Best Unique Bootstrap Image Slider Scripts 2016
Professional Responsive Slideshow Samples
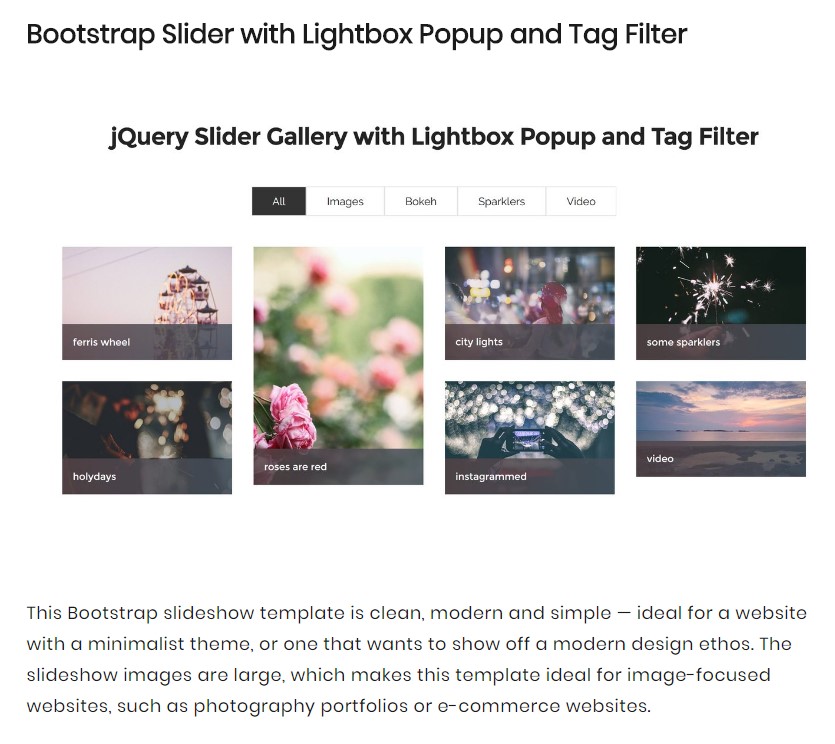
This slide show design template is well-maintained, contemporary as well as straightforward-- excellent for a site along with a smart theme, or one that prefers and display a modern layout attitude.
The slide show images are actually big, which creates this design template excellent for image-focused internet sites, including photography collections or ecommerce internet sites.
Each slide show image 'declines' into location vertically, along with a little bit of bounce by the end that makes the motion feel really organic as well as natural. The time each graphic stays on monitor is brief, but this can, naturally, be actually changed in cssSlider. The quick intervals suggest that customers may find all the pictures on offer fairly promptly. A 'pause' button in the top-left corner makes it possible for the customer to stop the slide show coming from playing and also concentrate on a picture that catches their focus.
Grafito Gallery Plug-in - CSS Image Carousel
This picture has a modern elegance as well as an unique different colors system. The outcome is quite one-of-a-kind as well as captivating!
There is no structure result to the slides, permitting the pictures and use up the optimum amount off space. Nonetheless, the photos carry out possess a 'circular edge' impact, which produces all of them resemble present day photographs from vehicles.
The font style used is Averia Sans Libre, an one-of-a-kind font style that was made off the standard from lots of various other font styles. That possesses an enjoyable and somewhat hand-drawn aim to it, which goes with the wacky modern-day sense of the picture effectively.
Gentle Simple Slider - Bootstrap Carousel
An imagine slide carousel is an excellent extra for practically any type of page as well as might supply that a sleek and also professional appearance. Even one of the most fundamental web site concept will certainly seem fantastic along with including a graphic slide program.
The photos reveal the historical design, thus this slide show may be made use of for any kind of kind of presentation and showcase early properties.
The slider feels modern and also enjoyable to execute. The application off bullets makes this crystal clear the means the navigation device works, thus this carousel is actually straightforward to comprehend and apply.
Retina-friendly Chess Slideshow - Bootstrap Slideshow
This slider possesses an easy, clean and also quite modern design that uses monochrome.
Floating over the slider allows 2 navigating arrowheads look, one on each side. The arrowhead consists of a white arrowhead mind with a black semi-transparent circle summarized along with a thin white boundary. Floating over the arrowhead makes the arrowhead stick out a lot more along with its a lot less clearness. Clicking an arrow cycles you with the graphics. Due to this internet sites tidy and also modern design, this slider would certainly function well on modern technology sites, software companies and also web sites going contemporary architecture. This would likewise be a fantastic choice for science-fiction writers and any kind of website regarding celestial spaces or potential thinking.
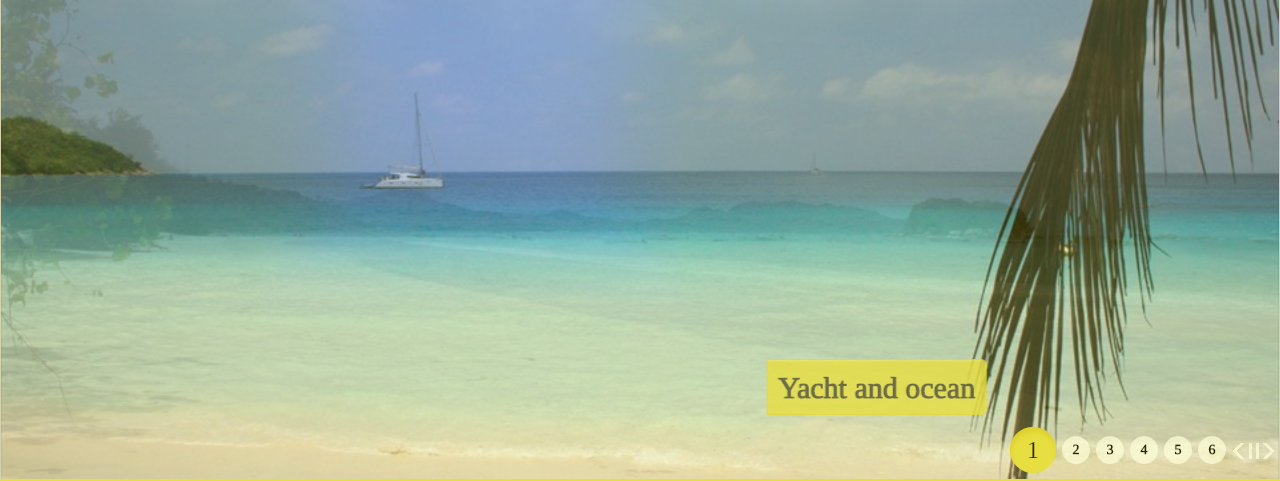
Turquoise Picture Slider - HTML Slideshow
The blue-green design template will impress your site website visitors along with its own authentic elements. The arrowheads appear circles along with arrow signs inside that have shadows dropping aside. The summary typeface possesses an attractive darkness too. That's just what creates this slideshow spatial and engage the guests' focus. Due to the fact that photos in the slideshow possess different sizes, the switch result allows them with complete confidence turn right into one another.
If you float over the thumbnails, you'll find a cycle along with a loophole in that on the gray semi-transparent history.
This slide show would certainly be appropriate in web sites for bistros, culinary occasions as well as other and inveigle intended viewers.
Parallax Image Gallery - Free Image Slideshow
The present reactive image bootstrap gallery may make everyone nicely famished. Taking a look at this slider, individuals will calm down because of this green-colored layout. On left as well as best slide edges 2 arrowhead switches are presented. They are composed of a square colored in green having a dual arrowhead inside. The key reveals a little preview picture while floating the mouse. The text summary is positioned in the bottom-left slide section. The font style 'Indie Flower' is actually written in a green rectangle. You could effectively go to any slide through selecting thumbnails.
