Bootstrap Tooltip Function
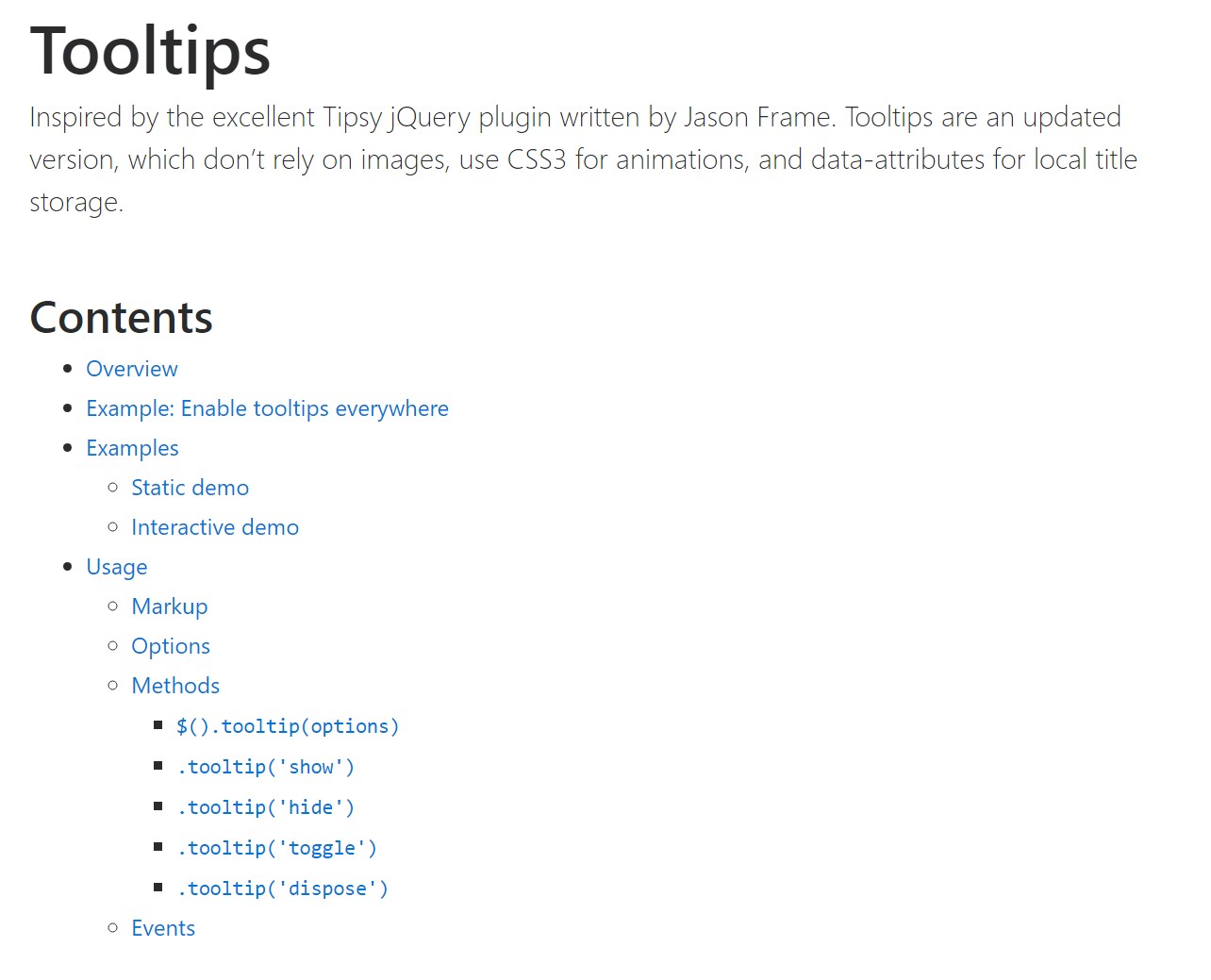
Overview
In certain circumstances, especially on the desktop it is a smart idea to have a suggestive callout with several suggestions arising when the website visitor places the computer mouse cursor over an element. In this way we ensure the most suitable info has been actually provided at the correct time and hopefully greatly improved the visitor experience and convenience while employing our pages. This particular behavior is handled by tooltip element which has a cool and constant to the whole entire framework format look in newest Bootstrap 4 edition and it's certainly very easy to add and set up them-- let us discover precisely how this gets done . ( additional hints)
Aspects to notice when utilizing the Bootstrap Tooltip Button:
- Bootstrap Tooltips utilize the 3rd party library Tether for locating . You must feature tether.min.js just before bootstrap.js so as for tooltips to do the job !
