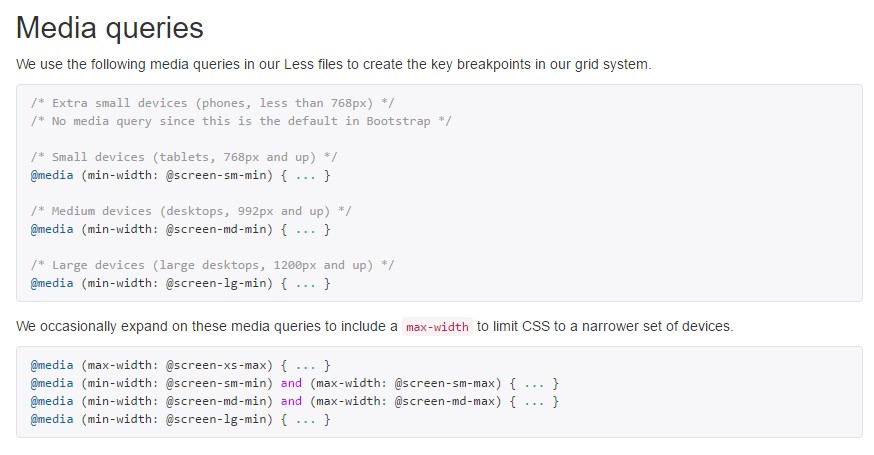
( min-width: 1200px)( max-width: 1199px),Responsive media queries breakpoints
Due to the fact that Bootstrap is really developed to become mobile first, we work with a handful of media queries to generate sensible breakpoints for programs and formats . These types of breakpoints are mostly founded on minimum viewport sizes as well as allow us to size up components just as the viewport changes. (read this)
Bootstrap mainly utilizes the following media query stretches-- or breakpoints-- in source Sass documents for arrangement, grid structure, and elements.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...Since we create resource CSS in Sass, each media queries are definitely readily available through Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We occasionally utilize media queries which move in the some other way (the supplied display scale or even smaller sized):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthOnce again, these particular media queries are as well available with Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are also media queries and mixins for targeting a specific sector of screen scales utilizing the minimum and maximum breakpoint widths.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...These types of media queries are also provided via Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...Likewise, media queries may well cover various breakpoint sizes:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...
<code/>
The Sass mixin for focus on the equivalent display scale variation would certainly be:
<code>
@include media-breakpoint-between(md, xl) ...Final thoughts
Do notice one more time-- there is simply no
-xs-@mediaThis improvement is targeting to lighten up both of these the Bootstrap 4's format sheets and us as web developers given that it follows the regular logic of the method responsive material operates stacking up after a certain point and along with the dismissing of the infix there actually will be less writing for us.
Inspect a couple of youtube video information about Bootstrap media queries:
Connected topics:
Media queries official documentation

Bootstrap 4: Responsive media queries breakpoints

Bootstrap 4 - Media Queries Method