Bootstrap Switch Working
Intro
Every day| Every day} we pay nearly equivalent time operating the Internet on our computers and mobile devices. We got so used to them so in fact, certain standard things from the frequent talks get transported to the phone and get their explanations since we continue talking to another real world person-- just like it is heading to rain today or maybe exactly what time the movie launches. So the smart phones with the convenience of holding a number of solutions in your pocket definitely got a component of our life and in addition to this-- their system for delivering easy touch navigating through the internet and correcting a variety of configurations on the device in itself with the same as the real world things visual user interface just like the hardware switches designated switch controls.
These particular are simply just common checkboxes under the hood but designating somehow closer to a real world hardware makes it far more direct and pleasant to make use of given that there really might probably be a expert unknowning precisely what the thick in a box implies however there is generally basically none which in turn have certainly never changed the light turning up the Bootstrap Switch Work. ( additional reading)
The ways to apply the Bootstrap Switch Button:
Considering that the moment anything becomes validated to be operating in a sphere it commonly gets also shifted to a identical one, it's sort of natural from a while the requisite of applying this type of Bootstrap Switch Toggle visual appeal to the checkboxes in our routine HTML pages likewise-- naturally inside basically minimal cases when the whole design line goes along with this certain element.
If it refers to some of the most popular system for building mobile friendly home page-- its fourth version which is currently located in alpha release will perhaps contain a few native classes and scripts for doing this job still, as far as knowned this is yet in the to do list. Nonetheless there are actually some useful 3rd party plugins that can really help you understand this appearance easily. Also plenty of developers have delivered their process as markup and designing some examples around the net.
Over here we'll take a look at a 3rd party plugin having helpful style sheet and also a script file which is quite adjustable, simple to use and very significantly-- quite well recorded and its page-- packed with obvious example snippets you can absolutely employ just as a launching stage for being familiar with the plugin better and subsequently-- obtaining clearly the things you thought for designating your form controls at the beginning. But like typically-- it's a take and give scheme-- a lot like the Bootstrap 4 framework in itself you'll have to pay some time getting familiar with the thing, checking out its selections right before you ultimately decide of it is actually the one for you and ways exactly to perform what you require with its help.
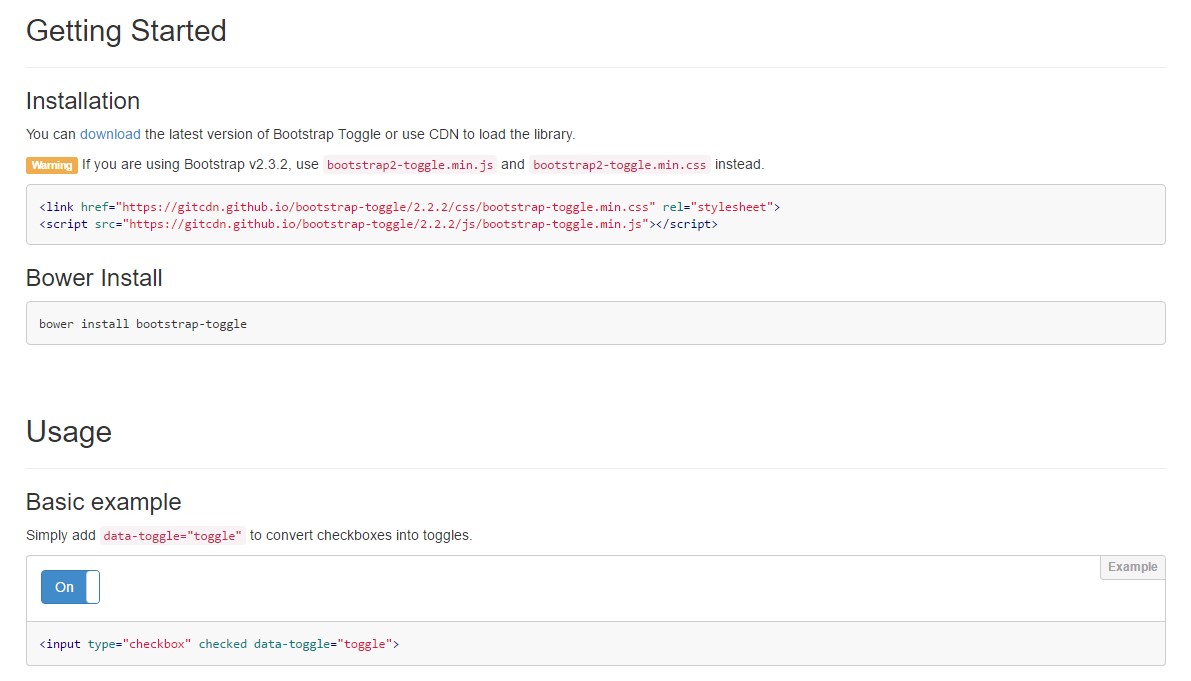
The plugin is titled Bootstrap Toggle and go back form the first editions of the Bootstrap system progressing along with them so in the major web page http://www.bootstraptoggle.com you will as well discover some prehistory Bootstrap versions standards together with a download web link to the styles heet and the script file wanted for involving the plugin in your projects. These particular files are simply likewise hosted on GitHub's CDN so if you select you can also apply the CDN links that are additionally supplied. ( read more)
Toggle states provided by simply Bootstrap switches
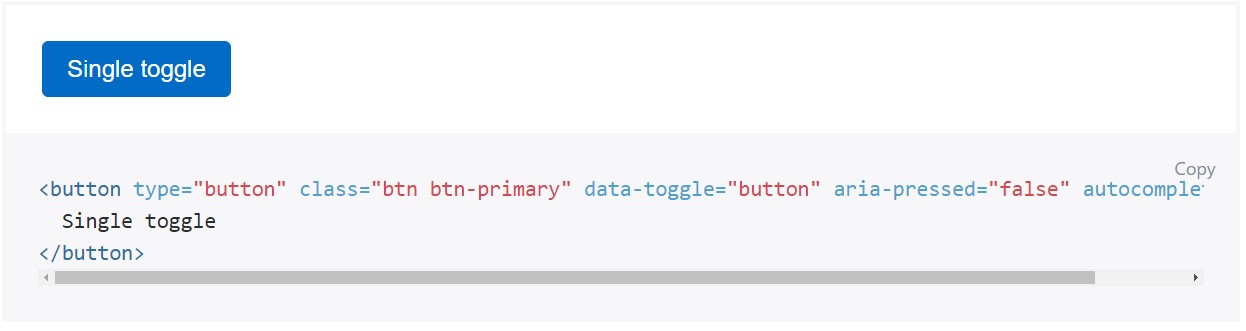
Provide
data-toggle="button"active.activearia-pressed="true"<button><button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>Conclusions
Basically it is actually a smart idea including the style sheet link within your pages # tag plus the # - in the end of page's # to get them load just the moment the entire web page has read and presented.
