Bootstrap Collapse Example
Introduction
While you currently realize, Bootstrap efficiently makes your site responsive, utilizing its features like a reference for setting up, sizing, etc.
Realising this, in case we are to design a menu employing Bootstrap for front-end, we will have to use a couple of the standards and standards specified by Bootstrap to make it automatically structure the elements of the page to keep responsive right.
Just one of the most interesting options of applying this framework is the development of menus presented on demand, baseding upon the acts of the users .
{ A wonderful system with utilizing menus on small-sized screens is to connect the options in a type of dropdown that only sets up when it is switched on. That is , produce a switch to switch on the menu on demand. It is really quite not difficult to accomplish this by using Bootstrap, the features is all set.
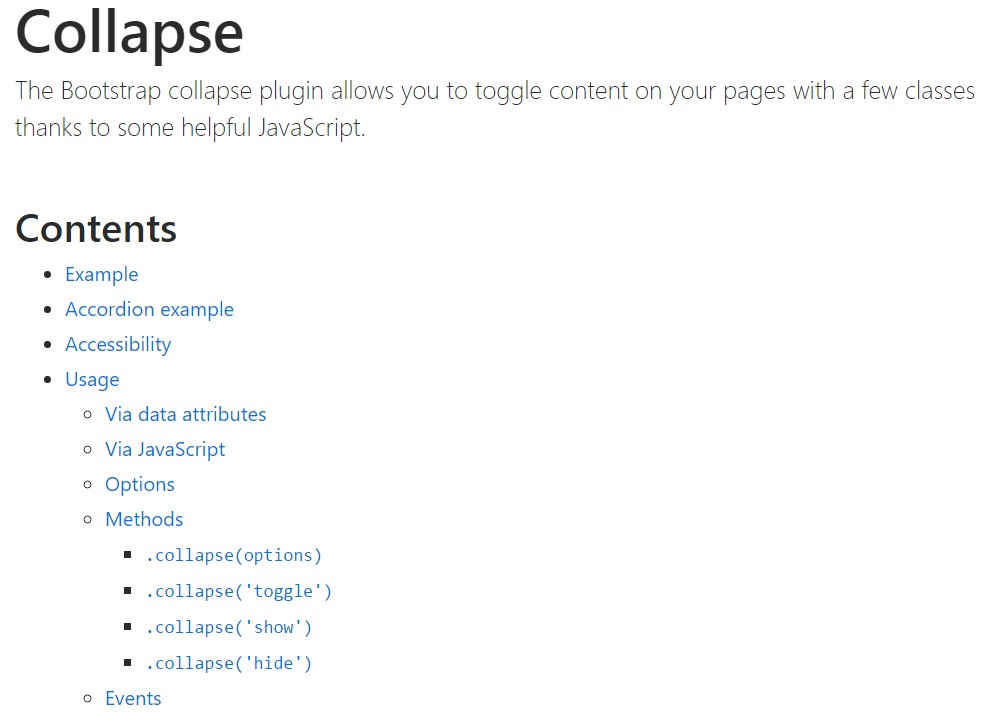
Bootstrap Collapse Panel plugin allows you to button information in your pages using a number of classes because of certain practical JavaScript. ( read more)
Steps to use the Bootstrap Collapse Panel:
To make the Bootstrap Collapse Group in to small screens, just simply provide 2 classes in the
<ul>collapsenavbar-collapse<Ul class = "nav navbar-nav collapse navbar-collapse">Through this, you can certainly make the menu disappear upon the small-scale display screens.
Inside the
navbar-header<a>navbar-toggle<Button class = "navbar-toggle" type = "button"
Data-target = ". Navbar-collapse" data-toggle = "collapse">
menu
</ Button>Every detail inside this component are going to be delivered within the framework of the menu. Via scaling down the personal computer display screen, it compacts the internal features and conceal, showing up only by clicking on the
<button class = "navbar-toggle">This way the menu definitely will materialize although will not do the job when clicked on. It's because this functions in Bootstrap is performed with JavaScript. The very good news is that we do not actually should prepare a JS code line anyway, however, for all things to function we need to bring in Bootstrap JavaScript.