- Tooltips are opt-in for productivity reasons, in this way you must definitely activate them by yourself.
- Bootstrap Tooltip Class along with zero-length titles are never presented.
- Indicate
container: 'body'components ( such as input groups, button groups, etc).
- Activating tooltips on concealed components will not work.
- Tooltips for
.disableddisabled- When caused from links which span numerous lines, tooltips are going to be centralized. Make use of
white-space: nowrap<a>Got all that? Fantastic, why don't we see the way they use several examples.
Ways to utilize the Bootstrap Tooltips:
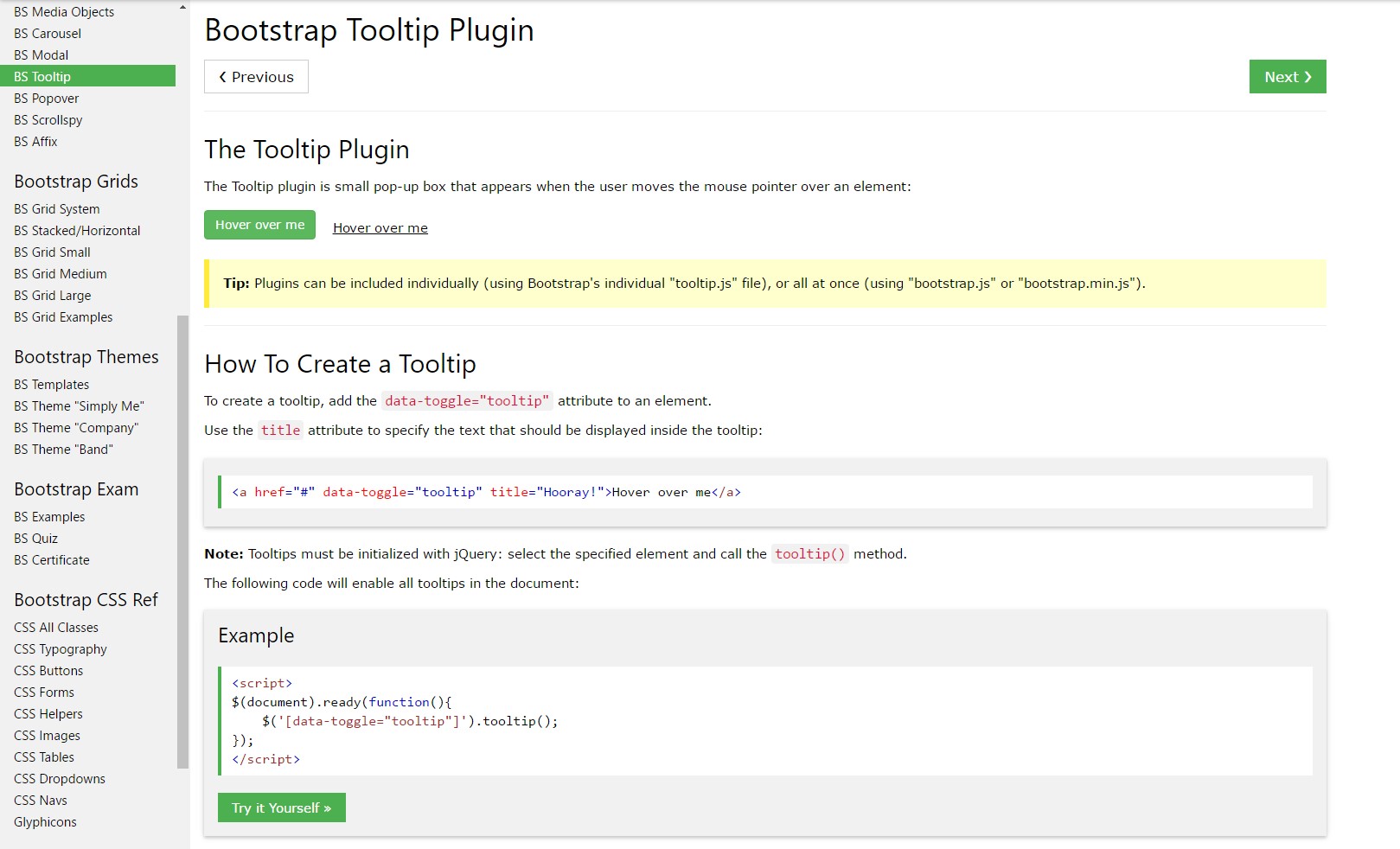
Firstly to get use of the tooltips performance we really should enable it considering that in Bootstrap these particular components are not permitted by default and demand an initialization. To work on this provide a basic
<script><body>JQuery<script>$(function () $('[data-toggle="tooltip"]').tooltip())Things that the tooltips actually work on is receiving what is actually inside an component's
title = ””<a><button>When you have turned on the tooltips functionality just to specify a tooltip to an element you must provide two essential and one extra attributes to it. A "tool-tipped" components need to have
title = “Some text here to get displayed in the tooltip”data-toggle = “tooltip”data-placement =” ~ possible values are – top, bottom, left, right ~ “data-placementtopThe tooltips appeal and behaviour has continued to be nearly the exact same in each the Bootstrap 3 and 4 versions given that these really do function pretty effectively-- pretty much nothing much more to get called for from them.
