Bootstrap Pagination Example
Overview
An upward tendency in the front-end world is the usage of the CSS frameworks together with origin looks for our web page. Rather than setting up each project from the ground up, crafting each and every design in the hand , currently there are frameworks that already bring a whole constructed base where we will set up our application. There are many products, but Bootstrap is quite possibly the absolute most widely recognized. It was launched as open source and the project has progressed in perfection and usefulness in the market.
Bootstrap carries a variety of capabilities:
● Totally reset CSS
● Base graphical design for most tags
● Icons.
● Grids ready for usage.
● CSS Elements.
● JavaScript Plugins.
● Total mobile-first and responsive .
As its name implies, it is a course to start off the project very soon with a basic design and components without eating away design time in the beginning.
Helpful pagination methods.
Paging becomes necessary Whenever we have a page with many items to display. We understand that when it comes to catalogs, such as demonstrating items in online shops or search results in systems, the goal is not to reveal all of the products at the same time, but rather to handle them properly, making them much easier to access, quicker and more usual webpages.
Listed below are some great strategies in the use of Bootstrap Pagination, no matter the technology chosen (see page)
Pagination: an additional title.
Paging dispenses the title when well designed. That is , if you had to write "Pagination" for the user of Bootstrap Pagination jQuery to make use of, there is some thing wrong: think of redesigning it!
Great visualness and placement.
Paging is a completing navigation and really should provide really good placing and pretty good visualness. Work with fonts with sizes and color options that follow the style of page usage, offering good visibility and placing it right after the object list ends.
Be simple as abc.
Certain paging instruments offer advanced navigating components just like going straight to a specific page or even developing a certain number of pages at once. They are extra features, users are more accustomed to simple shapes and do better with conventional models.
Generate categorizing options.
A great and advised feature is to generate sorting solutions to enhance their use.
Do not work with subscript designs on urls.
In paging devices, all these features are needless, due to the fact that the links are clear and the subscript format will simply keep the visual filled. ( read more here)
Give proper space for clickable fields.
The larger the clickable local area the more easily accessible the tabs get and due to this fact much easier to employ.
Give gaps around urls
Territory coming from one button to one other will craft paging more user-friendly and comfortable , preventing undesirable connection.
Detect the present page and deliver the practical site navigation hyperlinks.
The paging role is to help with user navigation, so the tool should really keeping it understandable where exactly the user is, exactly where he has been and where he can go on.
Bring basic site navigation web links such as "Previous Page" and "Next Page", regularly placing them at the start and end.
Bring helpful shortcuts and supplementary details
Links to the "first page" and "last page" are often practical, think about them in the event that it is required!
Use a wrapping
<nav>Additionally, as pages most likely have over one such navigation area, it's recommended to provide a descriptive
aria-labelaria-label="Search results pages"<nav aria-label="Page navigation example">
<ul class="pagination">
<li class="page-item"><a class="page-link" href="#">Previous</a></li>
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item"><a class="page-link" href="#">Next</a></li>
</ul>
</nav>Bootstrap Pagination
General Bootstrap Pagination Gridview
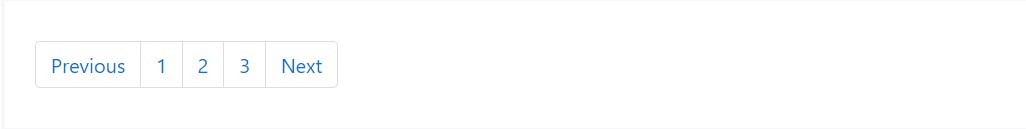
You may want to add some kind of pagination to each page if you have a site with many pages.
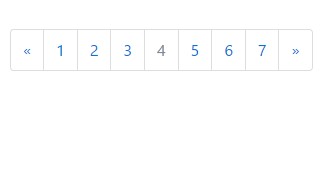
To create a general pagination, add the
.pagination<ul>
<nav>
<ul class="pagination">
<li class="page-item">
<a href="#" class="page-link" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li class="page-item"><a href="#" class="page-link">1</a></li>
<li class="page-item"><a href="#" class="page-link">2</a></li>
<li class="page-item"><a href="#" class="page-link">3</a></li>
<li class="page-item"><a href="#" class="page-link">4</a></li>
<li class="page-item"><a href="#" class="page-link">5</a></li>
<li class="page-item"><a href="#" class="page-link">6</a></li>
<li class="page-item"><a href="#" class="page-link">7</a></li>
<li class="page-item">
<a href="#" class="page-link" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</nav>Bootstrap 4 and Bootstrap 3 changes
Bootstrap 3 only demands the
.paginationBootstrap 4, as well as the
.pagination.page-item<li>.page-link<a>Using icons
Looking to use an icon or symbol in place of words for several pagination web links? Don't forget to deliver appropriate screen reader assistance with
