Bootstrap List Group
Intro
List group is a helpful and convenient element that is found in Bootstrap 4. The element is taken for featuring a string or 'list' web content. The list group materials can easily be transformed and extended to support just about any type of information inside using a number of features easily available for modification in the list in itself. These kinds of list groups can surely also be utilized for navigation with the use of the proper modifier class.
In Bootstrap 4, the Bootstrap List Template is a element which styles the unordered lists in a particular approach as it paves the way for generating custom made web content just within complex lists without having to concerned about the performance concern ( because the language looks after that on its own). ( useful reference)
Features of Bootstrap List Group:
Shown below are the elements that are readily available inside of the list group component with Bootstrap 4:
• Unordered list: The most common style of list group that you may make in Bootstrap 4 is an unordered list that has a variety of things with the correct classes. You can easily built upon it using the different alternatives which are available in the component.
• Active pieces: You are able to highlight the present active selection through simply adding the
.active.list-group-item• Disabled materials: You have the ability to even de-highlight a list element making it show up as though it has been actually disabled. You simply need to provide the
.disabled.list-group-item• Hyper-links and Buttons: Using the buttons tag, you can easily produce an workable item inside the Bootstrap List Button which in turn means that you are going to have the capacity to add hover, active, and disabled states to these items with making use of the
.list-group-item-action<div><li>.btn• Contextual classes: This is a further excellent feature that is part of the list group element which permits you to design every list object together with a definitive color and background. These are really practical for feature special objects as well as sorting them according to color-'s code.
• Badges: You have the ability to even add badges to a list object to demonstrate the unread counts, activity on the item, and allow other interactive elements via the use of additional services. ( discover more)
Lets observe some cases
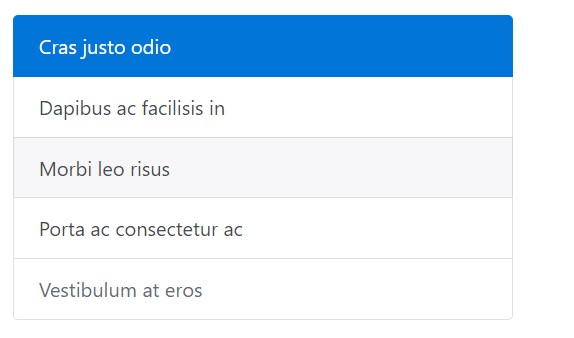
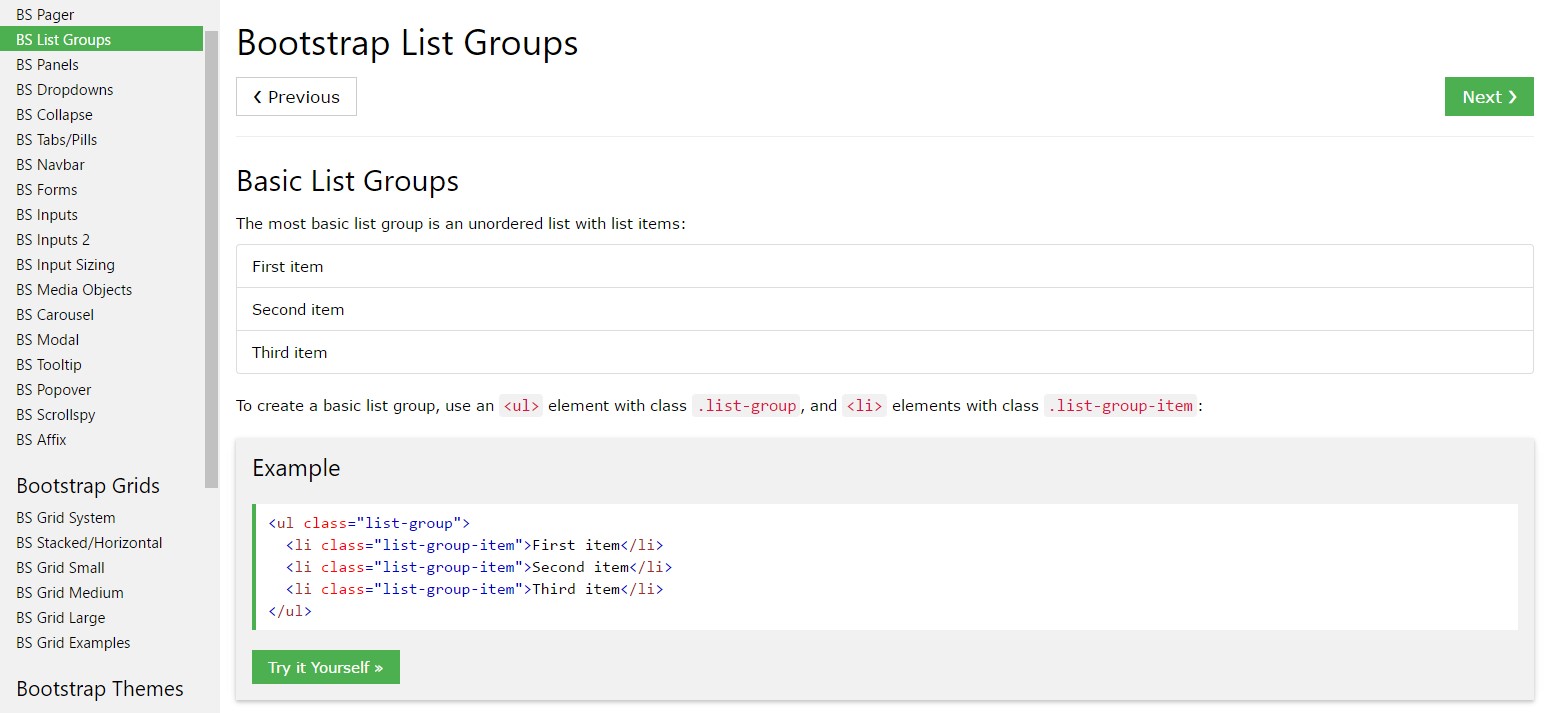
Primary standard
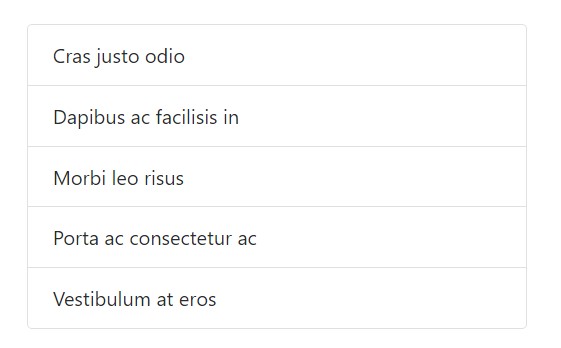
One of the most common list group is an unordered list along with list elements and the suitable classes. Build on it having the selections that come next, or through your special CSS as wished.
<ul class="list-group">
<li class="list-group-item">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
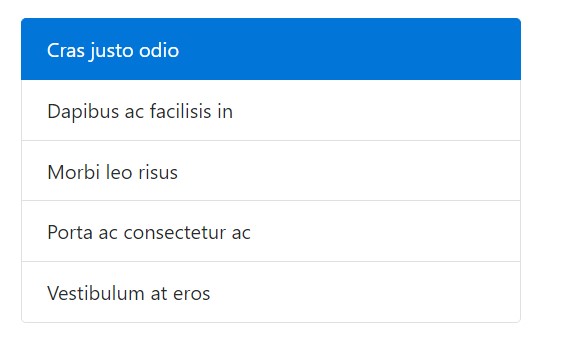
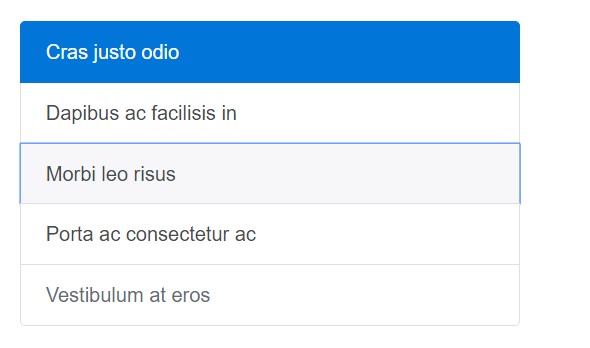
</ul>Active elements
Enhance a
.active.list-group-item
<ul class="list-group">
<li class="list-group-item active">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
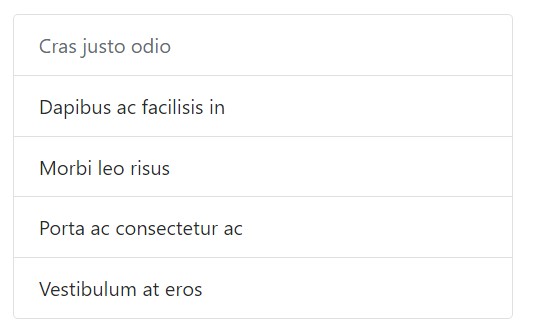
</ul>Disabled items
Add in
.disabled.list-group-item
<ul class="list-group">
<li class="list-group-item disabled">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
</ul>Hyperlinks and buttons
Put to use
<a><button>.list-group-item-action<li><div>Make sure to not use the common
.btn
<div class="list-group">
<a href="#" class="list-group-item active">
Cras justo odio
</a>
<a href="#" class="list-group-item list-group-item-action">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action">Morbi leo risus</a>
<a href="#" class="list-group-item list-group-item-action">Porta ac consectetur ac</a>
<a href="#" class="list-group-item list-group-item-action disabled">Vestibulum at eros</a>
</div>By
<button>disabled.disabled<a>
<div class="list-group">
<button type="button" class="list-group-item list-group-item-action active">
Cras justo odio
</button>
<button type="button" class="list-group-item list-group-item-action">Dapibus ac facilisis in</button>
<button type="button" class="list-group-item list-group-item-action">Morbi leo risus</button>
<button type="button" class="list-group-item list-group-item-action">Porta ac consectetur ac</button>
<button type="button" class="list-group-item list-group-item-action" disabled>Vestibulum at eros</button>
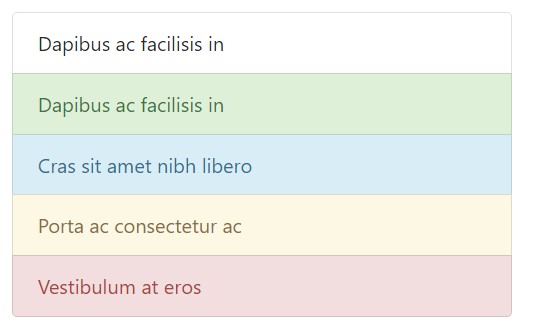
</div>Contextual classes
Use contextual classes to design list objects together with a stateful background and coloration.

