Bootstrap Label Group
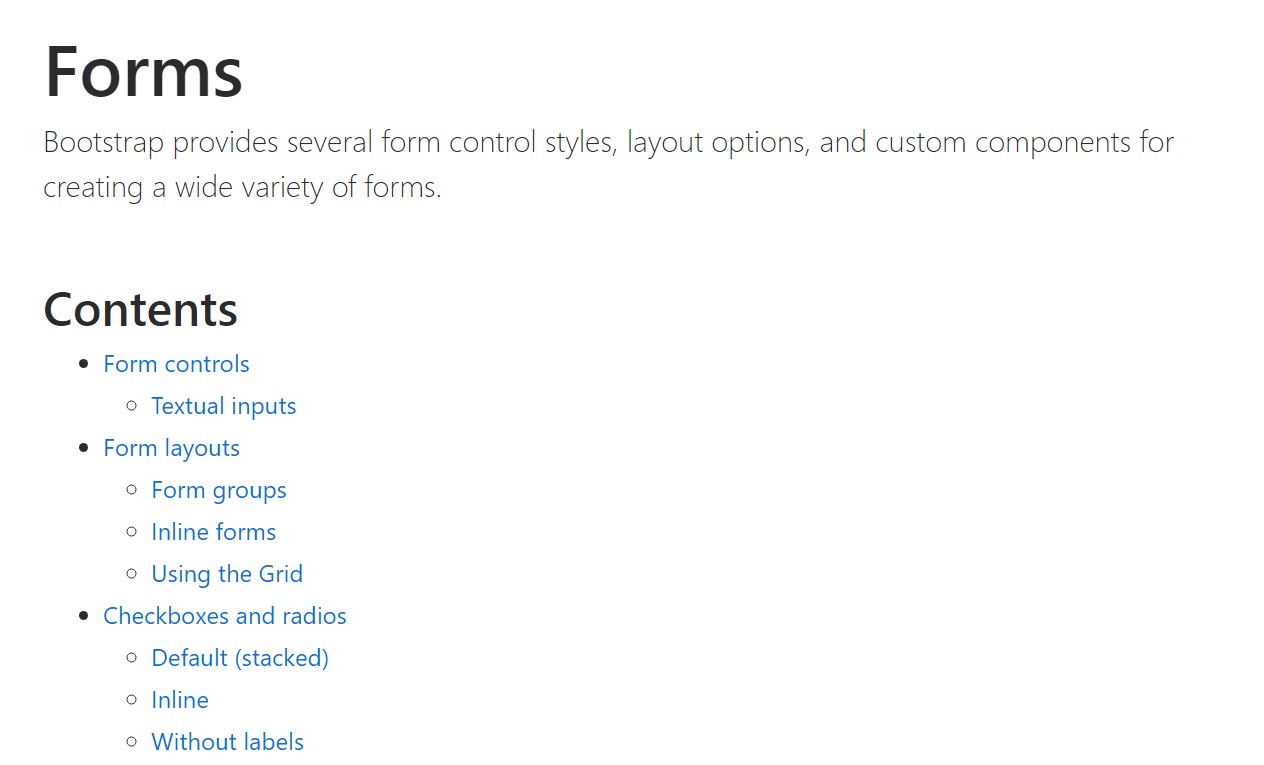
Overview
Being explored previously, inside the web pages that we are setting up, we commonly really need including easy or more complicated forms to request the visitor for a viewpoint, reviews, some personal data or perhaps preferences. We execute that involving the suitable controls inside our forms thoroughly thinking of the form construction and also the precise regulations that should certainly be utilized regarding the info we require and the special circumstance involved-- like we cannot have an order for a single colored phone case that is both blue and white , a person just cannot be both male and female in gender or else a product needs to be accompanied with numerous additionals which in turn do not actually omit each other so selecting each one must provide it not rejecting the others readily chosen. Occasionally, surely, we do desire a precise e-mail supplied as well as a phone number that also requires the input that needs to comply with specific format to be proper and of course at particular cases we simply just need to have website visitor's thoughts on a subject the manner they sense it-- in their own words.