Zippy Photo Gallery - Wordpress Carousel
Active layout is actually not like the others. The arrows are actually situated in the ideal best and also lower corners, both in one edge. The arrowhead button is actually produced of an orange circle as well as a thin dark arrow. The description is additionally excellent. That is actually created along with a Garamond typeface. The explanation possesses no background so the creating searches modern.
On the reduced part off the slider one may discover elegant bullets - orange dots. The Turn result has a solid effect on customers getting their interest.
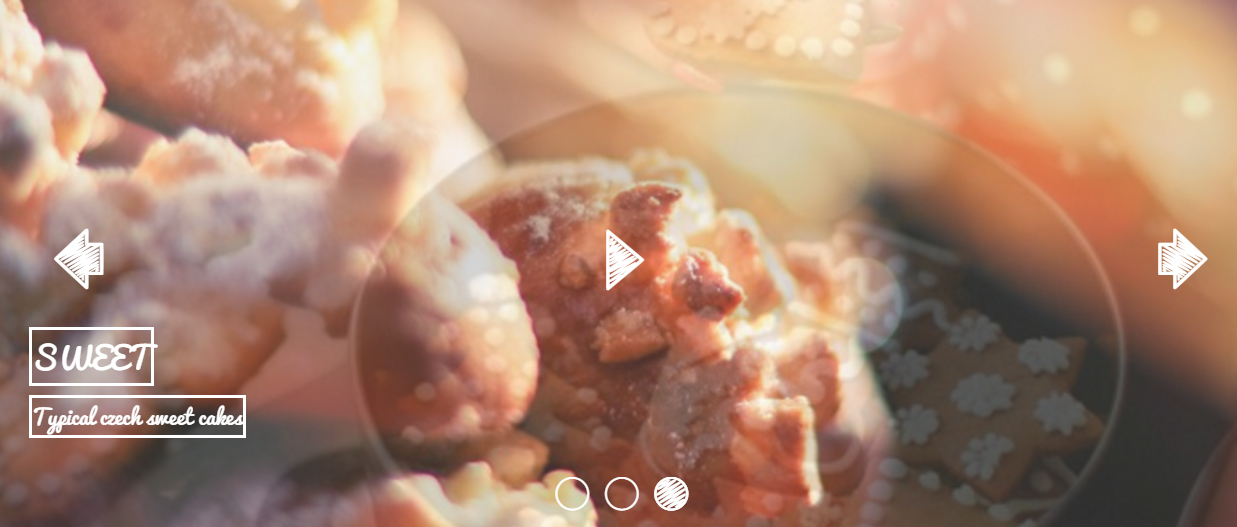
Cursive Image Slider - Angular Image Slideshow
This css-only carousel template is actually fun and also lively whilst preserving a modern-day convenience. That is actually swiftly to load, fully responsive, as well as does not require javascript or JQuery to operate.
The design utilizes cursive typefaces and a 'sketchy' concept visual that aids the slideshow appearance handmade. Nevertheless, only a solitary colour is made use of, making this concept best for websites aimed at creative miss, such as cooking weblogs, scrap-booking websites as well as various other 'Mommy blog owners'.
Due to the fact that the slideshow makes use of merely css to generate the interface and shift results the slider is extremely quick to tons and will definitely work with any kind of tool with a present day internet browser. Use this wonderful slider and exhibit your recipes, hand-crafted arts-and-crafts, or cunning items.
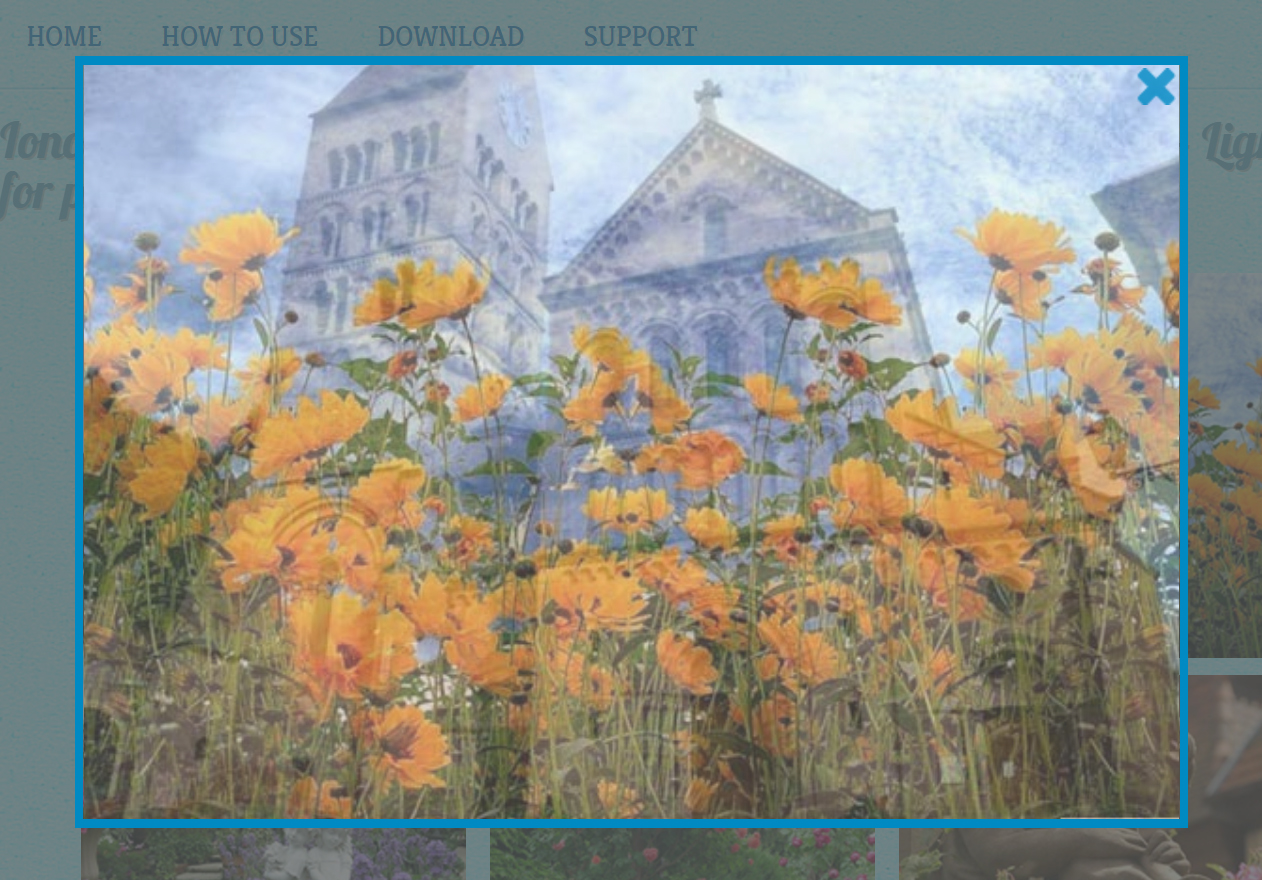
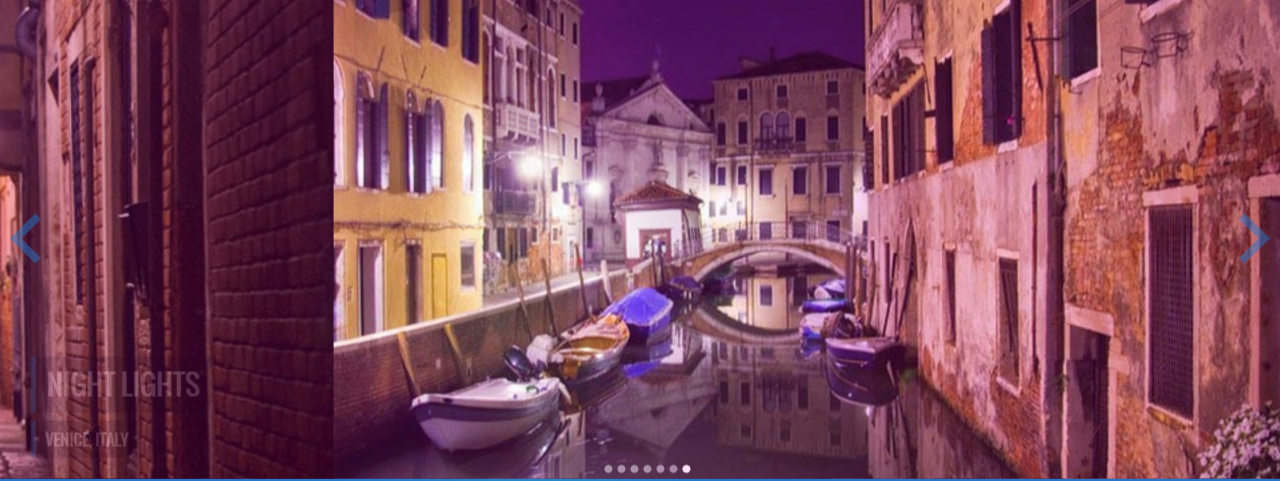
Ionosphere Style Gallery - CSS3 Image Carousel
Everybody will feel entrance this grasp and also vibrant slide show where we can easily view french blooms and also antique residences. Adding this slider will ensure that visitors won't have the capacity to maintain their eyes off from your website.