<ul class="list-group">
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item list-group-item-success">Dapibus ac facilisis in</li>
<li class="list-group-item list-group-item-info">Cras sit amet nibh libero</li>
<li class="list-group-item list-group-item-warning">Porta ac consectetur ac</li>
<li class="list-group-item list-group-item-danger">Vestibulum at eros</li>
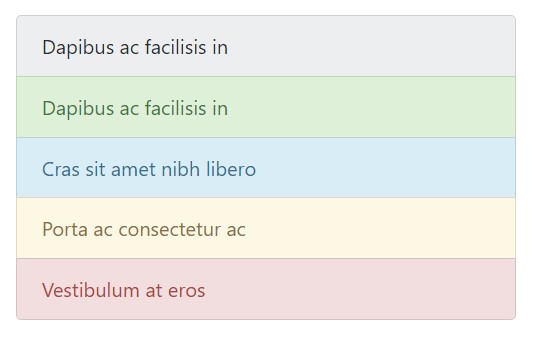
</ul>Contextual classes equally do work with
.list-group-item-action.active
<div class="list-group">
<a href="#" class="list-group-item list-group-item-action">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-success">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-info">Cras sit amet nibh libero</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-warning">Porta ac consectetur ac</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-danger">Vestibulum at eros</a>
</div>Revealing meaning to assistive modern technologies.
Working with color to incorporate signifying only presents a visional signal, that will definitely not be communicated to operators of assistive technologies -- just like screen readers. Ensure that relevant information denoted by the color tone is either clear from the content in itself (e.g. the viewable content), or is included with different methods, such as added text hidden by having the
.sr-onlyUtilizing badges
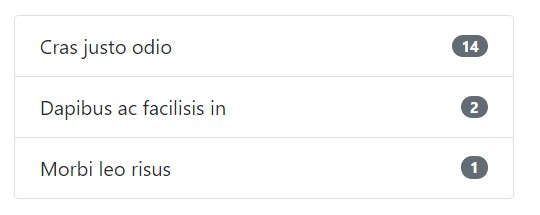
Add in badges to any kind of list group object to reveal unread matters, activity, and a lot more with the help of several utilities. Keep in mind the justify-content-between utility class and the badge's position.

