Bootstrap Alert Jquery
Intro
The alerts are offered by all these components you even usually do not consider as far as you extremely get to need them. They are used for offering prompt in time information for the user interacting with the website hopefully pointing his or hers attention to a specific course or evoking specific actions.
The alerts are most often used together with forms to give the user a recommendation if a area has been filled in inaccurately, which is the right format expected or which is the status of the submission just once the submit button has been pressed.
As the majority of the elements in the Bootstrap framework the alerts also do have a nice predefined look and semantic classes which can possibly be used according the particular situation in which the Bootstrap Alert has been displayed on screen. Since it's an alert notification it's important to grab user's attention but however leave him in the zone of comfort nevertheless it might even be an error notification. ( additional resources)
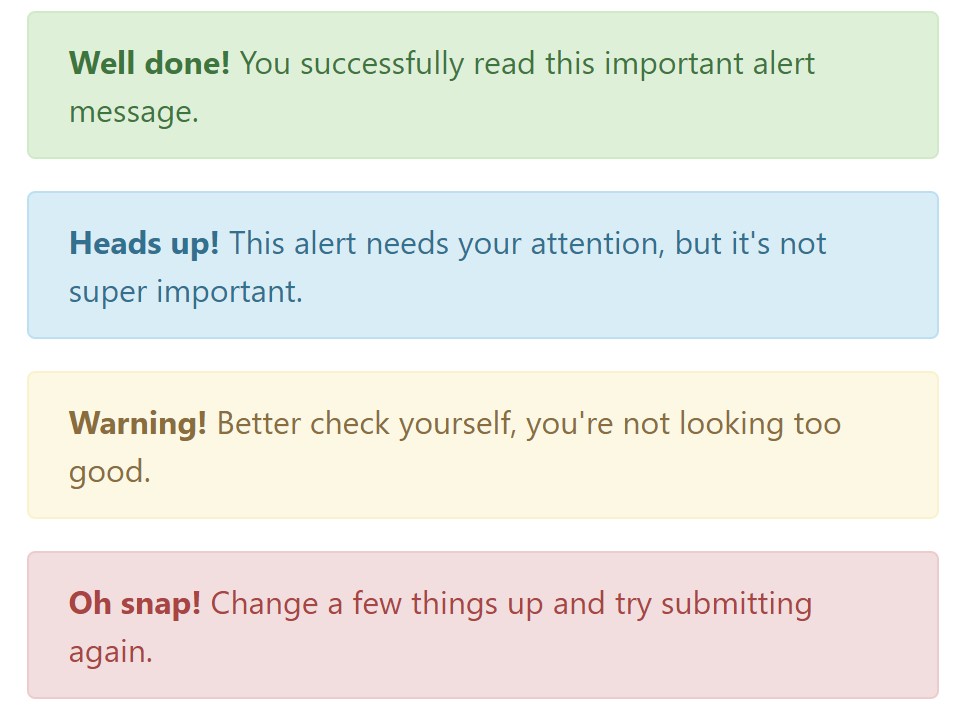
This gets accomplished due to the use of gentle pastel colours each being intuitively attached to the semantic of the message information like green for Success, Light Blue for regular info, Light yellow desiring for user's attention and Mild red pointing out there is really something wrong.
<div class="alert alert-success" role="alert">
<strong>Well done!</strong> You successfully read this important alert message.
</div>
<div class="alert alert-info" role="alert">
<strong>Heads up!</strong> This alert needs your attention, but it's not super important.
</div>
<div class="alert alert-warning" role="alert">
<strong>Warning!</strong> Better check yourself, you're not looking too good.
</div>
<div class="alert alert-danger" role="alert">
<strong>Oh snap!</strong> Change a few things up and try submitting again.
</div>Color option of the url
This might actually not be spotted at a glance but the font color also is actually following this color design too-- just the color tones are much much darker so get subconsciously seen as black but the truth is it's not exactly so.
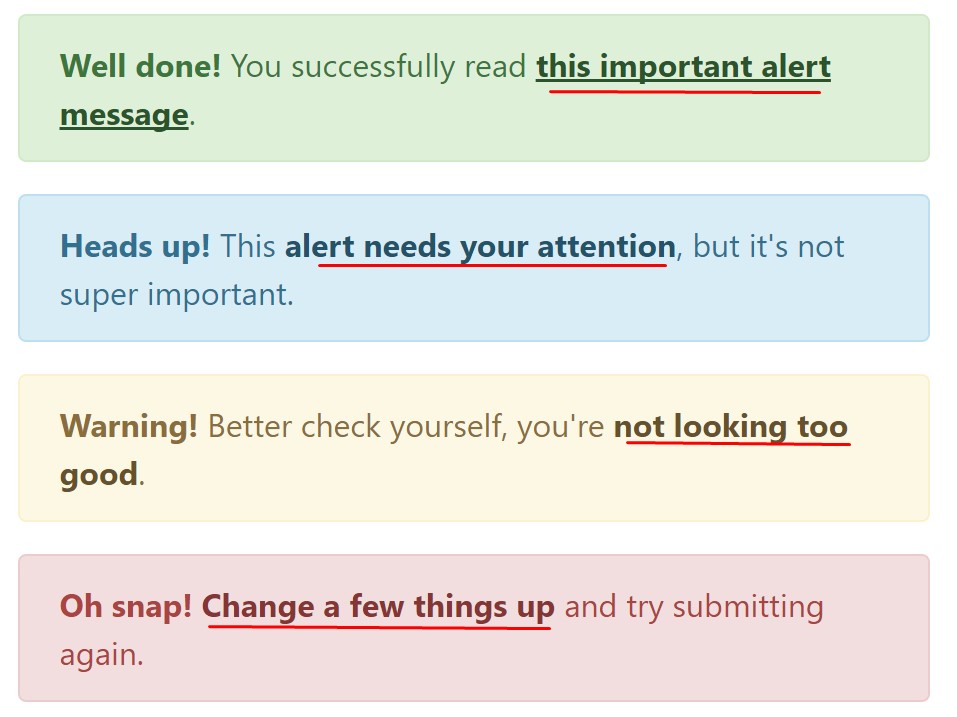
Exact same runs not only for the alert message itself but also for the links included in it-- there are link classes taking away the outline and painting the anchor elements in the proper color so they fit the overall alert text look.