At the end of the web page, just before shutting down
</body><Script src = "js / jquery.js"> </ script>
<Script src = "js / bootstrap.js"> </ script>Good examples
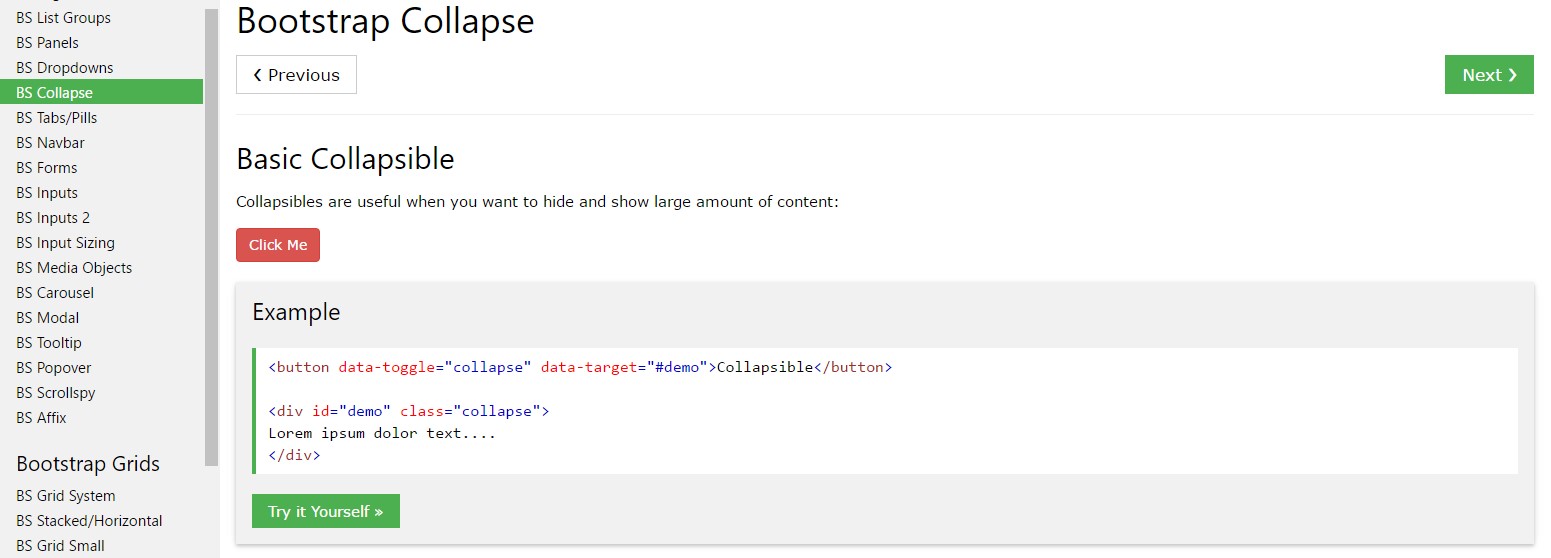
Click on the switches listed below to reveal and conceal another component using class modifications:
-
.collapse-
.collapsing-
.collapse.showYou can put to use a backlink together with the
hrefdata-targetdata-toggle="collapse"
<p>
<a class="btn btn-primary" data-toggle="collapse" href="#collapseExample" aria-expanded="false" aria-controls="collapseExample">
Link with href
</a>
<button class="btn btn-primary" type="button" data-toggle="collapse" data-target="#collapseExample" aria-expanded="false" aria-controls="collapseExample">
Button with data-target
</button>
</p>
<div class="collapse" id="collapseExample">
<div class="card card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident.