Representations
One technique to boot up all tooltips on a webpage would undoubtedly be to choose them by simply their
data-toggle$(function ()
$('[data-toggle="tooltip"]').tooltip()
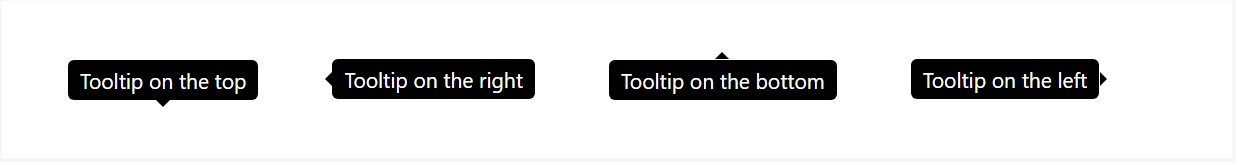
)Fixed Demo
Four approaches are attainable: top, right, bottom, and left aligned.
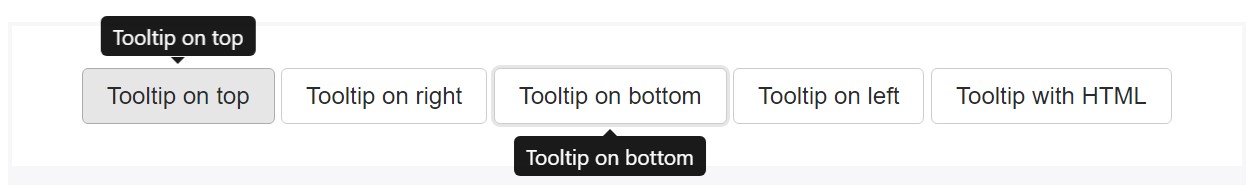
Interactive
Hover over the switches beneath to view their tooltips.

<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="top" title="Tooltip on top">
Tooltip on top
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="right" title="Tooltip on right">
Tooltip on right
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="bottom" title="Tooltip on bottom">
Tooltip on bottom
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="left" title="Tooltip on left">
Tooltip on left
</button>And also with custom made HTML added:
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-html="true" title="<em>Tooltip</em> <u>with</u> <b>HTML</b>">
Tooltip with HTML
</button>Treatment
The tooltip plugin generates information and markup on demand, and by default places tooltips after their trigger element.
Cause the tooltip via JavaScript:
$('#example').tooltip(options)Markup
The requested markup for a tooltip is just a
datatitletopHaving tooltips work with key-board and assistive technology users.