aria.sr-only<nav aria-label="Page navigation example">
<ul class="pagination">
<li class="page-item">
<a class="page-link" href="#" aria-label="Previous">
<span aria-hidden="true">«</span>
<span class="sr-only">Previous</span>
</a>
</li>
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item">
<a class="page-link" href="#" aria-label="Next">
<span aria-hidden="true">»</span>
<span class="sr-only">Next</span>
</a>
</li>
</ul>
</nav>Active form
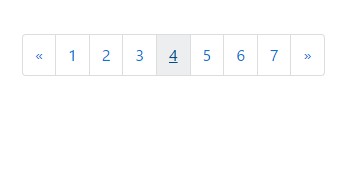
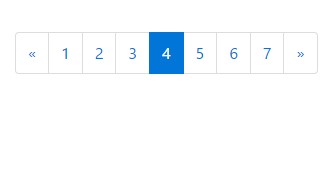
The active state displays what the current web page is.
Add
.active
<nav>
<ul class="pagination">
<li class="page-item">
<a href="#" class="page-link" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li class="page-item"><a href="#" class="page-link">1</a></li>
<li class="page-item"><a href="#" class="page-link">2</a></li>
<li class="page-item"><a href="#" class="page-link">3</a></li>
<li class="page-item active"><a href="#" class="page-link">4</a></li>
<li class="page-item"><a href="#" class="page-link">5</a></li>
<li class="page-item"><a href="#" class="page-link">6</a></li>
<li class="page-item"><a href="#" class="page-link">7</a></li>
<li class="page-item">
<a href="#" class="page-link" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</nav>Disabled Capacity
A disabled url can not be selected:
Add
.disabled
<nav>
<ul class="pagination">
<li class="page-item">
<a href="#" class="page-link" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li class="page-item"><a href="#" class="page-link">1</a></li>
<li class="page-item"><a href="#" class="page-link">2</a></li>
<li class="page-item"><a href="#" class="page-link">3</a></li>
<li class="page-item disabled"><a href="#" class="page-link">4</a></li>
<li class="page-item"><a href="#" class="page-link">5</a></li>
<li class="page-item"><a href="#" class="page-link">6</a></li>
<li class="page-item"><a href="#" class="page-link">7</a></li>
<li class="page-item">
<a href="#" class="page-link" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</nav>Pagination Size
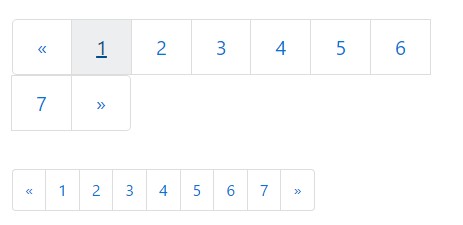
Paging blocks can additionally be sized to a bigger or more compact sizing.
Add
.pagination-lg.pagination-sm
<nav>
<ul class="pagination pagination-lg">
<li class="page-item">
<a href="#" class="page-link" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li class="page-item"><a href="#" class="page-link">1</a></li>
<li class="page-item"><a href="#" class="page-link">2</a></li>
<li class="page-item"><a href="#" class="page-link">3</a></li>
<li class="page-item"><a href="#" class="page-link">4</a></li>
<li class="page-item"><a href="#" class="page-link">5</a></li>
<li class="page-item"><a href="#" class="page-link">6</a></li>
<li class="page-item"><a href="#" class="page-link">7</a></li>
<li class="page-item">
<a href="#" class="page-link" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</nav>
<nav>
<ul class="pagination">
<li class="page-item">
<a href="#" class="page-link" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li class="page-item"><a href="#" class="page-link">1</a></li>
<li class="page-item"><a href="#" class="page-link">2</a></li>
<li class="page-item"><a href="#" class="page-link">3</a></li>
<li class="page-item"><a href="#" class="page-link">4</a></li>
<li class="page-item"><a href="#" class="page-link">5</a></li>
<li class="page-item"><a href="#" class="page-link">6</a></li>
<li class="page-item"><a href="#" class="page-link">7</a></li>
<li class="page-item">
<a href="#" class="page-link" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</nav>
<nav>
<ul class="pagination pagination-sm">
<li class="page-item">
<a href="#" class="page-link" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li class="page-item"><a href="#" class="page-link">1</a></li>
<li class="page-item"><a href="#" class="page-link">2</a></li>
<li class="page-item"><a href="#" class="page-link">3</a></li>
<li class="page-item"><a href="#" class="page-link">4</a></li>
<li class="page-item"><a href="#" class="page-link">5</a></li>
<li class="page-item"><a href="#" class="page-link">6</a></li>
<li class="page-item"><a href="#" class="page-link">7</a></li>
<li class="page-item">
<a href="#" class="page-link" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
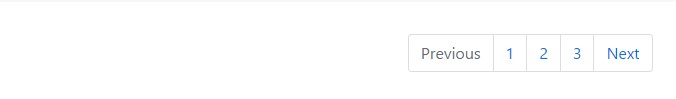
</nav>Change the alignment of pagination elements using flexbox utilities.

<nav aria-label="Page navigation example">
<ul class="pagination justify-content-center">
<li class="page-item disabled">
<a class="page-link" href="#" tabindex="-1">Previous</a>
</li>
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item">
<a class="page-link" href="#">Next</a>
</li>
</ul>
</nav>
<nav aria-label="Page navigation example">
<ul class="pagination justify-content-end">
<li class="page-item disabled">
<a class="page-link" href="#" tabindex="-1">Previous</a>
</li>
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item">
<a class="page-link" href="#">Next</a>
</li>
</ul>
</nav>Look at some video information about Bootstrap Pagination
Connected topics:
Bootstrap pagination formal documents

W3schools:Bootstrap pagination tutorial

Centering the pagination in Bootstrap