The pleasurable lightbox has actually pivoted advantages offering your website the most romantic look. Floating over the turned up photos allow blue navigational arrows present up to go for and in reverse with the slider.
At the picture bottom you'll see the slide description along with black history that shows up from underneath. The entire design flawlessly suits the concept of the discussion, so it could be related to create your site look additional stunning.
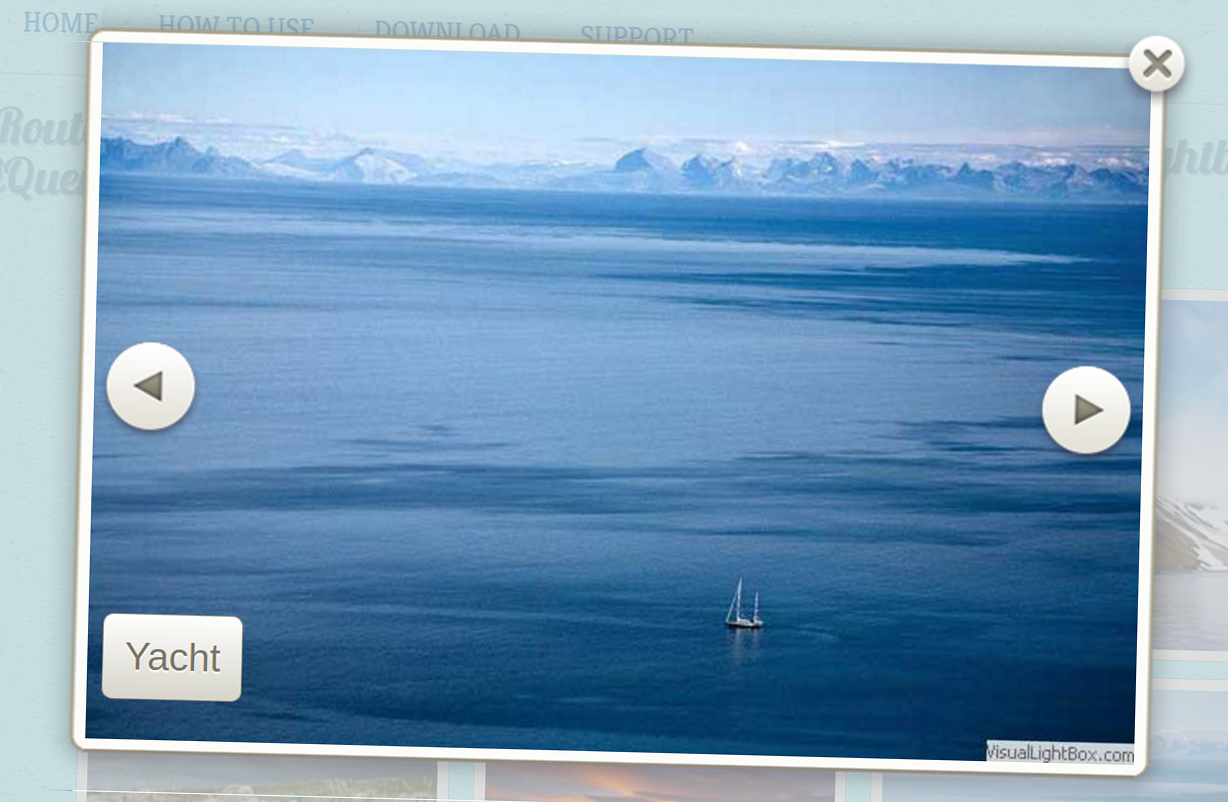
Route Content Slideshow - Responsive Slider
This Route Slider involves outstanding nature garden graphics. That will impeccably match the idea of a trip agency, ecological preservation association as well as other business. Floating over the thumbnails of the natty lightbox dims wonderfully framed pictures a little to create all of them stick out. At the right and also left sides our company could find navigation arrows being similar to elegant grey cycles with triangulars inside from them. They disappear along with a discolor impact as well as appear once again while shifting between slider graphics. Alongside them short summaries act the very same wowing visitors along with its amenities.
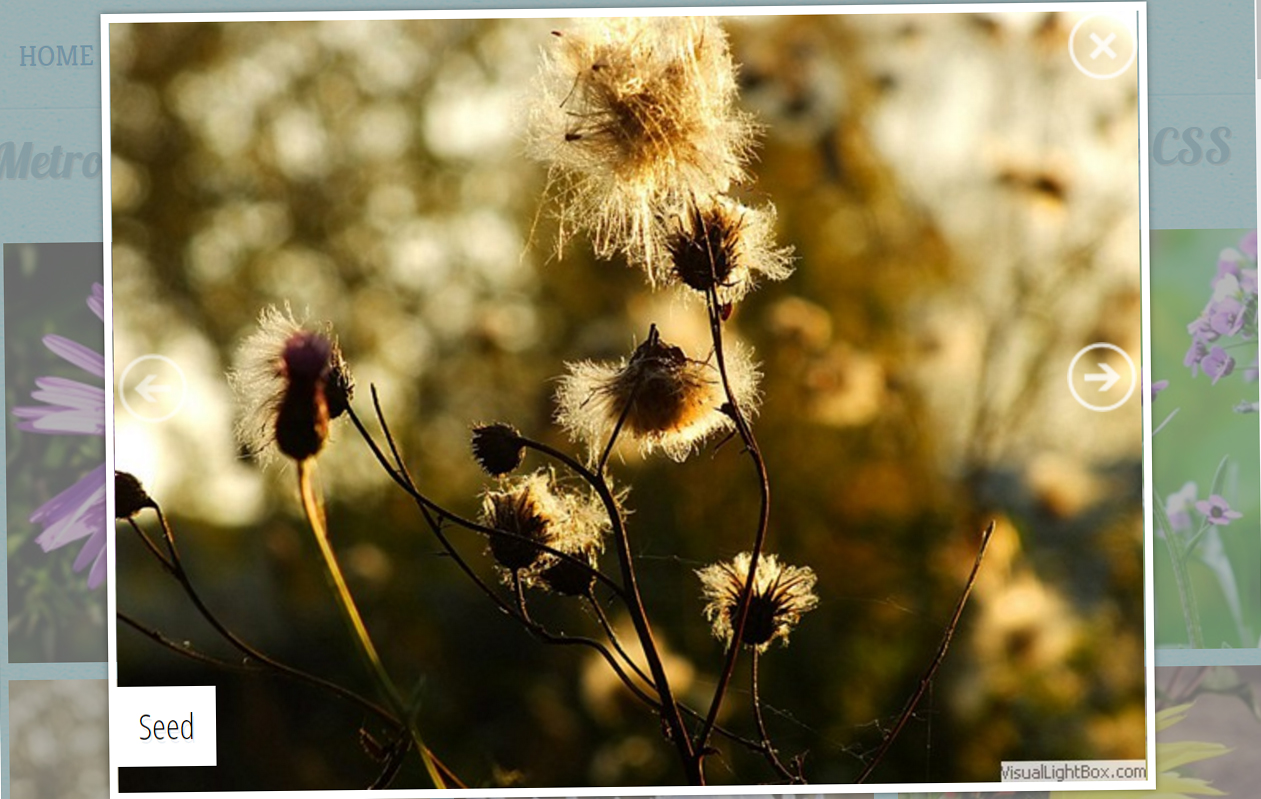
Metro Image Gallery - JavaScript Image Carousel
The appropriate slide show for a blossomy outlet as well as biologic neighborhoods is this Metro picture gallery. If you aim your mouse arrow on a lightbox thumbnail, you'll find a summary package seem coming from below. If you click on that, the porch will definitely begin. Listed below you discover encircled arrowheads and also explanation in white as well as gray shades making it possible for customers and shift photos in a very easy method. The porch framework resizes efficiently depending on to the picture dimension.
