Bootstrap Select Value
Introduction
Bootstrap is one of the most popular system for setting up absolutely responsive web sites for the certain few years now and it becomes increasingly more valuable, simple to use and very well thought with each and every brand new version trying to maintain contact with the web design tendencies and website developer's concerns. The new Bootstrap 4 version is in fact, quicker and more convenient to use in comparison to its forerunner which ended up being the absolute favorite in cases where it comes to mobile friendly. It is however still simply just a wonderful idea set of designating standards and classes and not a magic stick capable of offering nearly anything a website developer might possibly think of or else a customer might possibly require-- no framework might ever execute that. ( additional resources)
That is actually the reason that on time different plugins become designed in order to complete the small gaps fulfilling the need of special look and behavior for this uncommon instances when the main framework can not get the job done. This really is a excellent approach considering that usually we only feature the key framework documents for most ideal appearance and features and the plugins come in and become loaded by web browser only if needed delivering the effective server load and speed for our webpages.
Over here we're heading to have a peek at one of those plugins-- the Bootstrap Select Style. It delivers a significant growth to the default
<select>The best way to utilize the Bootstrap Select Tab Plugin:
The webpage you can attain it from is https://silviomoreto.github.io/bootstrap-select/ and with roll it simply just a bot you have the ability to locate the CDN links in case you decide not to self-host. As soon as you have actually related it inside your page you have the ability to simply have use of it selecting the class
.selectpicker<select>You can segregate the possible options located in the dropdown menu to a several groups-- simply cover the
<option><optgroup>label= “ “A couple of options could be chosen additionally-- a thick pops in near the ones you need to have within the page-- in case you want this kind of behaviour just include the
multiple.selectpickerdata-max-options = “ ~ number of selections ~ ”multipleYet another cool feature is including a practical search box on the high point of the dropdown-- by doing this in cases of a truly extensive list of options the user can easily narrow the list down by simply just typing a number of letters of the name of the desired one-- the selection automatically becomes filtrated. To obtain his functions you must select the attribute
data-live-search=”true”.selectpickerdata-tokens=”keyword1 keyword2 keyword3”<option>Conclusions
These are only a couple of simple cases to give you the entire impact precisely how you are able to get the things handled-- typically, by just providing a number of words for custom-made attributes to the
.selectpickerInspect a number of online video information about Bootstrap Select Inline plugin:
Linked topics:
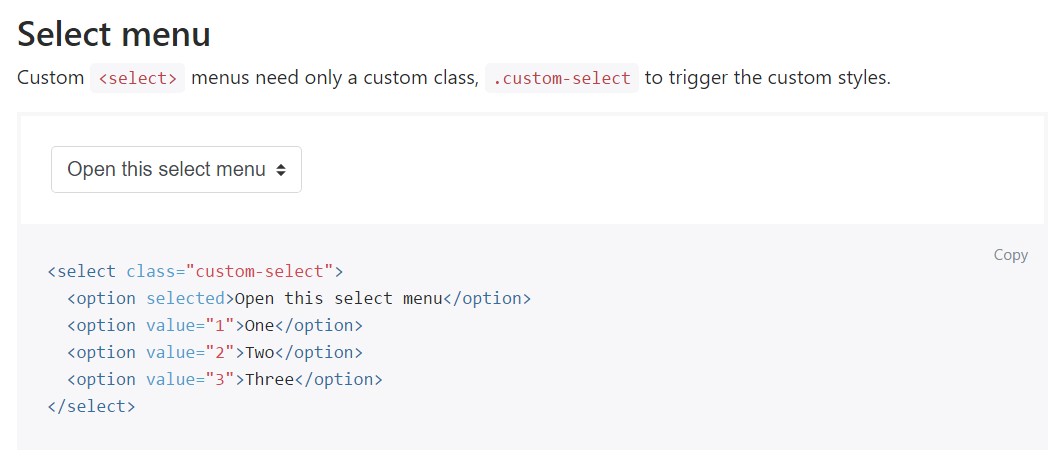
Representation of the select menu

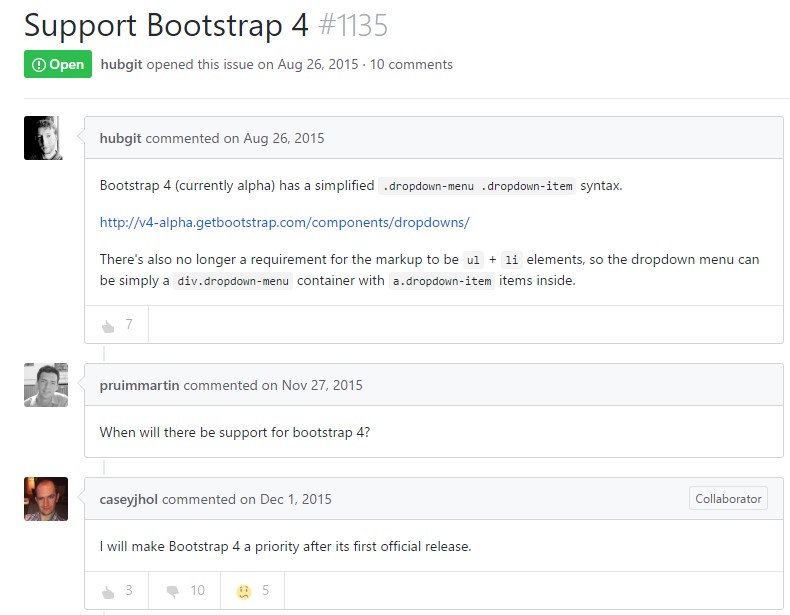
Select plugin problem

Practical utilization of the select plugin