Bootstrap Layout Header
Intro
In the last several years the mobile gadgets turned into such important aspect of our lives that the majority of us can't really imagine how we came to get around without them and this is definitely being claimed not simply for calling others by talking like you remember was simply the primary mission of the mobile phone however in fact getting in touch with the whole world by featuring it straight in your arms. That is certainly the reason that it also ended up being extremely important for the most usual habitants of the Internet-- the web pages must display just as excellent on the small mobile screens as on the normal desktop computers which in turn at the same time got even bigger helping make the dimension difference also larger. It is presumed somewhere at the beginning of all this the responsive frameworks come down to pop up supplying a practical approach and a variety of brilliant tools for getting webpages behave regardless of the gadget checking out them.
But what's quite possibly most important and stocks the bases of so called responsive website design is the treatment in itself-- it's totally different from the one we used to have indeed for the corrected width webpages from the very last several years which in turn is very much comparable to the one in the world of print. In print we do have a canvas-- we prepared it up once in the starting point of the project to alter it up perhaps a number of times since the work goes but near the bottom line we end up utilizing a media of size A and art work having size B installed on it at the defined X, Y coordinates and that is really it-- the moment the project is done and the dimensions have been changed everything ends.
In responsive website design but there is actually no such thing as canvas size-- the possible viewport dimensions are as pretty much unlimited so setting up a fixed value for an offset or a size can possibly be wonderful on one screen however quite annoying on another-- at the other and of the specter. What the responsive frameworks and specifically one of the most popular of them-- Bootstrap in its own latest fourth version deliver is some creative ways the web pages are being actually produced so they automatically resize and also reorder their specific elements adjusting to the space the viewing display grants them and not moving away from its size-- in this manner the website visitor has the ability to scroll only up/down and gets the web content in a helpful dimension for reading without needing to pinch zoom in or out to observe this component or another. Why don't we experience exactly how this basically works out. ( get more info)
How to make use of the Bootstrap Layout Template:
Bootstrap incorporates many elements and solutions for laying out your project, providing wrapping containers, a efficient flexbox grid system, a flexible media things, and also responsive utility classes.
Bootstrap 4 framework uses the CRc system to deal with the web page's material. Supposing that you are really simply just setting up this the abbreviation keeps it less complicated to keep in mind due to the fact that you will most likely in certain cases wonder at first which component includes what. This come for Container-- Row-- Columns which is the structure Bootstrap framework works with intended for making the webpages responsive. Each responsive web page features containers maintaining generally a single row with the required number of columns within it-- all of them together developing a useful material block on page-- like an article's heading or body , list of product's functions and so forth.
Why don't we have a look at a single content block-- like some features of whatever being actually listed out on a webpage. Initially we really need wrapping the entire detail into a
.container.container-fluidAfter that within our
.container.rowThese are used for handling the placement of the content features we place inside. Considering that the most recent alpha 6 version of the Bootstrap 4 framework incorporates a styling solution named flexbox with the row element now all variety of positionings setup, grouping and sizing of the content can possibly be obtained with simply putting in a basic class but this is a complete new story-- for right now do know this is the component it is actually done with.
And finally-- into the row we should place several
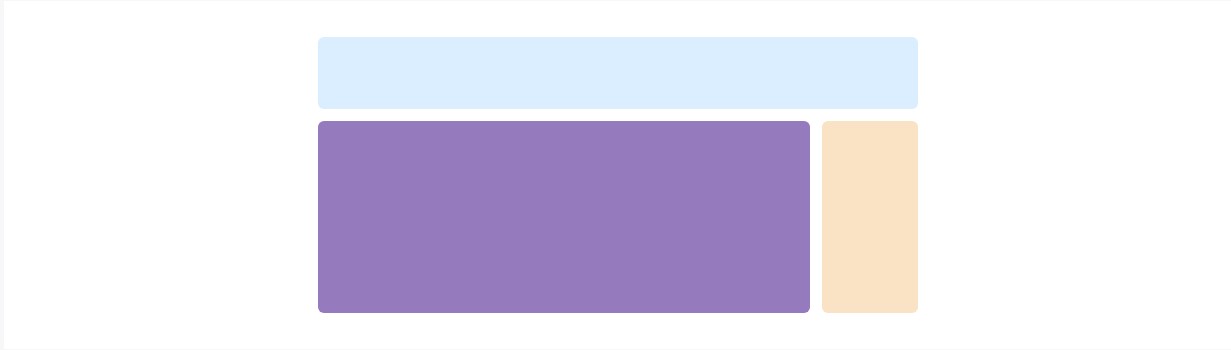
.col-Simple layouts
Containers are certainly the most simple format component located in Bootstrap and are required whenever using default grid system. Choose a responsive, fixed-width container ( signifying its
max-width100%As long as containers may possibly be embedded, most Bootstrap Layouts formats do not need a embedded container.