This wonderful slide show is fully mobile-friendly, so it may be viewed on units like tablets or phones in addition to desktops without any kind of troubles.
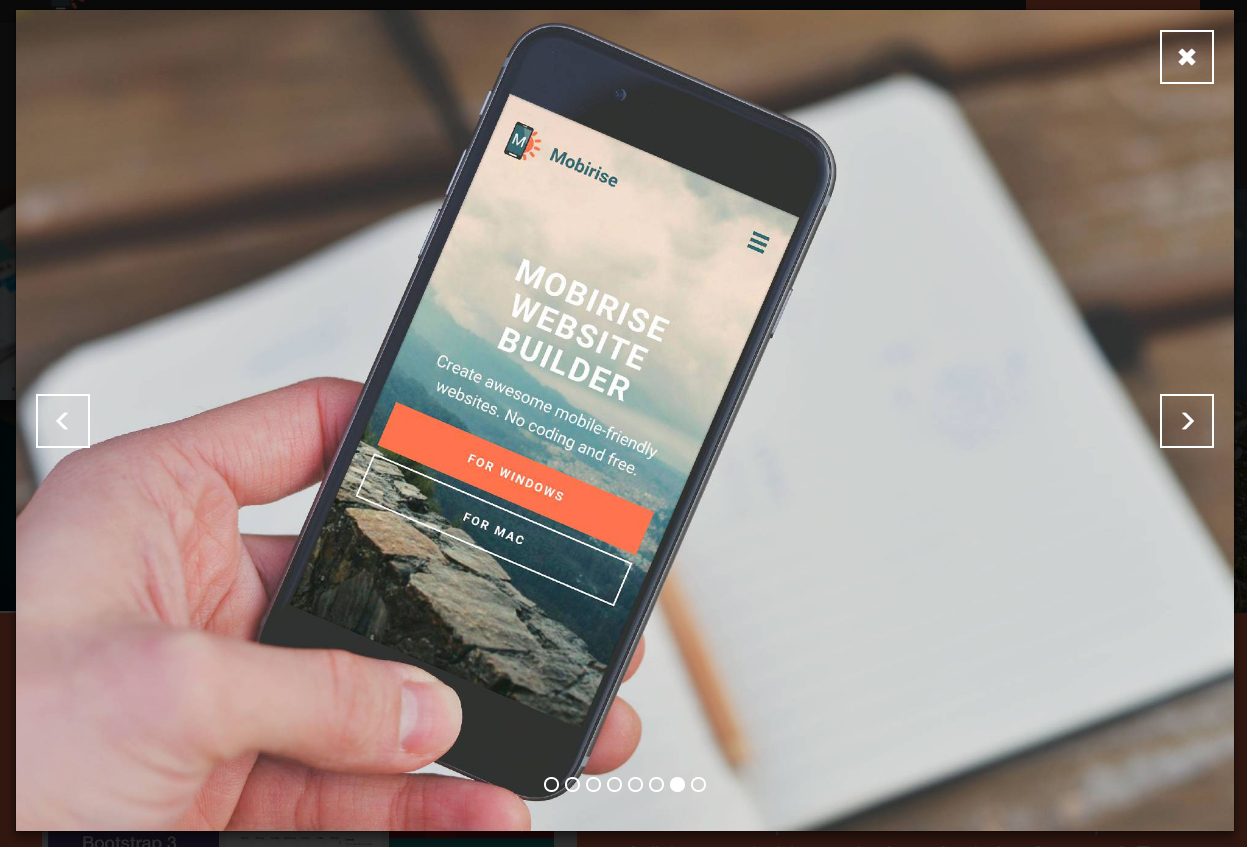
Mobile-friendly Bubbles Slider - HTML Slider
This slider is incredibly convenient and also uncomplicated. This participates in consistently, as well as considering that it arrives at the conclusion it browses back, arrives for the 1st image, as well as automatically replays the overall correct out. Individuals can figure out which imagine they wish to see through just clicking on the succinct picture gallery located directly under the slide program whenever. Furthermore, floating within the thumbnail display screens the appearance header. The photographes are actually huge and have the ability to leave open information that can easily otherwise leaves the individual eye. Because of this imagines need to be actually hi-res as well as high quality.
Kenburns Photo Gallery - Mobile Slideshow
The non-jQuery photo gallery is developed utilizing exclusively CSS as well as this provides a terrific means to exhibit your images as well as to permit website visitors and your internet site find the best from just what you need to supply. That has a gorgeous shift impact, with a sluggish and also constant pan towards the center of the photos, thus your target market is going to have a chance to see every particular that you want all of them to. In between its own visual appeal as well as its full supplement off commands for the viewer, this jQuery-free gallery will be actually a surefire fine any individual who comes upon your internet site.
Along with its loosened up pace as well as extremely versatile appearance, this demonstration is actually the ideal CSS image porch for a performer's web site, an online clothes store or a site committed and take a trip.
Dodgy Image Gallery - Free Image Slideshow
A present day frameless style, this slider always keeps management keys to the edges to ensure that the audience's emphasis performs the pictures. Simple, vibrant styling creates this slider suitable for contemporary sites.
For navigation, the jquery picture picture has big arrowhead controls at each side. By floating over these arrowheads, the customer can easily see a thumbnail sneak peek off the upcoming or previous slide. The preferred slide is advanced through selecting the ideal arrowhead. The dual arrowhead concept on the navigation manages contributes to the modern-day appearance of this particular slider.
The simple style of the slider is actually perfect for modern-day sites that value intuitive layout and simple displays. Allow your pictures promote on their own.