You need to only bring in tooltips to HTML components that are ordinarily keyboard-focusable and interactive (such as web links or form controls). Though arbitrary HTML elements (such as
<span>tabindex="0"<!-- HTML to write -->
<a href="#" data-toggle="tooltip" title="Some tooltip text!">Hover over me</a>
<!-- Generated markup by the plugin -->
<div class="tooltip tooltip-top" role="tooltip">
<div class="tooltip-arrow"></div>
<div class="tooltip-inner">
Some tooltip text!
</div>
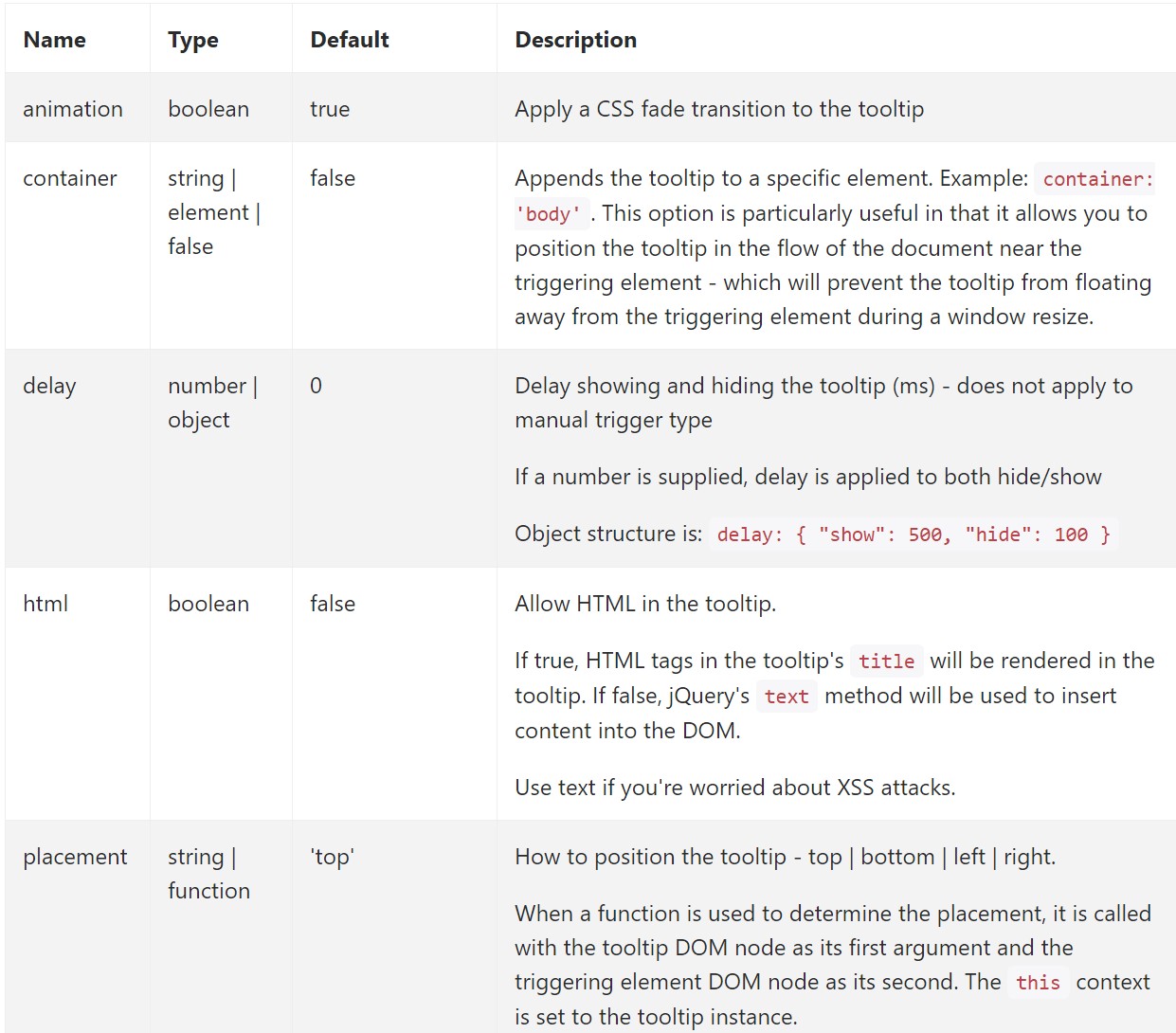
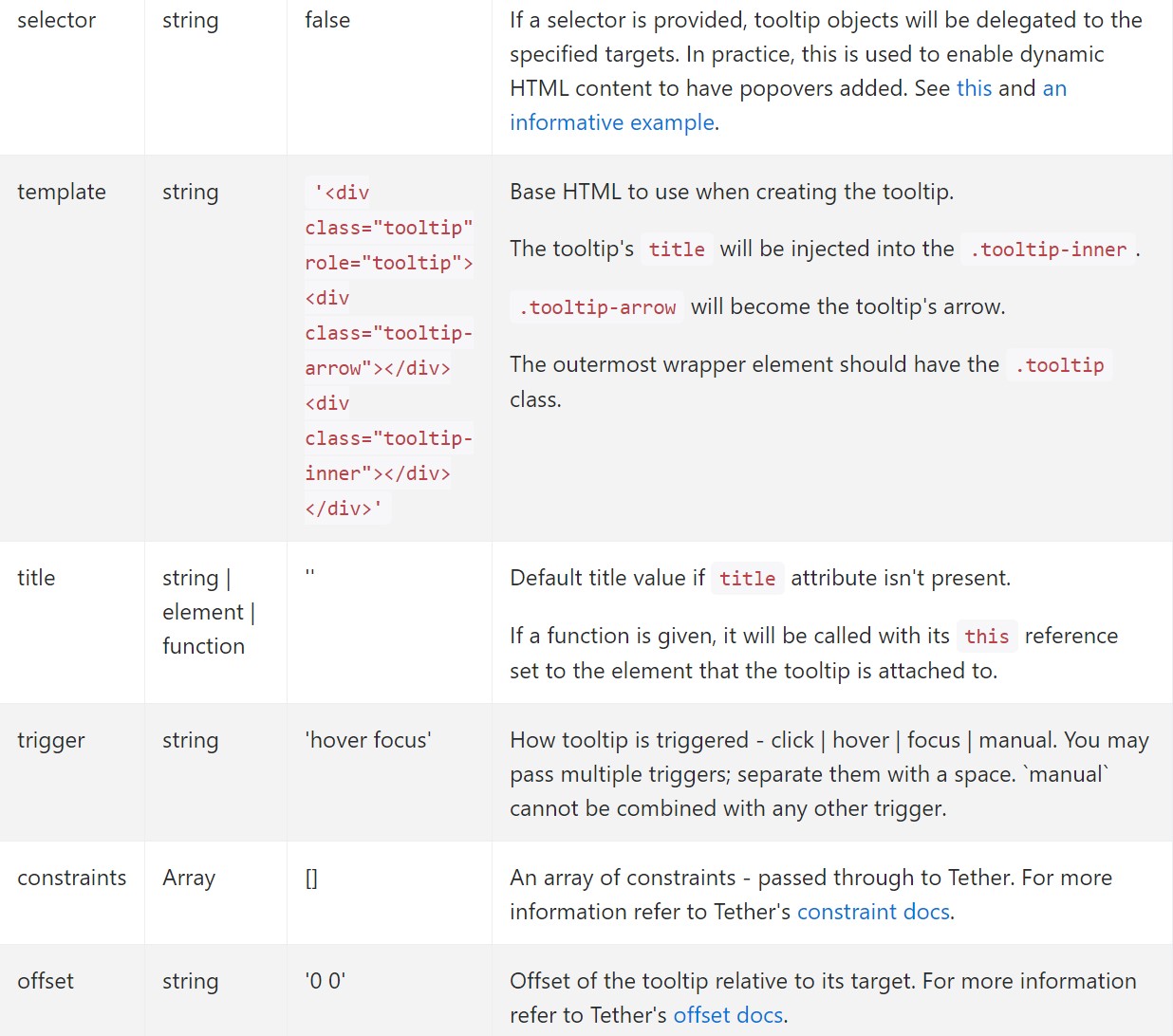
</div>Possibilities
Opportunities may possibly be pass by via data attributes as well as JavaScript. For data attributes, add the option name to
data-data-animation=""

Data attributes for individual tooltips
Possibilities for special tooltips are able to additionally be specified with using data attributes, as revealed aforementioned.
