Bootstrap Button groups grid
Intro
Throughout the webpages we build we often have a handful of attainable options to show as well as a number of actions which in turn can be ultimately gotten concerning a certain product or a topic so it would undoubtedly be quite helpful in the case that they had an easy and practical way styling the controls tasked with the site visitor having one route or a different in a small group with common visual appeal and designing.
To manage this kind of cases the most recent edition of the Bootstrap framework-- Bootstrap 4 has total service to the so called Bootstrap Button groups form which in turn ordinarily are just what the label states-- bunches of buttons covered as a specific element along with all the components within seeming practically the similar and so it is really uncomplicated for the website visitor to select the right one and it's much less troubling for the vision given that there is no free space amongst the specific features in the group-- it seems like a single button bar with various options.
The ways to utilize the Bootstrap Button groups label:
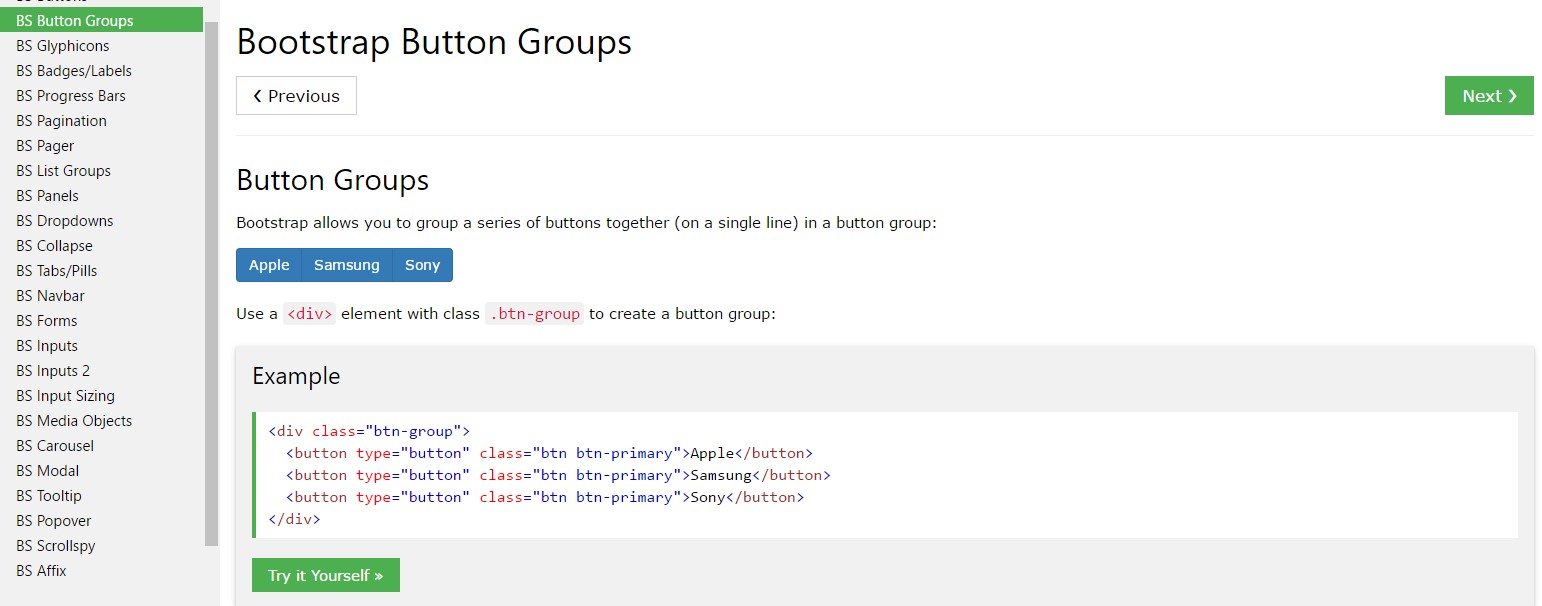
Designing a button group is actually really incomplex-- everything you really need is an element having the class
.btn-group.btn-group-verticalThe sizing of the buttons in a group can possibly be widely regulated so utilizing appointing a single class to the whole group you can receive both small or large buttons within it-- just incorporate
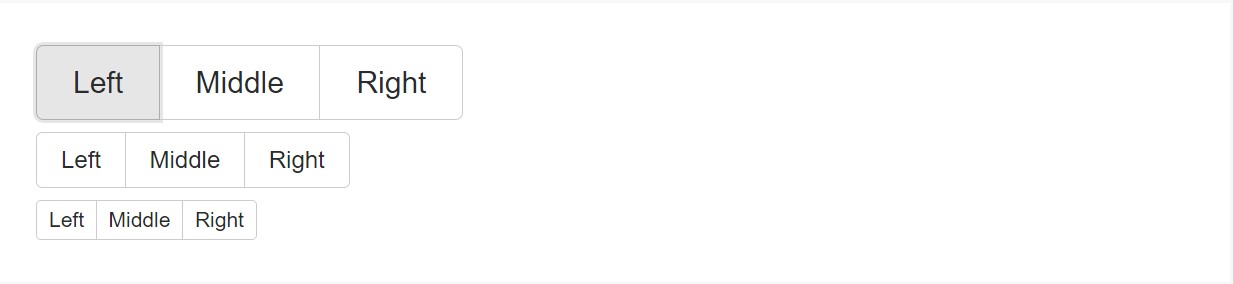
.btn-group-sm.btn-group-lg.btn-group.btn-group-xs.btn-toolbarStandard example
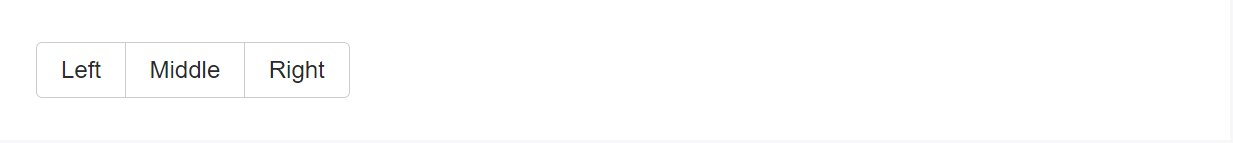
Wrap a series of buttons using
.btn.btn-group<div class="btn-group" role="group" aria-label="Basic example">
<button type="button" class="btn btn-secondary">Left</button>
<button type="button" class="btn btn-secondary">Middle</button>
<button type="button" class="btn btn-secondary">Right</button>
</div>Example of the Button Toolbar
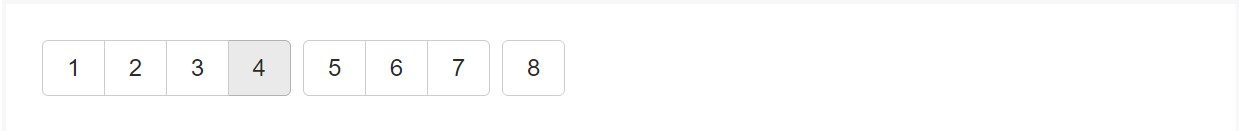
Incorporate sets of Bootstrap Button groups active right into button toolbars for extra structure elements. Use utility classes like required to space out groups, tabs, and more.