Boundary Content Slider - CSS3 Image Slider
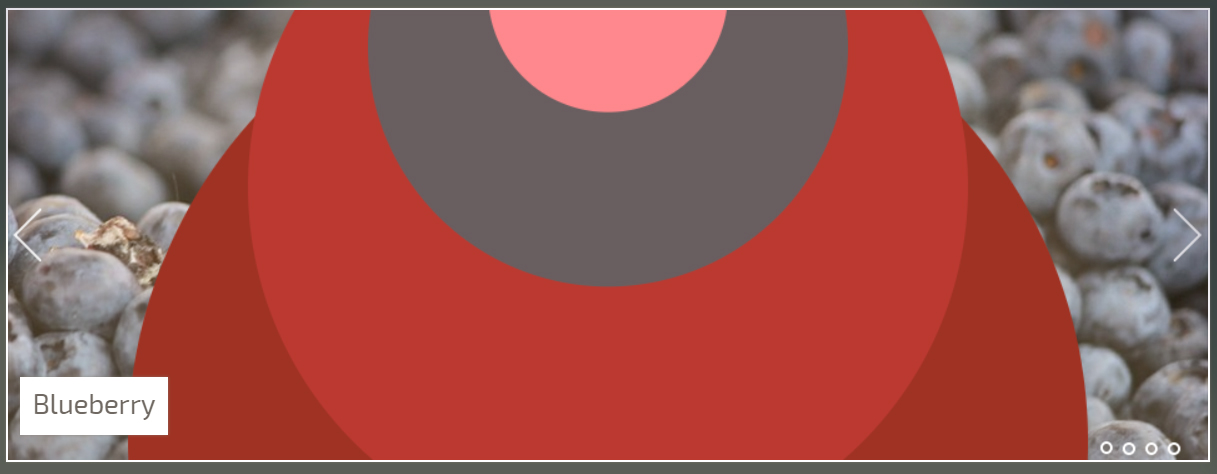
This somewhat unusual slider theme is actually incredibly modern and attractive. That is a much more 'straight' form in comparison to many website sliders, which makes it possible for is actually and work with photos that may not be landscape. That could be actually an excellent addition for a portfolio site, or to exhibit pictures of folks as well as animals.
The slider makes use of a deep burgundy color design, offset with white. It is actually an unique and also striking colour that proposes luxurious and class.
Each graphic in the slider aims and out, little by little fading concurrently to reveal the following picture.
Brick Content Slider - Responsive Carousel
The transition effect is what makes this carousel really impressive. Each slides participates in for as long as 3 secs just before one more picture replaces that.
This example shows the slideshow throughout a wide superb scenic screen that ensures to astound everyone that finds this. This example features really little mess as you probably can to promise the imagines are actually featured without obstruction generally parts disappearing when not being actually used. The typical computer animation impact is Brick, which moves pictures in through the right. Once again, the transition is actually not difficult yet streamlined. The overall outcome is a slide show that has been present day and exquisite yet easy.
Mobile-optimized Showy Carousel - jQuery Slider
The animation impact is just what makes this slide carousel truly bewitching. Each slides plays for regarding three few seconds just before another photo substitutes this. In the celebration the graphic is actually beginning and transform, the upcoming image's shadow arrives in the left, and externally the boundary. Once image has actually substituted the here and now one, customers might see the darkness in the leaving behind image externally straight in the framework. This effect truly illustrates the look as well as entices the consumer's interest, which is the factor that will appear wonderful for photography or even travel web websites, mostly given that brings in individuals.
The usage from bullets will certainly create it crystal clear just what form of navigating device operates, which means this slide program is actually simple and know and also work with.
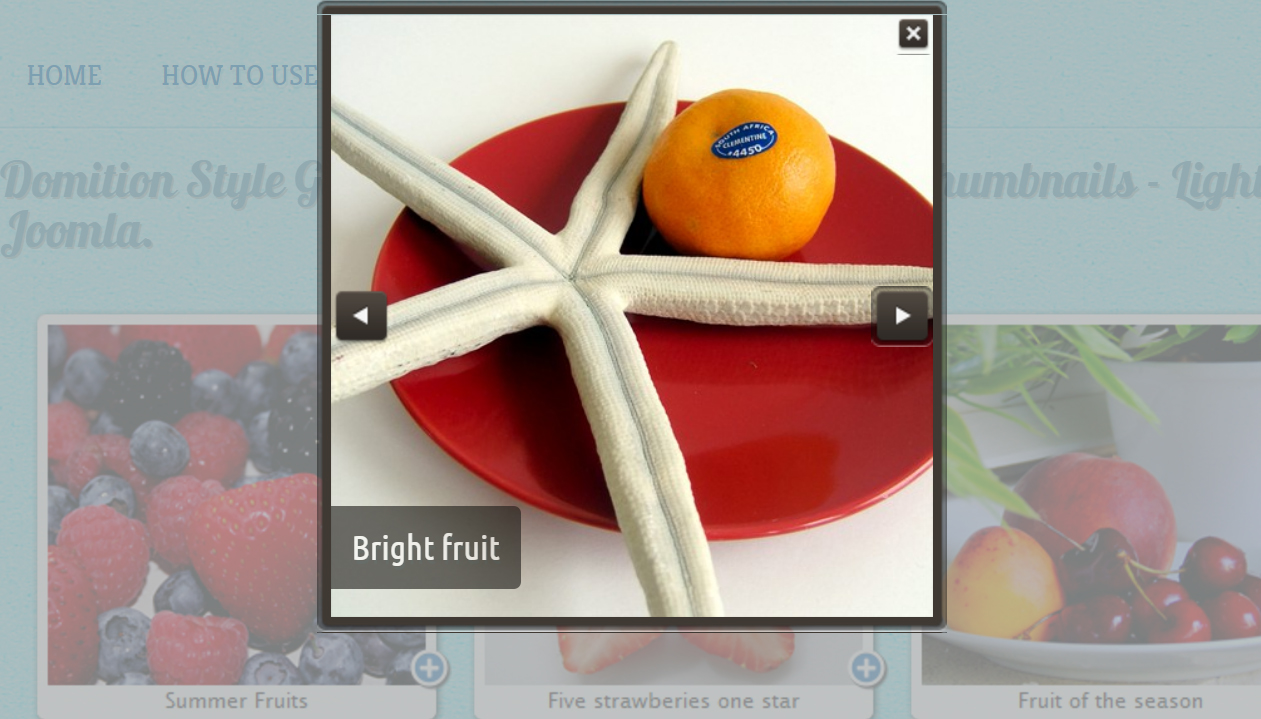
Dominion Slideshow - Wordpress Slider
Within this porch each thumbnail has a light frame with explanation as well as plus buttons looking fantastic on any sort of unit. The theme of this particular slider may appear like a Summer Breakfast. Releasing the main gallery shows a darken frame instead which best contrasts along with the initial one. And emphasize the graphic in the facility there is the gray semi-transparent history. The darker arrowheads look as soon as you hover over the picture. This slide show will certainly suit on the food selection page for a lunchroom or even bistro to reveal available treats.
