Bootstrap Modal Popup Jquery
Introduction
Usually, if we create our webpages there is this sort of content we do not wish to take place on them up until it is certainly really wanted by the website visitors and once such moment comes they should have the opportunity to simply take a instinctive and uncomplicated action and obtain the needed info in a matter of moments-- quickly, handy and on any display screen size. When this is the instance the HTML5 has simply just the best element-- the modal. ( learn more)
Necessary factors to keep in mind:
Right before getting started using Bootstrap's modal element, ensure to check out the following since Bootstrap menu options have recently switched.
- Modals are designed with HTML, CSS, and JavaScript. They are actually positioned over anything else located in the documentation and remove scroll from the
<body>- Selecting the modal "backdrop" is going to instantly close the modal.
- Bootstrap just provides one modal pane simultaneously. Embedded modals aren't assisted given that we consider them to remain weak user experiences.
- Modals use
position:fixeda.modal- One again , because of
position: fixed- Finally, the
autofocusContinue reading for demos and usage guidelines.
- Due to how HTML5 defines its own semantics, the autofocus HTML attribute possesses no result in Bootstrap Modal Popup Button. To reach the equal effect, put into action certain custom JavaScript:
$('#myModal').on('shown.bs.modal', function ()
$('#myInput').focus()
)The way to employ the Bootstrap Modal Popup Position:
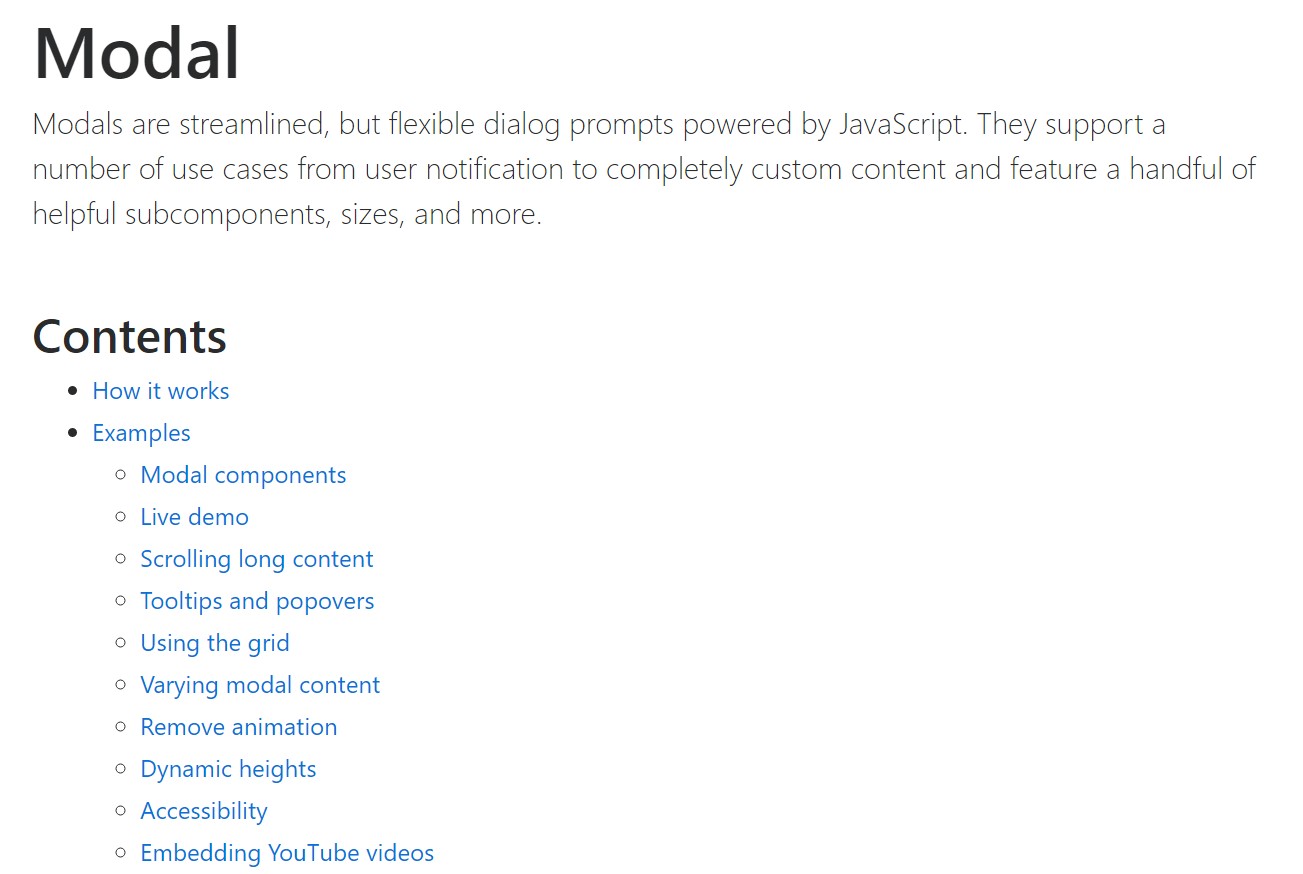
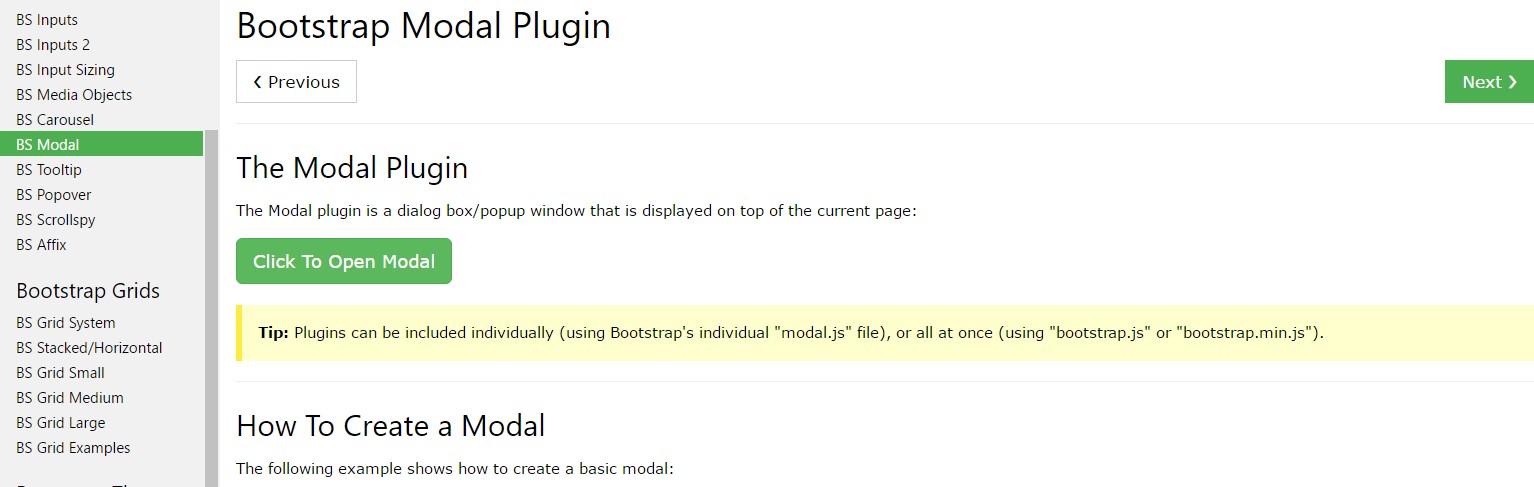
Modals are totally maintained in the current 4th version of one of the most prominent responsive framework-- Bootstrap and has the ability to likewise be designated to show in different dimensions according to designer's needs and sight yet we'll come to this in just a minute. Primary let's observe effective ways to create one-- step by step.
Initially we need to have a container to easily wrap our hidden web content-- to generate one create a
<div>.modal.fadeYou really need to bring in some attributes additionally-- just like an unique
