Bootstrap Row Css
Introduction
What exactly do responsive frameworks handle-- they provide us with a helpful and functioning grid environment to put out the content, making certain if we identify it appropriate and so it will function and showcase properly on any kind of gadget no matter the proportions of its display screen. And just like in the building every framework involving one of the most prominent one in its newest version-- the Bootstrap 4 framework-- consist of simply a few basic components which provided and combined properly have the ability to assist you create almost any type of pleasing appearance to match your design and vision.
In Bootstrap, usually, the grid arrangement becomes constructed by three fundamental elements that you have most likely actually found around examining the code of several pages-- these are the
.container.container-fluid.row.col-In the event that you're rather new to this whole entire thing and sometimes can ask yourself which was the right manner these 3 should be inserted within your markup here is a helpful secret-- everything you must remember is CRC-- this abbreviation comes for Container-- Row-- Column. And given that you'll briefly adjust seeing the columns acting as the innermost component it is certainly not change likely you would certainly mistake what the first and the last C means. ( read here)
Several words regarding the grid system in Bootstrap 4:
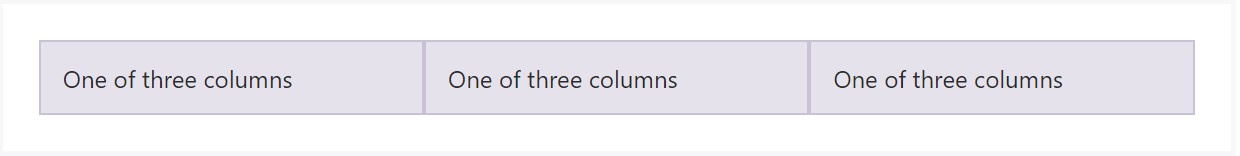
Bootstrap's grid system works with a set of containers, rows, and columns to format as well as line up web content. It's built using flexbox and is completely responsive. Listed below is an example and an in-depth explore just how the grid comes together.
The mentioned above sample develops three equal-width columns on small, standard, large size, and extra big devices applying our predefined grid classes. All those columns are centered in the webpage with the parent
.containerHere's the ways it operates:
- Containers deliver a methods to focus your website's items. Apply
.container.container-fluid- Rows are horizontal bunches of columns which make sure your columns are really lined up effectively. We work with the negative margin method regarding
.row- Material ought to be set inside of columns, and simply just columns may possibly be immediate children of Bootstrap Row Panel.
- With the help of flexbox, grid columns without having a specified width is going to promptly design with equivalent widths. As an example, four instances of
.col-sm- Column classes signify the quantity of columns you wish to employ removed from the possible 12 per row. { In such manner, if you really want three equal-width columns, you have the ability to apply
.col-sm-4- Column
widths- Columns come with horizontal
paddingmarginpadding.no-gutters.row- There are five grid tiers, one for each and every responsive breakpoint: all breakpoints (extra small-sized), small-sized, standard, big, and extra big.
- Grid tiers are based upon minimum widths, meaning they apply to that tier and all those above it (e.g.,
.col-sm-4- You are able to work with predefined grid classes or Sass mixins for extra semantic markup.
Understand the issues along with bugs around flexbox, such as the lack of ability to employ a number of HTML components such as flex containers.
Whilst the Containers grant us fixed in max size or else expanding from edge to edge horizontal space on display screen with small handy paddings around and the columns deliver the means to distributing the screen area horizontally-- once again with certain paddings about the certain material granting it a territory to breathe we're going to point our focus to the Bootstrap Row feature and all of the good approaches we are able to apply it for designating, lining up and delivering its elements using the brilliant new to alpha 6 flexbox utilities that are in fact some classes to add to the
.row-sm--md-The ways to put into action the Bootstrap Row Panel:
Flexbox utilities may be utilized for creating the structure of the elements positioned inside a
.row.flex-row.flex-row-reverse.flex-column.flex-column-reverseRight here is precisely how the grid tiers infixes get utilized-- for example to stack the
.row.flex-lg-column.flex-With the flexbox utilities useded on a
.row.justify-content-start.justify-content-end.justify-content-center.justify-content between.justify-content-aroundThis counts as well to the vertical positioning that in Bootstrap 4 flexbox utilities has been simply managed just as
.align-.align-items-start.row.align-items-end.align-items-centerYet another selections are lining up the materials by their base lines being straightened the class is
.align-items-baseline.align-items-stretchAll of the flexbox utilities discussed thus far maintain separate grid tiers infixes-- insert them right prior to the very last word of the comparable classes-- such as
.align-items-sm-stretch.justify-content-md-betweenFinal thoughts
Here is actually just how this vital but at very first look not so customizable element-- the
.rowReview a few video training regarding Bootstrap Row:
Linked topics:
Bootstrap 4 Grid system: official information

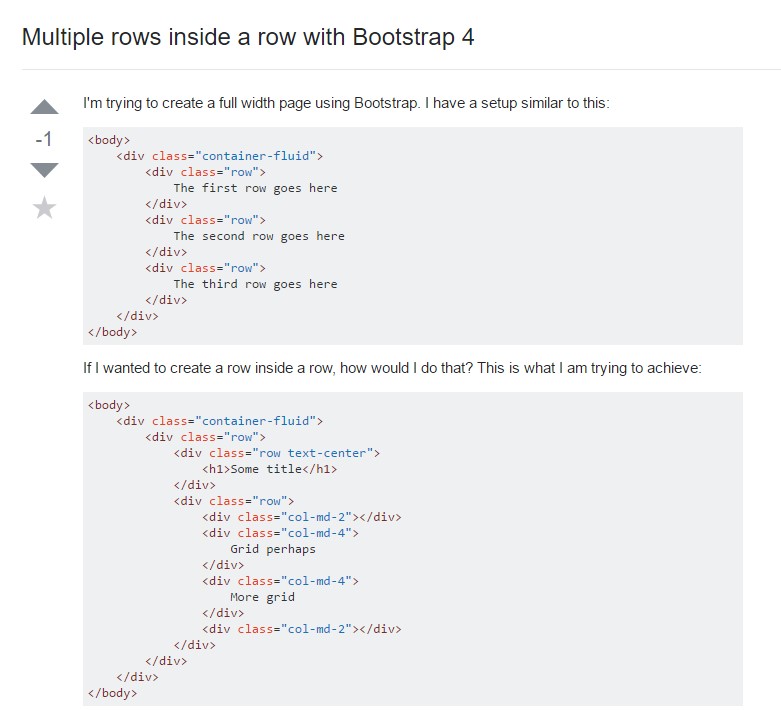
Multiple rows inside a row with Bootstrap 4

Yet another difficulty: .row
causes horizontal overflow
.row