<ul class="list-group">
<li class="list-group-item justify-content-between">
Cras justo odio
<span class="badge badge-default badge-pill">14</span>
</li>
<li class="list-group-item justify-content-between">
Dapibus ac facilisis in
<span class="badge badge-default badge-pill">2</span>
</li>
<li class="list-group-item justify-content-between">
Morbi leo risus
<span class="badge badge-default badge-pill">1</span>
</li>
</ul>Custom web content
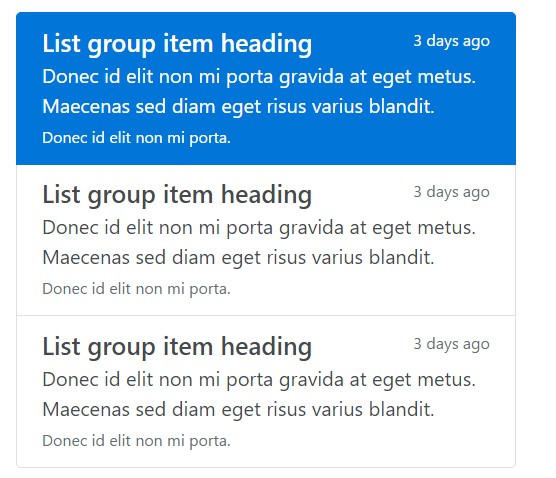
Add in practically any type of HTML within, even for linked list groups just like the one listed below, by using flexbox utilities.

<div class="list-group">
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start active">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small>3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small>Donec id elit non mi porta.</small>
</a>
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small class="text-muted">3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small class="text-muted">Donec id elit non mi porta.</small>
</a>
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small class="text-muted">3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small class="text-muted">Donec id elit non mi porta.</small>
</a>
</div>Conclusions
All in all, list group is a useful and powerful component in Bootstrap 4 which allows you to get an unordered list a lot more planned, interactive, and responsive free from compromising on the visual appeal as well as layout of the list objects themselves.
Check a couple of youtube video short training regarding Bootstrap list:
Linked topics:
Bootstrap list main documents

Bootstrap list tutorial

Bootstrap list difficulty