Bootstrap Columns Using
Overview
In the recent several years and surely the coming ones to come the whole world of internet spreading more and a lot more extensively across each and every form of devices and so right now pretty much half of the views of the web pages out there are performed not on desktop and laptop pc screens but directly from different mobile machines with each sorts of small-scale screen proportions. In this way in case that a page will not present appropriately-- suggesting to resize and promptly find its finest match on the gadget applied its possibly will get browsed away to be replaced by a mobile phone friendly page delivering quite similar product or service.
Aside from that-- the indexing engines like Google produce the so called mobile-friendly test and display far down your webpages around the search results. This pushing down is even deeper in the event that the search is made by a mobile device-- the internet search engines look upon this particular case really seriously. In this way not having a mobile phone friendly web page almost means not possessing a page at all.
How you can use the Bootstrap Columns Working:
But what actually a web page happening to be responsive suggests-- typically-- fitting the entire width of the display that gets exhibited on showing the components with clear and useful manner at any sizing. To deal with this the Bootstrap framework utilizes so called breakpoints and columns . In a several words the breakpoints are predefined display screen widths at which a shift happens and the Bootstrap Columns Grid get transposed to ideally fit much better. The prior version applied 4 breakpoints and the most latest Bootstrap 4 framework launches one additional so they become in fact five. Here they are with the max value they expand to. The correct boundary number itself correlates to the upcoming display screen sizing.
Extra small up to 34em ( or 544px) – up to Bootstrap 4 Alpha 5 had the
-xs-Small – from 34em up to 48em ( or 768px ) – has the
-sm-Medium – from 48em up to 62em ( or 992px ) – has the
-md-Large – from 62em up to 75em ( 1200px ) -
-lg-Extra large – 75em and everything above it – the new size in Bootstrap 4 – has the
-xl-Other recommendations
The horizontal space in Bootstrap 4 system becomes divided in 12 items equal in size-- these are the so called columns-- they all come with the
.col-.col-12.col-xs-12Auto configuration columns
Incorporate breakpoint-specific column classes for equal-width columns. Incorporate any range of unit-less classes for each and every breakpoint you need and each and every Bootstrap Columns Working is going to be the identical width.
Equal size
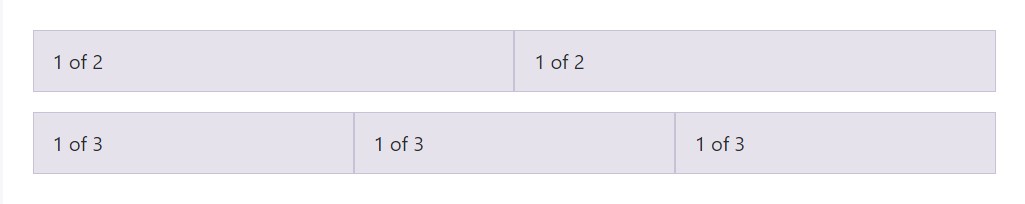
As an example, listed below are two grid styles that placed on every gadget and viewport, from
xs<div class="container">
<div class="row">
<div class="col">
1 of 2
</div>
<div class="col">
1 of 2
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
</div>
</div>Putting one column width
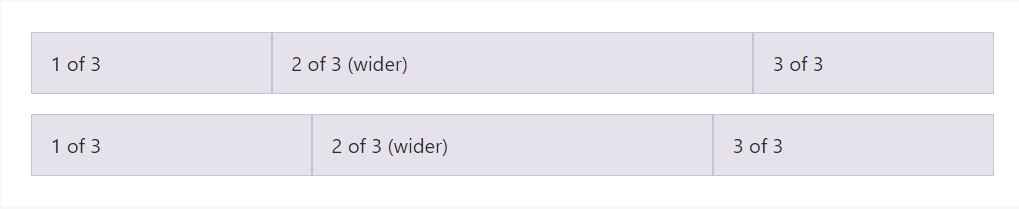
Auto-layout for flexbox grid columns likewise means you have the ability to set up the width of one column and the others will immediately resize around it. You may possibly use predefined grid classes ( while shown here), grid mixins, or possibly inline widths. Keep in mind that the various other columns will resize despite the width of the center column.