<div class="alert alert-success" role="alert">
<strong>Well done!</strong> You successfully read <a href="#" class="alert-link">this important alert message</a>.
</div>
<div class="alert alert-info" role="alert">
<strong>Heads up!</strong> This <a href="#" class="alert-link">alert needs your attention</a>, but it's not super important.
</div>
<div class="alert alert-warning" role="alert">
<strong>Warning!</strong> Better check yourself, you're <a href="#" class="alert-link">not looking too good</a>.
</div>
<div class="alert alert-danger" role="alert">
<strong>Oh snap!</strong> <a href="#" class="alert-link">Change a few things up</a> and try submitting again.
</div>Additional important information for alerts
A detail to note-- the color options bringing their clear meaning only for those who actually get to notice them. And so it's a good thing to as well make sure the detectable text itself brings the meaning of the alert well enough or to eventually include several extra explanations to only be seen by the screen readers if you want to offer the page's accessibility .
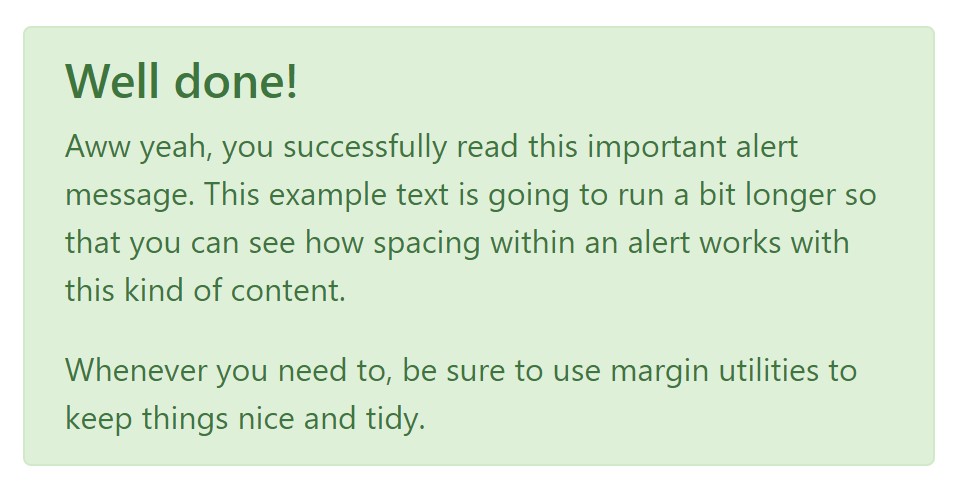
Along with links and basic HTML tags like strong as an example the alert elements in Bootstrap 4 can also have Headings and paragraphs for the cases when you desire to showcase a bit longer content ( learn more here).

