Bootstrap Jumbotron Class
Intro
In certain cases we need display a statement unmistakable and loud from the very beginning of the page-- such as a promo information, upcoming event notification or whatever. In order to develop this announcement clear and loud it is actually also probably a great idea putting them even above the navbar like sort of a general title and statement.
Featuring such components in an appealing and most importantly-- responsive method has been discovered in Bootstrap 4. What the current version of probably the most well-known responsive system in its own current fourth edition should run into the concern of stating something along with no doubt fight in front of the webpage is the Bootstrap Jumbotron Class element. It gets designated with huge text and a number of heavy paddings to attain eye-catching and spotless visual aspect. ( useful source)
The best way to apply the Bootstrap Jumbotron Carousel:
In order to include this sort of element in your webpages generate a
<div>.jumbotron.jumbotron-fluid.jumbotron-fluidAnd as easy as that you have set up your Jumbotron element-- still empty yet. By default it gets designated utilizing kind of rounded corners for friendlier visual appeal and a pale grey background colour - now all you have to do is wrapping some material like an appealing
<h1><p>Good examples
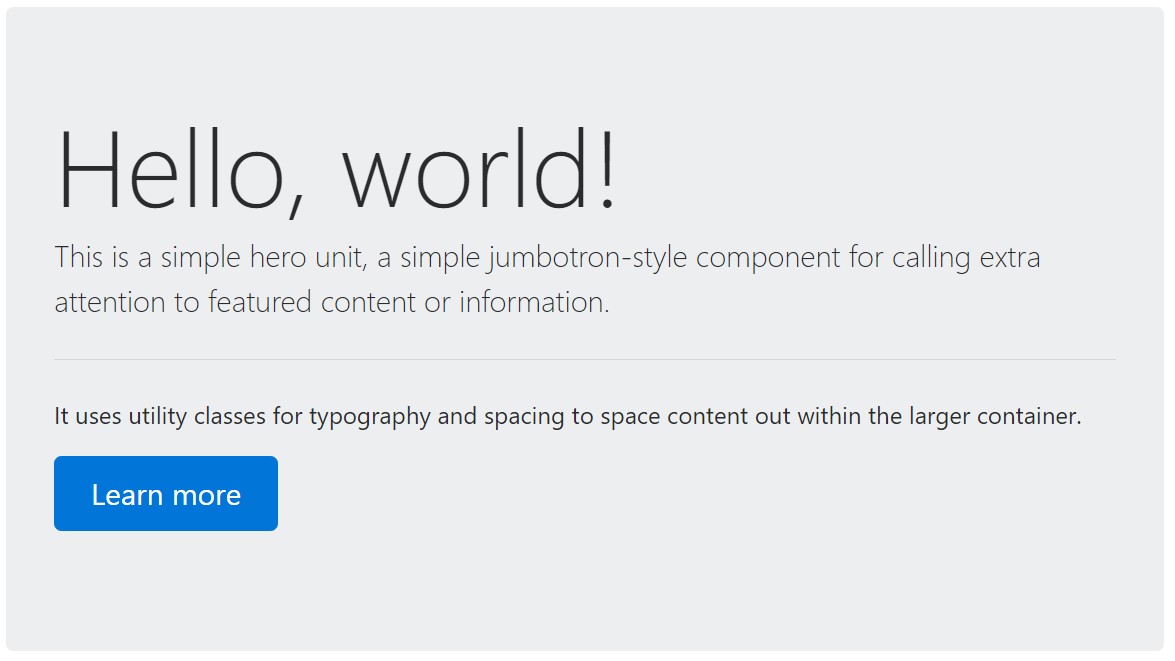
<div class="jumbotron">
<h1 class="display-3">Hello, world!</h1>
<p class="lead">This is a simple hero unit, a simple jumbotron-style component for calling extra attention to featured content or information.</p>
<hr class="my-4">
<p>It uses utility classes for typography and spacing to space content out within the larger container.</p>
<p class="lead">
<a class="btn btn-primary btn-lg" href="#" role="button">Learn more</a>