Tactics
$().tooltip(options)
$().tooltip(options)Connects a tooltip handler to an element assortment.
.tooltip('show')
.tooltip('show')Exhibits an element's tooltip. Goes back to the customer before the tooltip has literally been shown (i.e. right before the
shown.bs.tooltip$('#element').tooltip('show').tooltip('hide')
.tooltip('hide')Hides an element's tooltip. Comes back to the customer prior to the tooltip has actually been stashed ( such as before the
hidden.bs.tooltip$('#element').tooltip('hide').tooltip('toggle')
.tooltip('toggle')Toggles an element's tooltip. Returns to the caller prior to the tooltip has actually been demonstrated or else disguised (i.e. just before the
shown.bs.tooltiphidden.bs.tooltip$('#element').tooltip('toggle').tooltip('dispose')
.tooltip('dispose')Hides and wipes out an element's tooltip. Tooltips which make use of delegation (which are generated working with the selector opportunity) can not actually be independently gotten rid of on descendant trigger components.
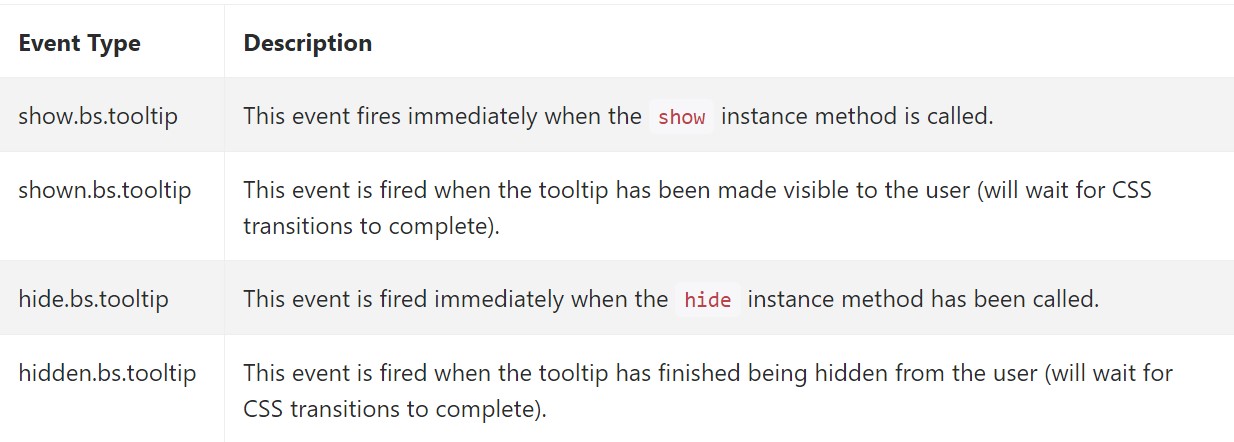
$('#element').tooltip('dispose')Events

$('#myTooltip').on('hidden.bs.tooltip', function ()
// do something…
)Conclusions
A fact to think about here is the quantity of info that goes to be inserted inside the # attribute and at some point-- the placement of the tooltip depending on the setting of the main component on a display screen. The tooltips ought to be exactly this-- quick relevant tips-- positioning excessive details might just even confuse the visitor rather than really help navigating.
Additionally in the event that the major element is too near to an edge of the viewport positioning the tooltip beside this very side might possibly lead to the pop-up message to flow out of the viewport and the info within it to eventually become almost unusable. And so when it concerns tooltips the balance in operation them is essential.
Inspect a few video clip training relating to Bootstrap Tooltips:
Linked topics:
Bootstrap Tooltips formal documentation

Bootstrap Tooltips guide

Change Bootstrap 4 Tooltip template without refresh