id=" ~the modal unique name ~ "tabindex=" -1 "Tab.modal-dialog.modal-lg.modal-smNext we need a wrapper for the concrete modal material carrying the
.modal-content.modal-header<button>.closedata-dismiss="modal"<span>×<h1>-<h6>.modal-titleRight after adjusting the header it is simply time for generating a wrapper for the modal material -- it needs to take place together with the header component and have the
.modal-body.modal-footerdata-dismiss="modal"Now after the modal has been made it is actually time for developing the element or elements that we are willing to use to fire it up or in shorts-- create the modal come out ahead of the audiences once they decide that they desire the relevant information brought inside it. This typically becomes performed having a
<button>data-toggle = "modal"data-target = " ~ the unique ID attribute of the modal element we need to fire ~ "Practices
.modal(options)
.modal(options)Switches on your web content as a modal. Admits an optional options
object$('#myModal').modal(
keyboard: false
).modal('toggle')
.modal('toggle')Manually toggles a modal.
$('#myModal').modal('toggle').modal('show')
.modal('show')Manually initiates a modal. Go back to the user before the modal has really been displayed (i.e. before the
shown.bs.modal$('#myModal').modal('show').modal('hide')
.modal('hide')Manually conceals a modal. Returns to the caller before the modal has actually been covered (i.e. just before the
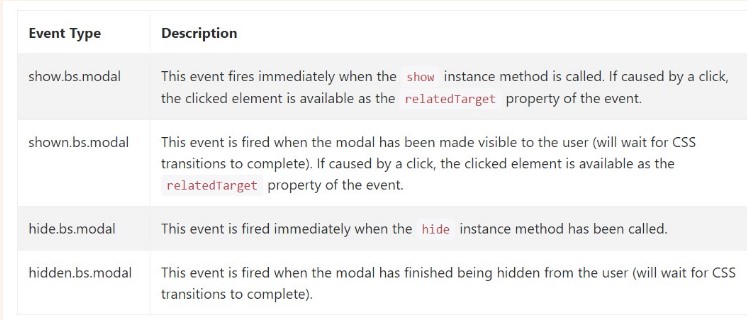
hidden.bs.modal$('#myModal').modal('hide')Bootstrap modals occasions
Bootstrap's modal class exposes a few events for entraping in to modal capability. All modal events are fired at the modal in itself (i.e. at the
<div class="modal">$('#myModal').on('hidden.bs.modal', function (e)
// do something...
)Conclusions
Basically that is actually all the essential factors you must take care about when making your pop-up modal element with recent fourth version of the Bootstrap responsive framework-- now go get an element to conceal within it.
Check out a couple of youtube video short training relating to Bootstrap Modal Popup:
Related topics:
Bootstrap Modal Popup: main information

Bootstrap Modal Popup: article tutorial

Another useful post about Bootstrap Modal Popup