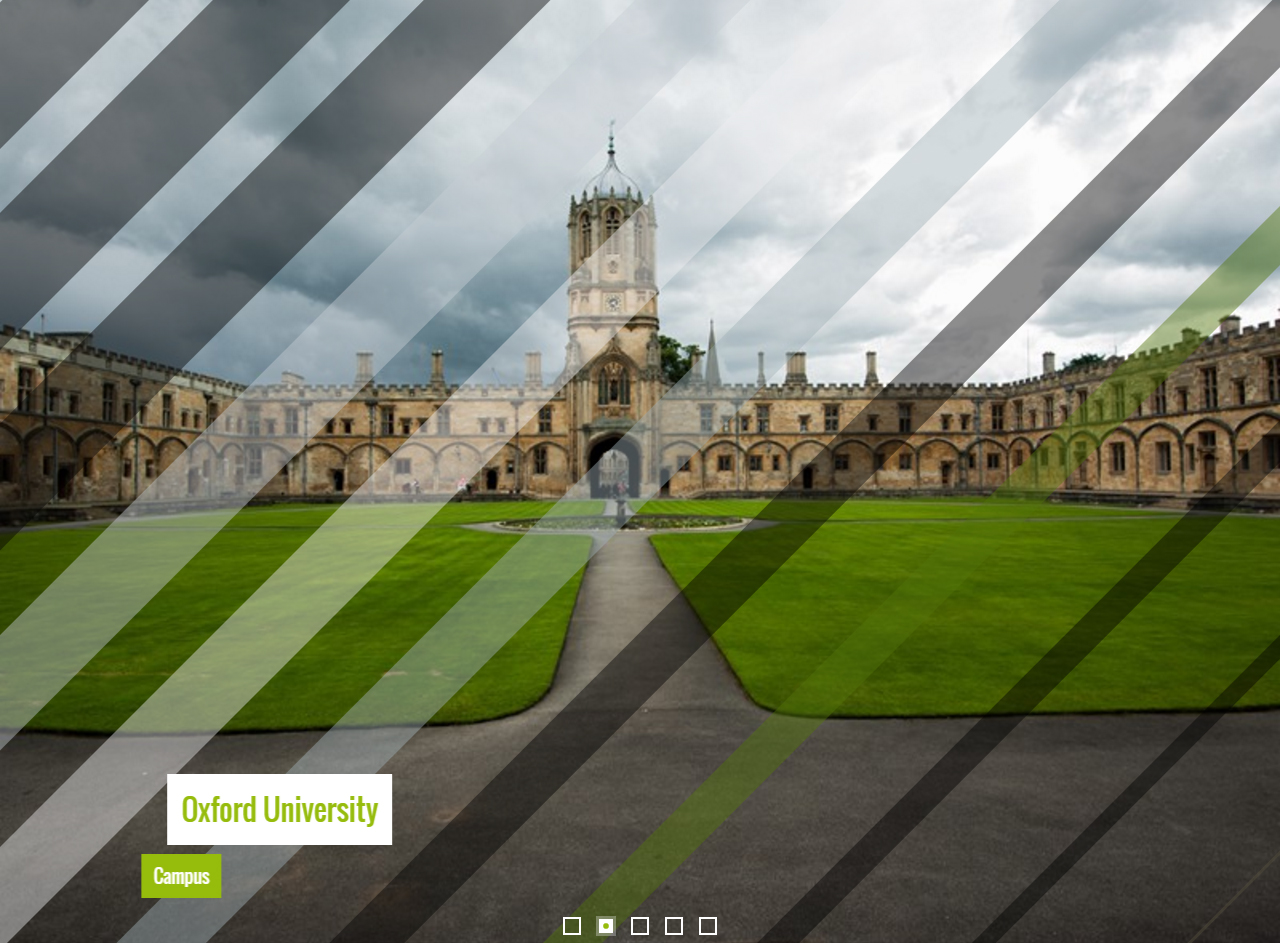
Showy Slideshow - Free Image Slideshow
A deceptively and encouraging straightforward style with captivating hassle-free results, these are the highlights of the demonstration slide show produced making use of the amazing Wowslider. The pictures rotate easily in and also out making a striking and also appealing result.
Each photo of the wonderful Oxford University is actually presented for a pleasurable timeframe. As well as in situation you desire to opt for or even backwards a little bit, you may discover an arrow each on right and left slideshow sides.
Every arrowhead instantly highlights once you move the arrow over that and disappears properly. The style is straightforward environment-friendly on a semitransparent white history. The tilted sides deliver a sense from originality to the arrowheads.
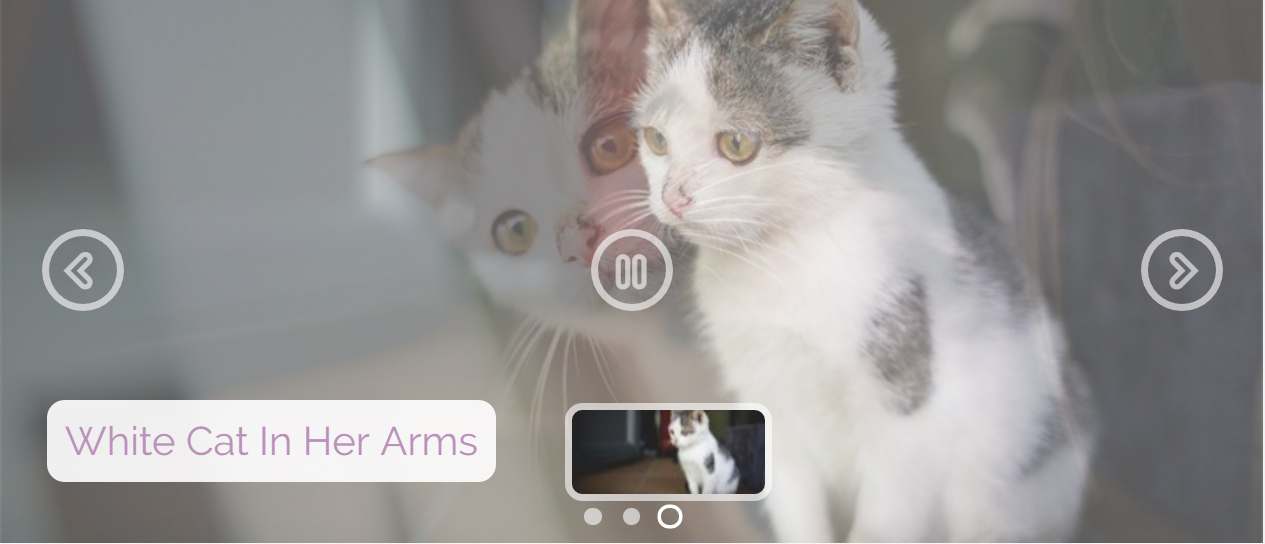
Fade Slideshow - Wordpress Slider
This is actually a rested, adorable as well as playful slider concept along with a slightly womanly look. This would certainly be best for websites along with an arts-and-crafts focus, for bloggers, or even for fantasy and also chick-lit authors.
The style utilizes a purple as well as white color pattern, pivoted edges, as well as openness to produce a delicate, a little casual look. Of program, every thing could be tweaked and personalized in cssSlider to ensure that the resulting slider blends seamlessly along with your website.
This slider is an exceptional option for any person which prefers a relaxed slider design that still possesses highly effective capability and a trusted platform.
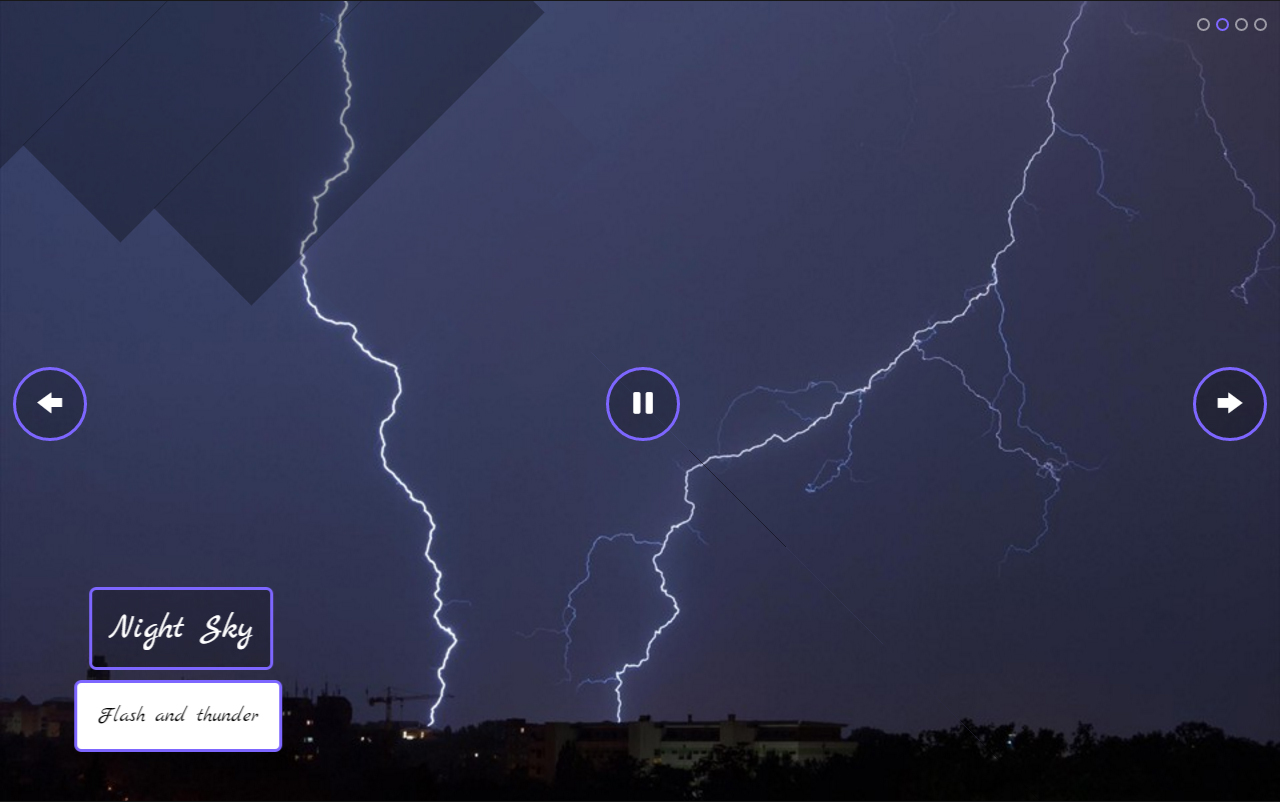
Ionosphere Slider - HTML Slider
This slider demo takes advantage of the well-known 'stack' result for slide shifts. In this particular effect, each brand-new slide just swipes in coming from the correct side to the left. No lavish putting and also distracting magic methods, an easy wipe. In this manner, the audience really isn't sidetracked and also centers directly on the imagine ahead.