<div class="btn-toolbar" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group mr-2" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="btn-group mr-2" role="group" aria-label="Second group">
<button type="button" class="btn btn-secondary">5</button>
<button type="button" class="btn btn-secondary">6</button>
<button type="button" class="btn btn-secondary">7</button>
</div>
<div class="btn-group" role="group" aria-label="Third group">
<button type="button" class="btn btn-secondary">8</button>
</div>
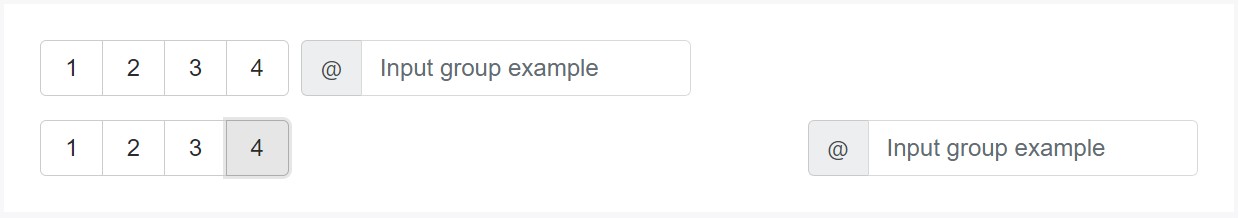
</div>Don't hesitate to mix up input groups with button groups in your toolbars. Similar to the example mentioned earlier, you'll likely really need some utilities though to space stuffs correctly.

<div class="btn-toolbar mb-3" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group mr-2" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="input-group">
<span class="input-group-addon" id="btnGroupAddon">@</span>
<input type="text" class="form-control" placeholder="Input group example" aria-describedby="btnGroupAddon">
</div>
</div>
<div class="btn-toolbar justify-content-between" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="input-group">
<span class="input-group-addon" id="btnGroupAddon2">@</span>
<input type="text" class="form-control" placeholder="Input group example" aria-describedby="btnGroupAddon2">
</div>
</div>Measurements
As an alternative to applying button measurements classes to every button within a group, simply just bring in
.btn-group-*.btn-group
<div class="btn-group btn-group-lg" role="group" aria-label="...">...</div>
<div class="btn-group" role="group" aria-label="...">...</div>
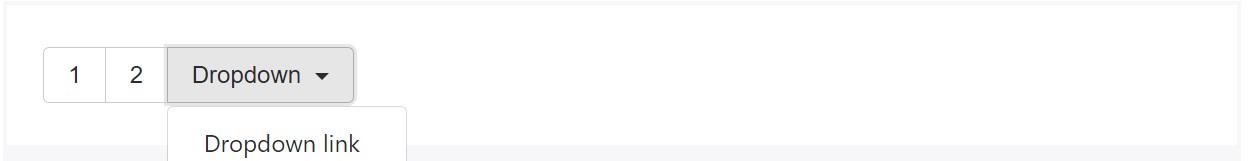
<div class="btn-group btn-group-sm" role="group" aria-label="...">...</div>Nesting
Insert a
.btn-group.btn-group