</div>
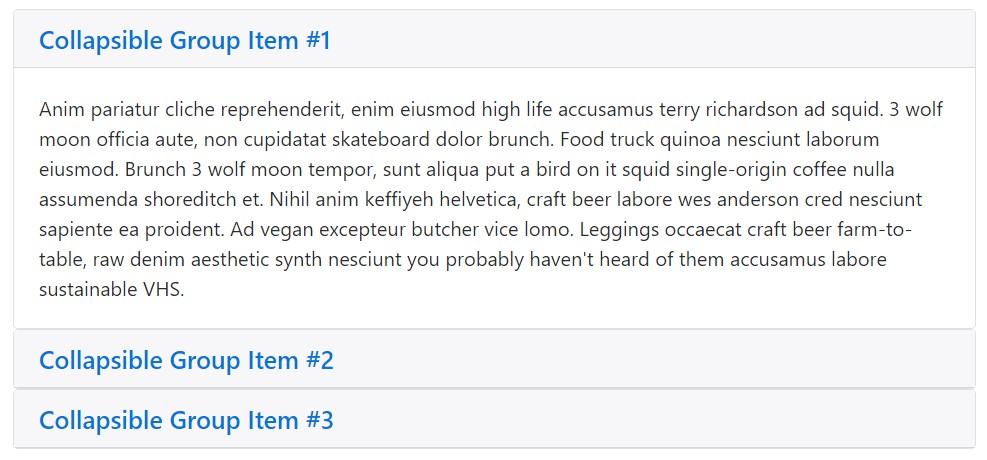
</div>Accordion an example
Extend the default collapse behaviour in order to make an accordion.

<div id="accordion" role="tablist" aria-multiselectable="true">
<div class="card">
<div class="card-header" role="tab" id="headingOne">
<h5 class="mb-0">
<a data-toggle="collapse" data-parent="#accordion" href="#collapseOne" aria-expanded="true" aria-controls="collapseOne">
Collapsible Group Item #1
</a>
</h5>
</div>
<div id="collapseOne" class="collapse show" role="tabpanel" aria-labelledby="headingOne">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="headingTwo">
<h5 class="mb-0">
<a class="collapsed" data-toggle="collapse" data-parent="#accordion" href="#collapseTwo" aria-expanded="false" aria-controls="collapseTwo">
Collapsible Group Item #2
</a>
</h5>
</div>
<div id="collapseTwo" class="collapse" role="tabpanel" aria-labelledby="headingTwo">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="headingThree">
<h5 class="mb-0">
<a class="collapsed" data-toggle="collapse" data-parent="#accordion" href="#collapseThree" aria-expanded="false" aria-controls="collapseThree">
Collapsible Group Item #3
</a>
</h5>
</div>
<div id="collapseThree" class="collapse" role="tabpanel" aria-labelledby="headingThree">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
</div>Accessibility
Don't forget to bring in
aria-expandedaria-expanded="false"showaria-expanded="true"Along with that, in the case that your control component is aim for a one collapsible element-- i.e. the
data-targetidaria-controlsidUsage
The collapse plugin utilizes a number of classes to handle the intense lifting:
-
.collapse-
.collapse.show-
.collapsingSuch classes may be discovered in
_transitions.scssUsing information attributes
Just include
data-toggle="collapse"data-targetdata-targetcollapseshowTo add accordion-like group management to a collapsible control, add the data attribute
data-parent="#selector"Via JavaScript
Implement manually with:
$('.collapse').collapse()Opportunities
Options can certainly be passed by using data attributes or JavaScript. For data attributes, append the option title to
data-data-parent=""Approaches
.collapse(options)
.collapse(options)Turns on your content as a collapsible feature. Accepts an optional options
object$('#myCollapsible').collapse(
toggle: false
).collapse('toggle')
.collapse('toggle')Button a collapsible feature to shown as well as covered up.
.collapse('show')
.collapse('show')Shows a collapsible component.
.collapse('hide')
.collapse('hide')Covers a collapsible feature.
Events
Bootstrap's collapse class displays a number of events for hooking into collapse capability.
$('#myCollapsible').on('hidden.bs.collapse', function ()
// do something…
)Conclusions
We use Bootstrap JavaScript implicitly, for a workable and quick result, without any good programming hard work we are going to have a excellent final result.
However, it is not actually only handy for making menus, yet as well some other features for revealing or concealing on-screen components, basing on the decisions and needs of users.
In general these elements are also helpful for disguising or else presenting large sums of info, equipping extra dynamism to the web site as well as keeping the layout cleaner.
Examine some youtube video training regarding Bootstrap collapse
Linked topics:
Bootstrap collapse formal documentation

Bootstrap collapse information

Bootstrap collapse problem