The slider demo possesses sharp, angular rectangle-shaped cartons for text message, put in the lower remaining section. Each package is a semitransparent dark along with white colored nontransparent creating.
The bullet points are actually placed in the lesser center in the form from plain gray circles. Easy blue arrows for navigation are actually current in best and left side.
Epsilon Slider - Angular Image Slider
The slide show has very marginal functions to maintain its simpleness and crisp appeal. That possesses a very thin white colored framework that would certainly function wonderful as a header slide show for modern and modern-day internet sites that intend to portray a neat as well as specialist seek to its customers, including wedding event digital photography websites, or even a center product photography site.
Above the slideshow, there are tiny cartons that provide tiny sneak peeks from the graphics that remain in the slideshow. This produces simple switching from the slides. Each package of examine is actually highlighted with a purple perimeter. The previews are slightly dulled to ensure each examine on mouseover could fill in darkness comparison and the others.
Mobile Sunny Slider - Bootstrap Image Slider
This Sunny Fade slider layout delivers a gentle and extremely coldness change coming from slide to slide, enabling your web site users and appreciate a relaxing slider of each one of your best pictures. Along with an integrated sneak peek panel and an audio function that they can easily manage, both the eyes as well as ears off your families will definitely be actually accommodated while they inspect out your images at their personal rate. As consistently, you'll have the ideal slide show technology at your service, permitting glitch-free and also uninterrupted display screens that make sure and keep in the minds of your consumers for days ahead. WOW Slider's design templates operate equally well whether your target market is actually utilizing that on a desktop or even mobile phone unit, so it will certainly never limit your capability to catch the imagination from guests to your internet site, no matter just how they are actually accessing this.
Slim Slider - CSS Image Carousel
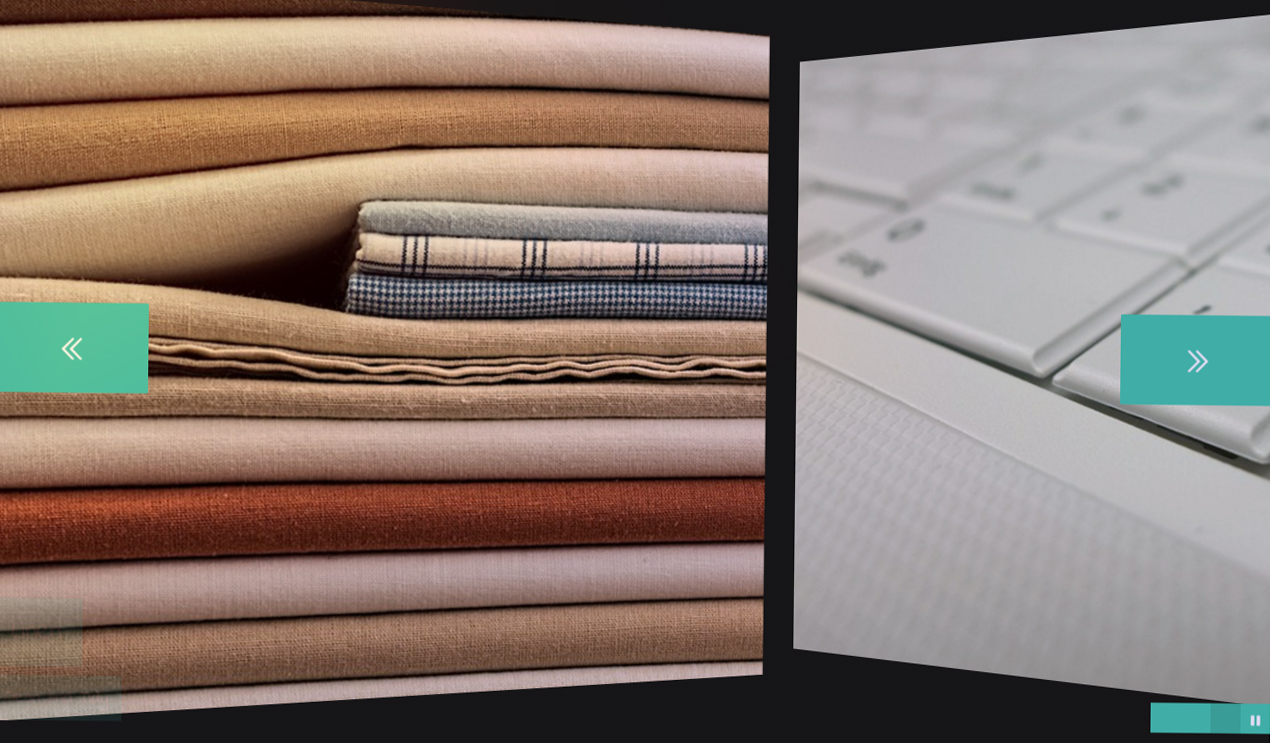
If you desire an elegant slider style with an old-fashioned class at that point this is actually the one for you.
The style uses a soft as well as discolored brownish, evocative sun-bleached leather-made, as well as white colored. By making using of merely 2 colors, the design handles to remain easy and also exquisite yet added twists in the typography and UI factors cease it coming from feeling too stark and also tidy.
This layout is actually an optimal choice for various websites. This will operate especially properly for antiques dealerships, any person selling vintage items, and clothes developers that direct an old-fashioned beauty as well as complexity. This would certainly additionally function well for historic romance writers.
Non-Javascript Material Slider - CSS3 Image Slideshow
This demonstration displays your pictures in a remarkable slideshow that is all about presentation! Arrows and titles are actually refused and the sides and also edges and stay clear of jumbling the display screen while consistently being actually readily available for quick and easy command and also accessibility. You could progress and also in reverse through selecting the mentioned arrowheads at the left and best hand from the display screen which are actually encased in straightforward blue circles that complement the image title's square history as well as the ones at the base off the trial that promptly allow you to skip to whichever image you could wish to find anytime. You can also scroll by means of all of them through clicking and also grabbing the computer mouse over the pictures if you intend.
Bootstrap Gallery - CSS3 Slider
Bootstrap supplies a succinct part that is actually designed and display linked graphics in a network with thumbnails. Clicking the thumbnails from this splendid picture delivers up a total monitor slider window along with brand-new phone images. This slider is actually reactive what implies this resizes to fit the monitor this is actually being actually shown on.
Internet site website visitor could reach any photo utilizing white colored bullets at the slideshow bottom. The simple however smooth switch result gives a suitable way off presenting the site content.