<div class="alert alert-success" role="alert">
<h4 class="alert-heading">Well done!</h4>
<p>Aww yeah, you successfully read this important alert message. This example text is going to run a bit longer so that you can see how spacing within an alert works with this kind of content.</p>
<p class="mb-0">Whenever you need to, be sure to use margin utilities to keep things nice and tidy.</p>
</div>Dismiss the alert
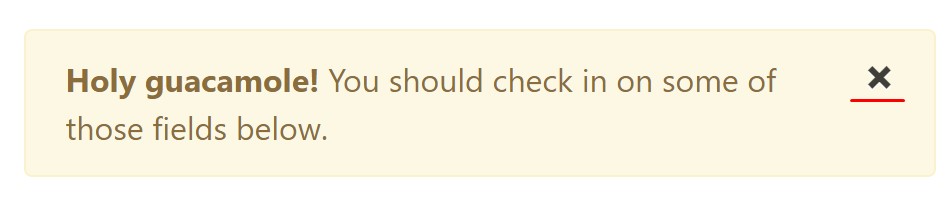
Once more ensure the visual comfort of the visitors, you can also add an X icon to dismiss the alert and add a cool transition to it to.

<div class="alert alert-warning alert-dismissible fade show" role="alert">
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<strong>Holy guacamole!</strong> You should check in on some of those fields below.
</div>Currently there are four kinds of contextual alert messages in Bootstrap 4 framework - they are knowned as Success, Info, Warning and Danger. Don't allow however their titles to decrease the manner in which you are actually making use of them-- all of these are just some color schemes and the method they will be really implemented in your site is entirely up to you and completely depends on the certain situation.
-- if the color scheme of your page utilizes the red as main color it might be quite appropriate to display the alert for successful form submission in red too using the predefined alert danger appearance in order to better blend with the page and save some time defining your own classes.
The predefined alert classes are just some consistent appearances and the responsibility for using them lays entirely on the designer's shoulders.
JavaScript behavior of the Bootstrap Alert Warning
Triggers
Enable termination of an alert via JavaScript
$(".alert").alert()Enable removal of an alert using JavaScript
Or even with data attributes on a button in the alert, as displayed mentioned earlier
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>Take note that shutting off an alert will remove it from the DOM.
Techniques
$().alert()$().alert('close')Events
Bootstrap's alert plugin reveals a couple of events for netting right into alert functionality.
close.bs.alertclosed.bs.alertReview several youtube video short training about Bootstrap alerts
Linked topics:
Bootstrap alerts formal information

W3schools:Bootstrap alert tutorial

Bootstrap Alert Issue