<div class="container">
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-6">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-5">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
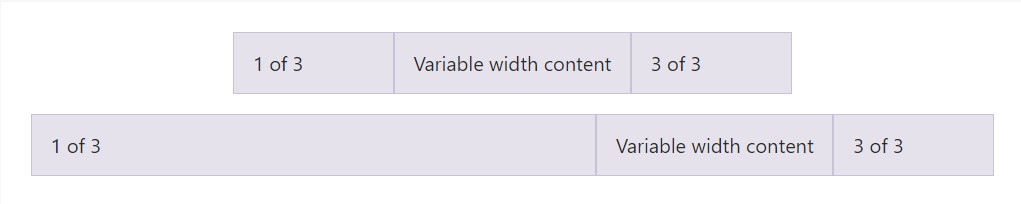
</div>Variable size information
Applying the
col- breakpoint -auto
<div class="container">
<div class="row justify-content-md-center">
<div class="col col-lg-2">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
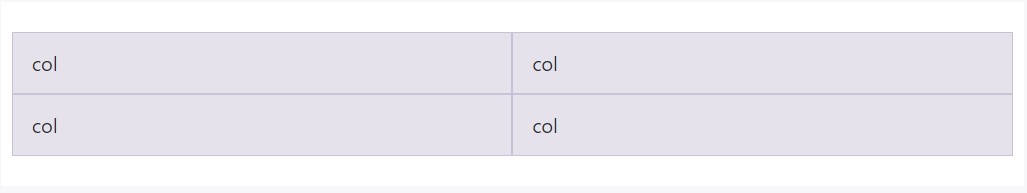
</div>Identical size multi-row
Make equal-width columns which stretch over multiple rows by adding a
.w-100.w-100
<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="w-100"></div>
<div class="col">col</div>
<div class="col">col</div>
</div>Yet another unique detail
Another new thing among the newest Alpha 6 build of Bootstrap 4 is if you bring in simply a couple of
.col-~ some number here ~Conclusions
And so right now you know the way in which the column features build the construction and responsive behavior of the Bootstrap system and all that is really left for you is generating something truly great using them.
Review some on-line video tutorials relating to Bootstrap columns
Linked topics:
Bootstrap columns official records

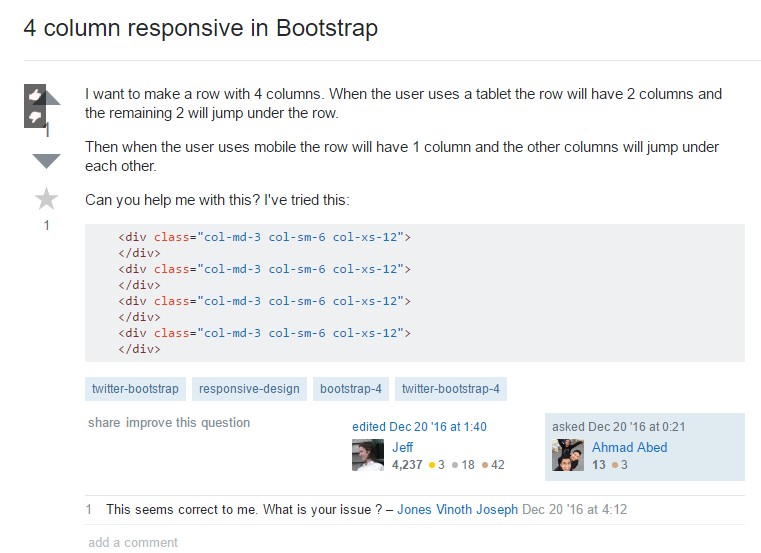
Responsive columns in Bootstrap

Concern with a heights of the Bootstrap columns