</p>
</div>To make the jumbotron complete width, and also without any rounded corners , provide the
.jumbotron-fluid.container.container-fluid
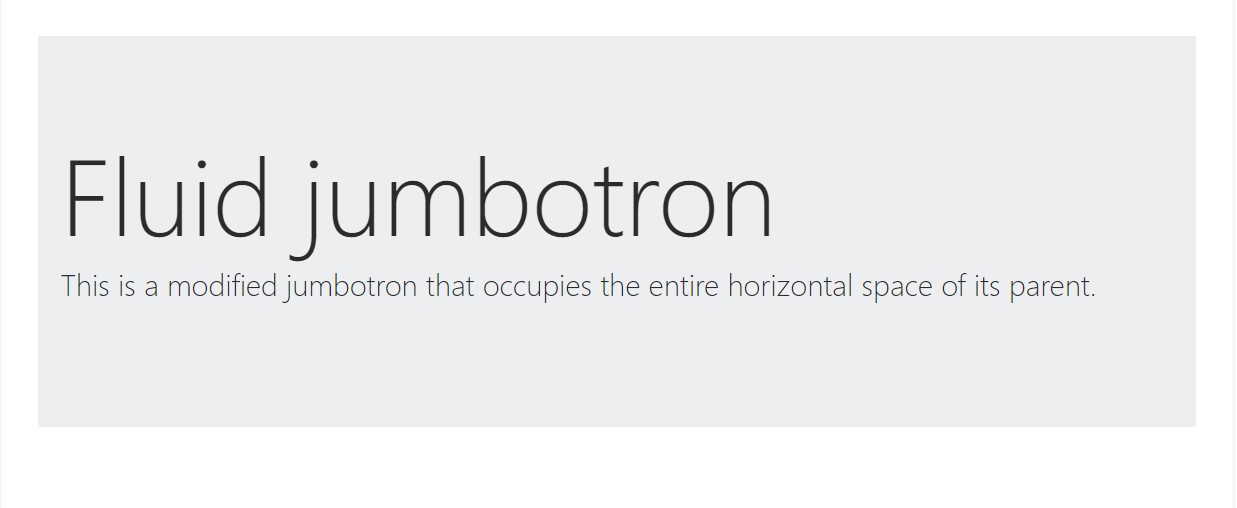
<div class="jumbotron jumbotron-fluid">
<div class="container">
<h1 class="display-3">Fluid jumbotron</h1>
<p class="lead">This is a modified jumbotron that occupies the entire horizontal space of its parent.</p>
</div>
</div>Other factor to bear in mind
This is really the simplest solution sending your visitor a loud and clear notification operating Bootstrap 4's Jumbotron element. It should be carefully applied again thinking about each of the feasible widths the webpage might perform on and primarily-- the smallest ones. Here is precisely why-- like we talked about above typically some
<h1><p>This mixed with the a bit larger paddings and a few more lined of message content might just cause the features filling in a mobile phone's whole entire display highness and eve stretch below it that might just at some point confuse or perhaps annoy the site visitor-- especially in a rush one. So once more we get returned to the unwritten condition - the Jumbotron notifications ought to be short and clear so they capture the visitors as an alternative to forcing them away by being very shouting and aggressive.
Conclusions
So now you realise precisely how to build a Jumbotron with Bootstrap 4 and all the feasible ways it can absolutely have an effect on your audience -- currently everything that's left for you is cautiously thinking out its web content.
Check some youtube video information relating to Bootstrap Jumbotron
Connected topics:
Bootstrap Jumbotron official documents

Bootstrap Jumbotron article

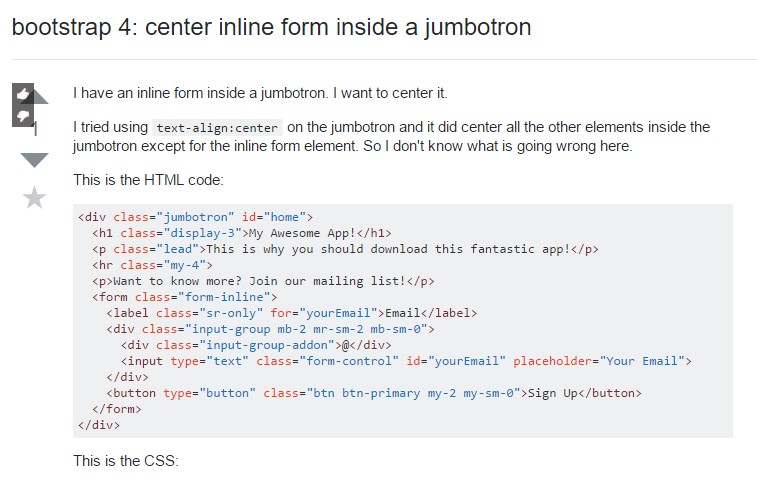
Bootstrap 4: centralize inline form in a jumbotron