<div class="btn-group" role="group" aria-label="Button group with nested dropdown">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<div class="btn-group" role="group">
<button id="btnGroupDrop1" type="button" class="btn btn-secondary dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropdown
</button>
<div class="dropdown-menu" aria-labelledby="btnGroupDrop1">
<a class="dropdown-item" href="#">Dropdown link</a>
<a class="dropdown-item" href="#">Dropdown link</a>
</div>
</div>
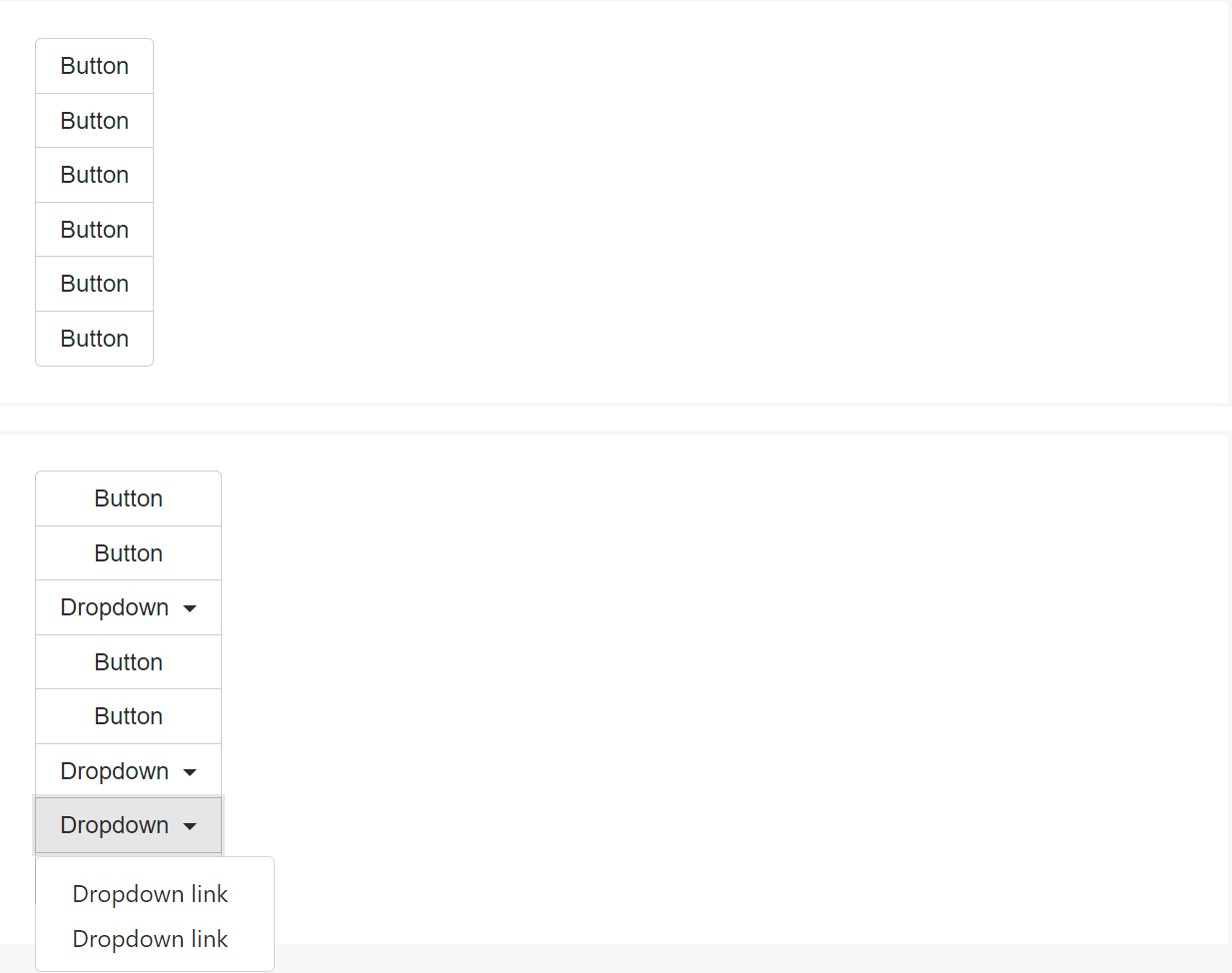
</div>Upright alternative
Produce a group of buttons turn up up and down loaded instead of horizontally. Split button dropdowns are not really upheld here.

<div class="btn-group-vertical">
...
</div>Popovers plus Tooltips
Caused by the specific execution ( plus some other elements), a bit of significant casing is necessitated for tooltips and also popovers just within button groups. You'll ought to define the option
container: 'body'One more thing to take note of
To get a dropdown button inside a
.btn-group<button>.dropdown-toggledata-toggle="dropdown"type="button"<button><div>.dropdown-menu.dropdown-item.dropdown-toggleConclusions
Generally that is normally the approach the buttons groups get produced with the aid of the absolute most well-known mobile friendly framework in its most recent version-- Bootstrap 4. These can possibly be quite practical not only presenting a number of possible possibilities or a paths to take but additionally like a additional navigation items happening at specific locations of your page coming with constant look and easing up the navigating and complete user appeal.
Take a look at several on-line video short training relating to Bootstrap button groups:
Linked topics:
Bootstrap button group formal information

Bootstrap button group short training

Establish buttons by using Bootstrap v4