Bootstrap Login forms Layout
Introduction
Sometimes we desire to protect our precious content to give access to only certain people to it or else dynamically customise a part of our websites according to the particular customer that has been simply observing it. But how could we actually know each specific website visitor's persona since there are actually so many of them-- we need to look for an straightforward and reliable solution learning about who is whom.
This is exactly where the user access control comes along initially communicating with the site visitor with the so familiar login form component. In current fourth edition of the most popular mobile friendly web-site page creation framework-- the Bootstrap 4 we have a plenty of features for producing such forms and so what we are actually intending to do right here is having a look at a specific instance exactly how can a basic login form be developed utilizing the handy tools the most recent edition comes with. ( see post)
The best ways to make use of the Bootstrap Login forms Popup:
For beginners we need to have a
<form>Inside of it certain
.form-groupTypically it's more helpful to apply individual's email in place of making them discover a username to confirm to you due to the fact that typically anyone realises his e-mail and you are able to regularly ask your site visitors another time to especially provide you the approach they would certainly like you to address them. So inside of the first
.form-group<label>.col-form-labelfor = " ~ the email input which comes next ID here ~ "After that we need an
<input>type = "email"type="text"id=" ~ some short ID here ~ ".form-controltypeNext comes the
.form-group<label>.col-form-labelfor= " ~ the password input ID here ~ "<input>After that goes the
.form-group<label>.col-form-labelfor= " ~ the password input ID here ~ "<input>Next we must put an
<input>.form-controltype="password"id= " ~ should be the same as the one in the for attribute of the label above ~ "At last we really need a
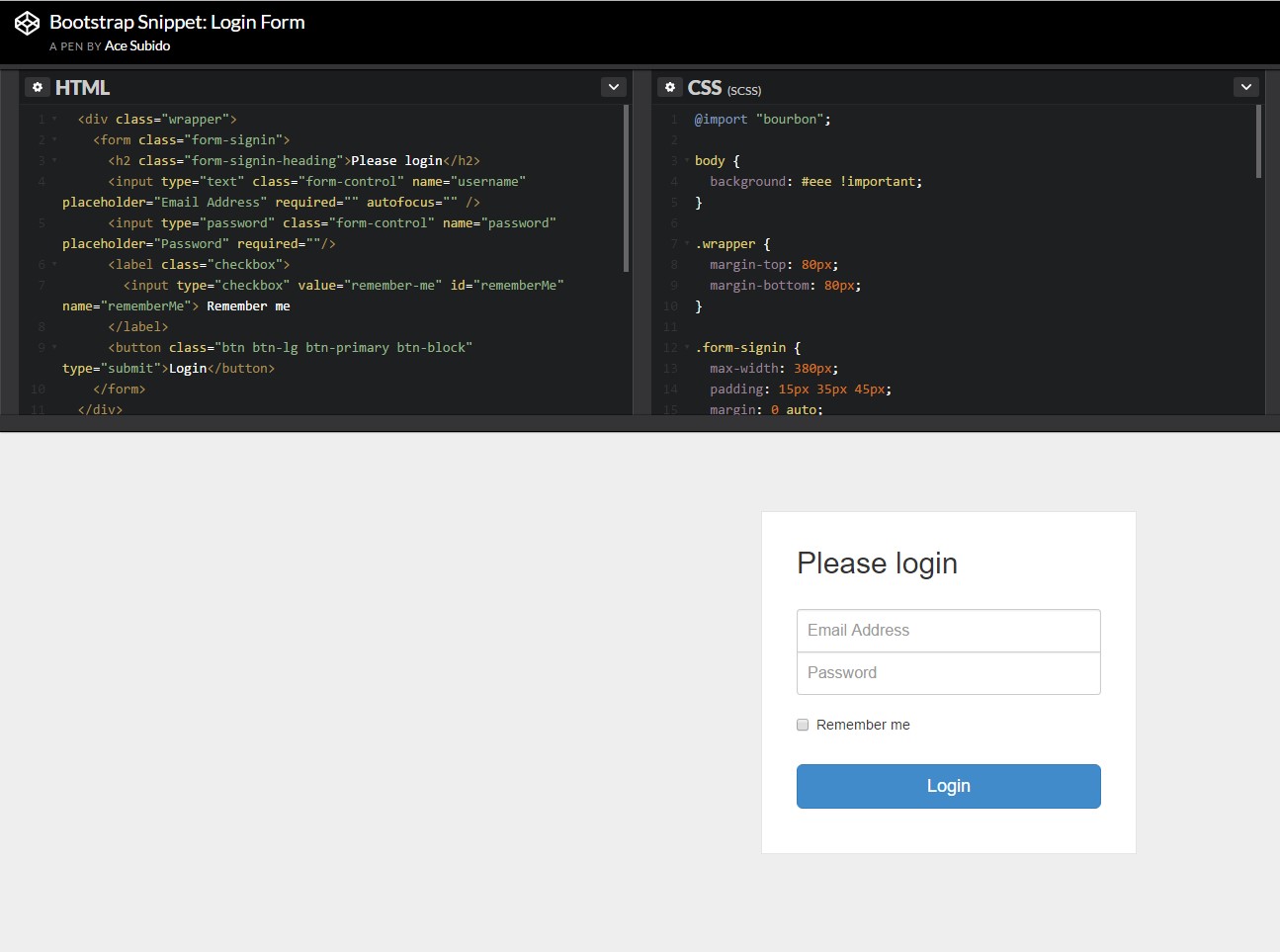
<button>type="submit"Example of login form
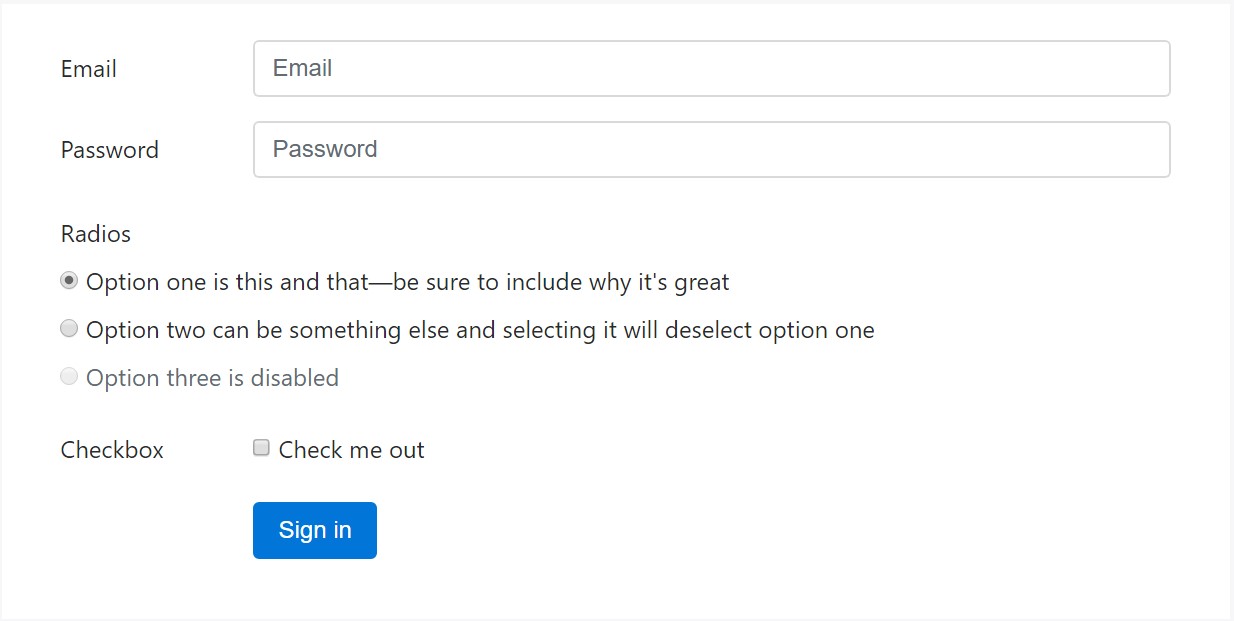
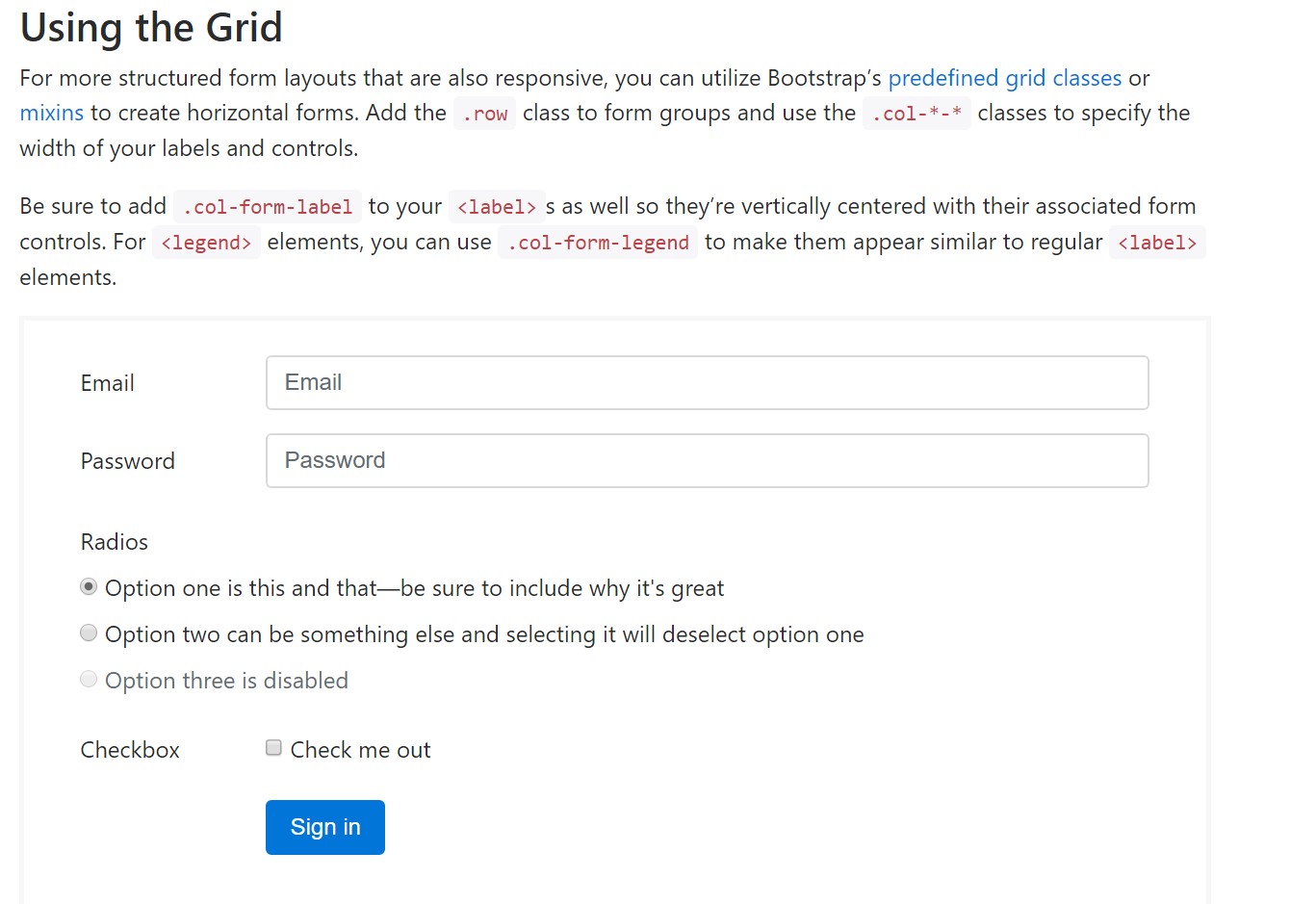
For even more structured form layouts which are equally responsive, you can make use of Bootstrap's predefined grid classes or else mixins to develop horizontal forms. Provide the
. row.col-*-*Ensure to put in
.col-form-label<label><legend>.col-form-legend<label><div class="container">
<form>
<div class="form-group row">
<label for="inputEmail3" class="col-sm-2 col-form-label">Email</label>
<div class="col-sm-10">
<input type="email" class="form-control" id="inputEmail3" placeholder="Email">
</div>
</div>
<div class="form-group row">
<label for="inputPassword3" class="col-sm-2 col-form-label">Password</label>
<div class="col-sm-10">
<input type="password" class="form-control" id="inputPassword3" placeholder="Password">
</div>
</div>
<fieldset class="form-group row">
<legend class="col-form-legend col-sm-2">Radios</legend>
<div class="col-sm-10">
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios1" value="option1" checked>
Option one is this and that—be sure to include why it's great
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios2" value="option2">
Option two can be something else and selecting it will deselect option one
</label>
</div>
<div class="form-check disabled">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios3" value="option3" disabled>
Option three is disabled
</label>
</div>
</div>
</fieldset>
<div class="form-group row">
<label class="col-sm-2">Checkbox</label>
<div class="col-sm-10">
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="checkbox"> Check me out
</label>
</div>
</div>
</div>
<div class="form-group row">
<div class="offset-sm-2 col-sm-10">
<button type="submit" class="btn btn-primary">Sign in</button>
</div>
</div>
</form>
</div>Final thoughts
Primarily these are the major components you'll want to generate a basic Bootstrap Login forms Popup with the Bootstrap 4 system. If you desire some more challenging visual appeals you are actually free to get a full advantage of the framework's grid system setting up the elements basically any way you would certainly feel they must occur.
Check some on-line video short training relating to Bootstrap Login forms Dropdown:
Linked topics:
Bootstrap Login Form main records

Tutorial:How To Create a Bootstrap Login Form

Other representation of Bootstrap Login Form