For each of these types of instances we utilize the proper regulations-- like radio buttons, checkboxes, input sectors, text message area elements and so forth still there is certainly an crucial component tied each of such fields that makes our forms easily readable and pleasant for the site visitor to navigate through knowing at all times what is actually needed and effectively taking care of even the small-sized commands like radio tabs and checkboxes. Specifically in these days when the internet changes into more mobile by having web pages shown on various small sized displays this element is crucial in providing productiveness and speed in completing our form.This element is a Bootstrap Label Text. ( click here)
Ways to apply the Bootstrap Label Example:
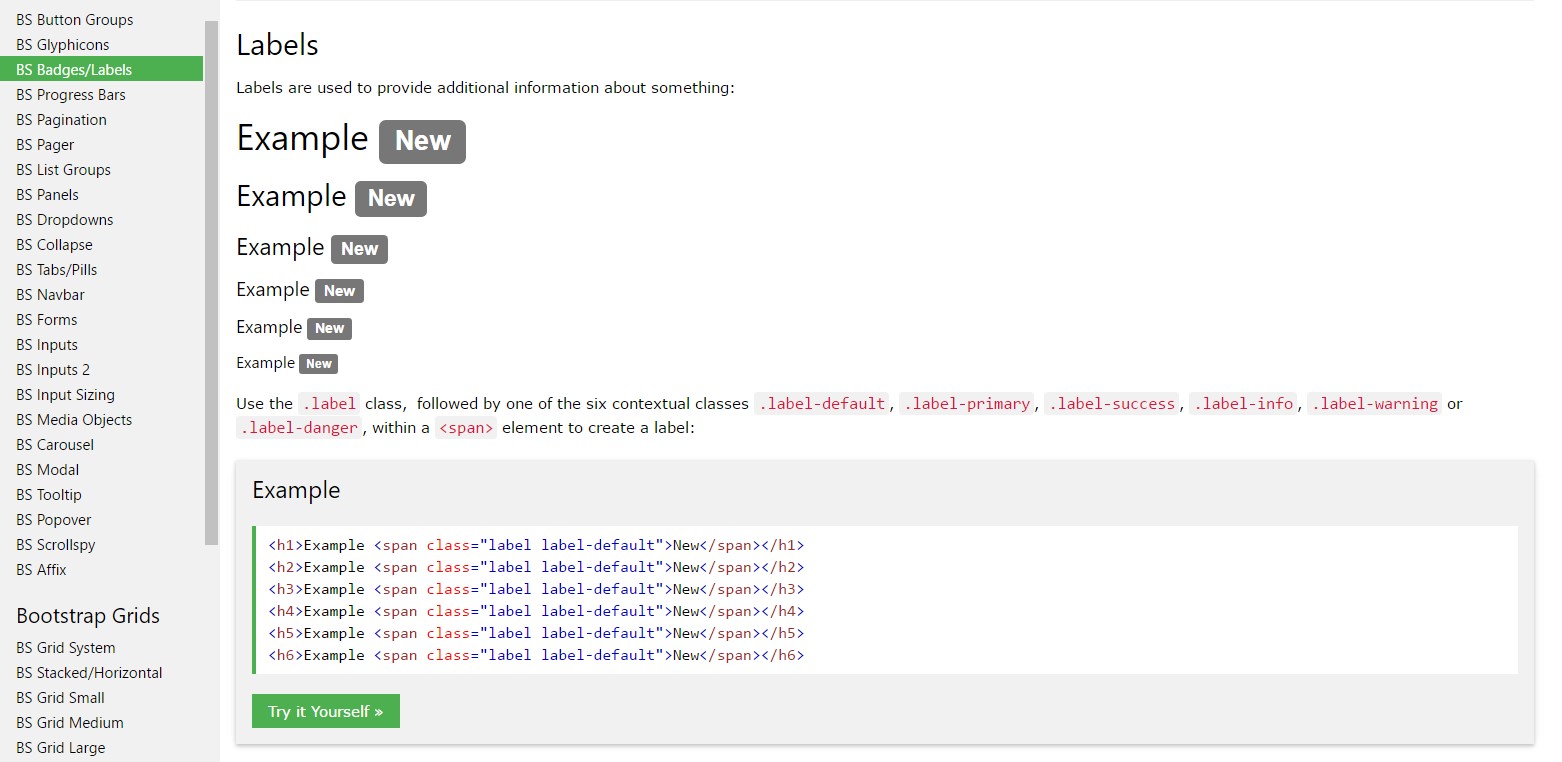
The things already has been mentioned deal with the
<label><label>The structure is really practical-- simply apply a
<label>for =" ~ labeled form control ID ~ "for=""<label><label>Nevertheless wrapping form regulations in labels is pretty difficulting the code and it is certainly much better to leave out it-- in addition with the
for =""Together with common content in the
<label>An example of form without any label
Should you obtain no text message just within the
<label>aria-label<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="checkbox" id="blankCheckbox" value="option1" aria-label="...">
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="blankRadio" id="blankRadio1" value="option1" aria-label="...">
</label>
</div>Useful detail to bear in mind
Fascinating thing to consider relating to labels within Bootstrap 4 if that in the brand-new edition of the framework this variety of element's designing has been modified a bit. The
<label>inline-blockConclusions
And so now you find out just what the # elements are for and exactly how they act in Bootstrap 4-- everything that's left is considering the proper form areas you have to connect them to.
Look at several video clip short training regarding Bootstrap label
Connected topics:
Handling of the label in in Bootstrap Forms: official documents

Bootstrap label information

Taking away label in Bootstrap 4