Check out several video training about Bootstrap Switch
Related topics:
Bootstrap Toggle Switch plugin

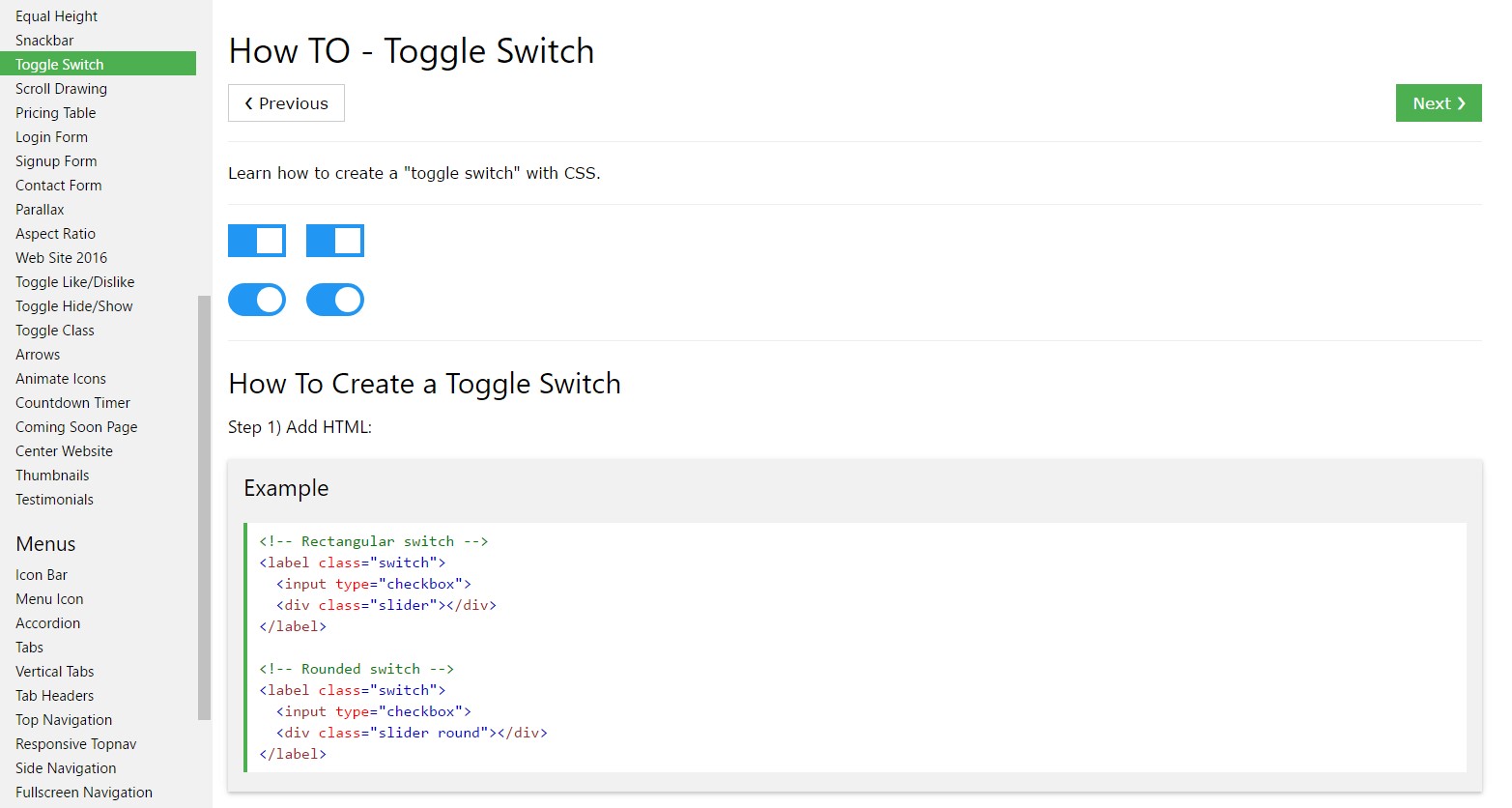
The best ways to provide Toggle Switch

Adding CSS toggle switch within Bootstrap 4