<div class="container">
<!-- Content here -->
</div>Utilize
.container-fluid
<div class="container-fluid">
...
</div>Take a look at some responsive breakpoints
Considering that Bootstrap is established to be mobile first, we apply a fistful of media queries to create sensible breakpoints for user interfaces and designs . These particular breakpoints are mainly based on minimum viewport widths and enable us to size up features as the viewport modifications .
Bootstrap basically utilizes the following media query ranges-- or breakpoints-- inside Sass files for style, grid system, and elements.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...Considering that we write source CSS within Sass, all of Bootstrap media queries are simply available through Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We from time to time apply media queries that proceed in the various other course (the given screen size or smaller sized):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthOnce more, these particular media queries are likewise accessible through Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are additionally media queries and mixins for aim at a individual section of screen dimensions utilizing the lowest amount and maximum breakpoint widths.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...These particular media queries are likewise offered by means of Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...Similarly, media queries may span numerous breakpoint sizes:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...The Sass mixin for focus on the identical display screen size range would undoubtedly be:
@include media-breakpoint-between(md, xl) ...Z-index
Some Bootstrap parts incorporate
z-indexWe don't support customization of such values; you change one, you very likely require to evolve them all.
$zindex-dropdown-backdrop: 990 !default;
$zindex-navbar: 1000 !default;
$zindex-dropdown: 1000 !default;
$zindex-fixed: 1030 !default;
$zindex-sticky: 1030 !default;
$zindex-modal-backdrop: 1040 !default;
$zindex-modal: 1050 !default;
$zindex-popover: 1060 !default;
$zindex-tooltip: 1070 !default;Background features-- such as the backdrops that enable click-dismissing-- typically reside on a lower
z-indexz-indexOne more recommendation
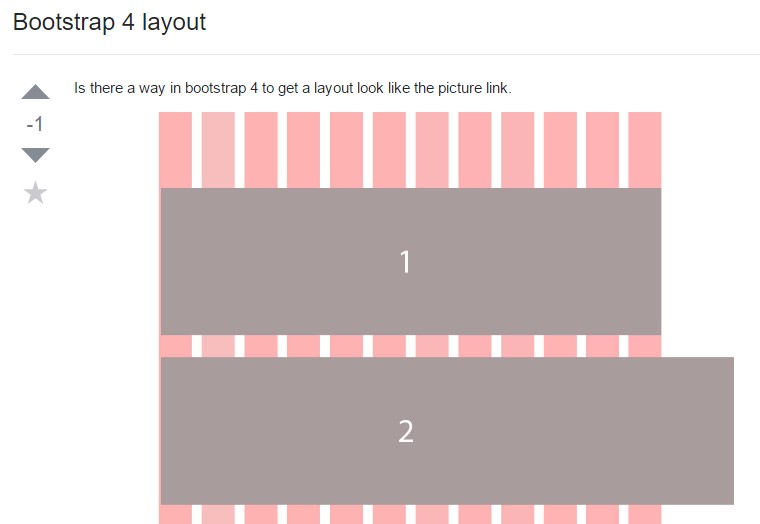
With the Bootstrap 4 framework you have the ability to set up to 5 various column appeals inning accordance with the predefined in the framework breakpoints however ordinarily a couple of are pretty sufficient for getting ideal visual appeal on all of the displays. ( see post)
Conclusions
So now hopefully you do possess a standard suggestion just what responsive website design and frameworks are and exactly how the absolute most well-known of them the Bootstrap 4 system works with the web page information in order to make it display best in any screen-- that is definitely just a quick peek yet It's considerd the understanding just how the things do a job is the strongest basis one must get on prior to looking in the details.
Inspect a couple of video tutorials about Bootstrap layout:
Related topics:
Bootstrap layout approved records

A technique inside Bootstrap 4 to specify a intended style

Design illustrations around Bootstrap 4