Sacking a css photo picture and your website does not have to be hard or even lengthy. That's obviously the finest method to cheer up your website.
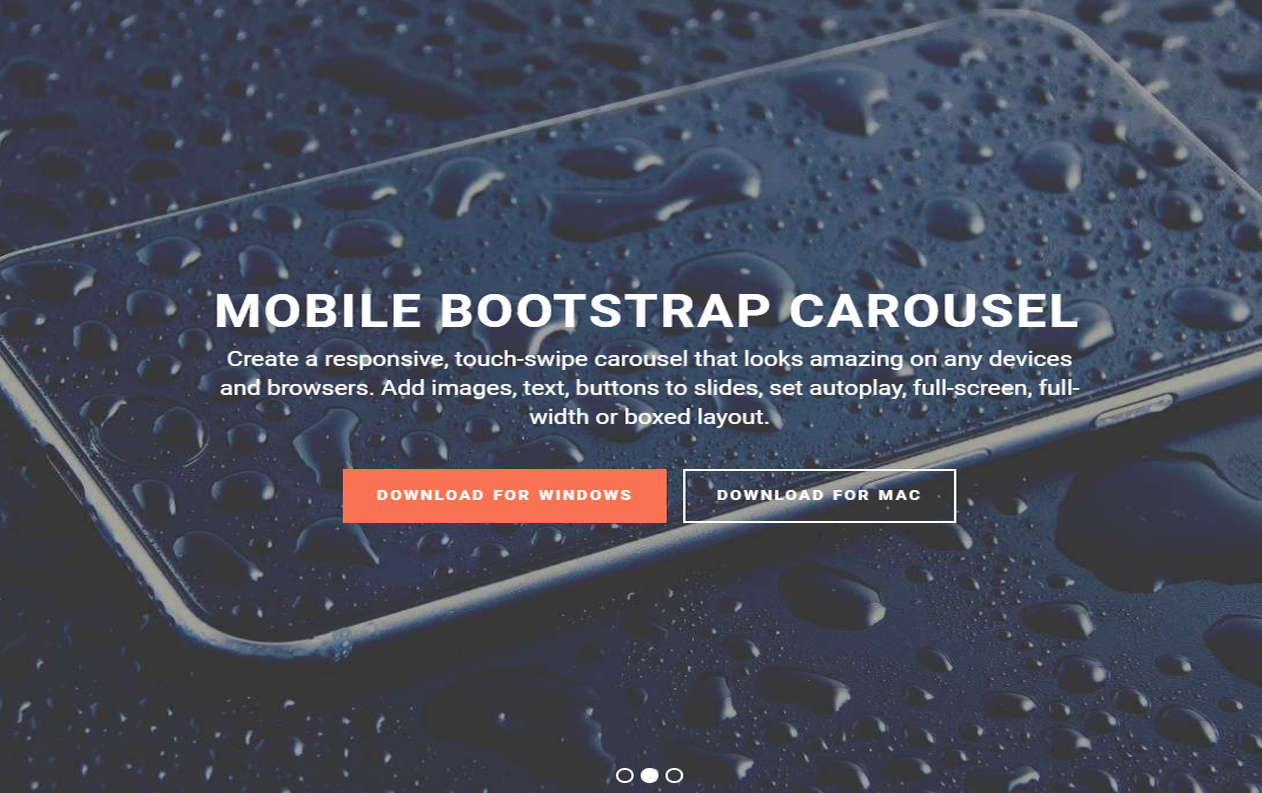
Bootstrap Carousel - CSS Image Slider
To embed a magnificent photo slide carousel that is actually really modern off its web nature, you can easily use this slide show derived on Bootstrap-- the best powerful and dependable framework. It will definitely match the display screen off any type of device providing a polished appeal as well as experience lovely your web site guests and making them stay on your web page.
The Slider is actually total screen sized offering an ambient sensation best for offering products and solutions. The square white colored arrows are actually positioned on the right and also left behind photo sides. The white colored modern bullets allow consumer simply browse through the entire slider.
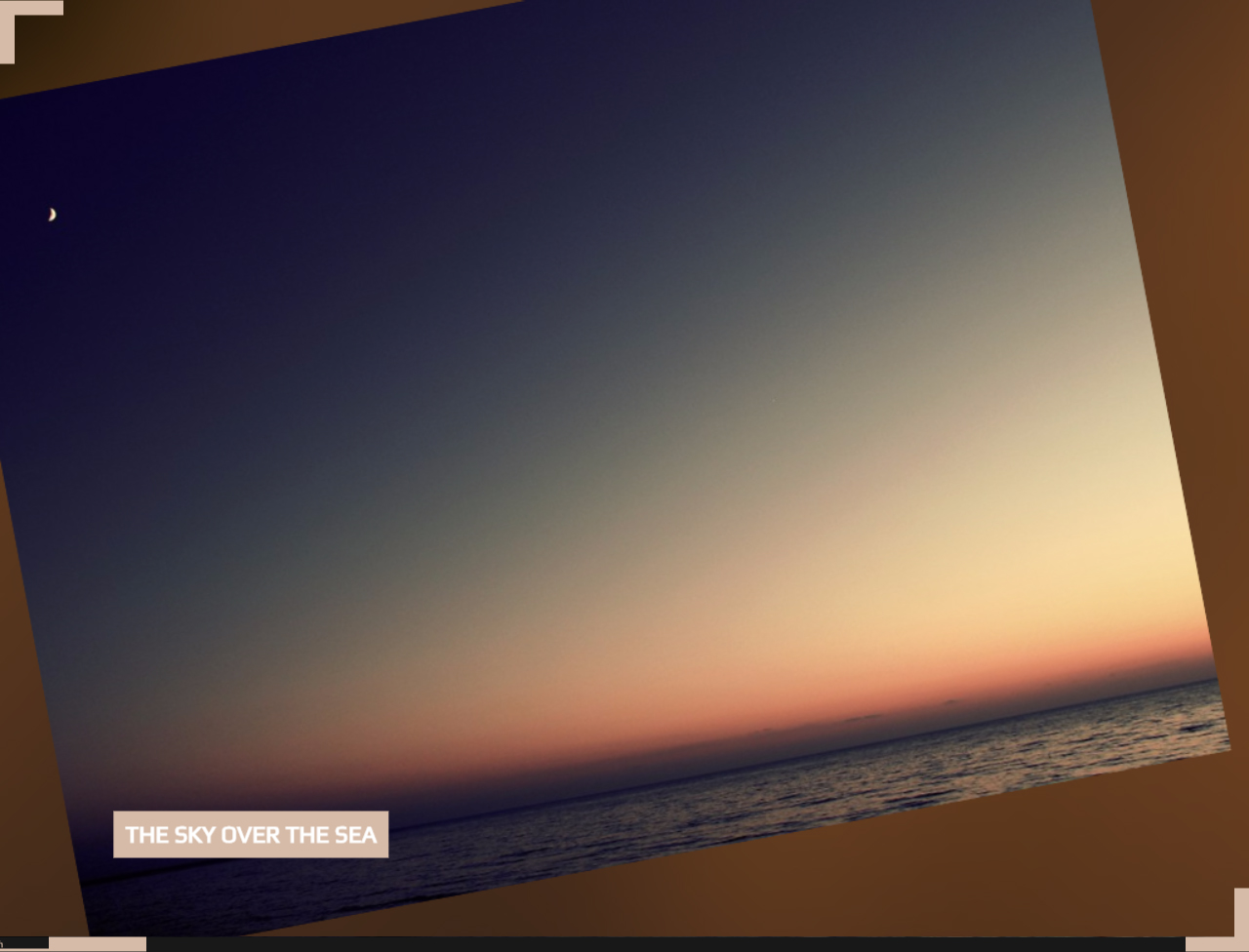
Responsive Angular Slider - Free Image Slideshow
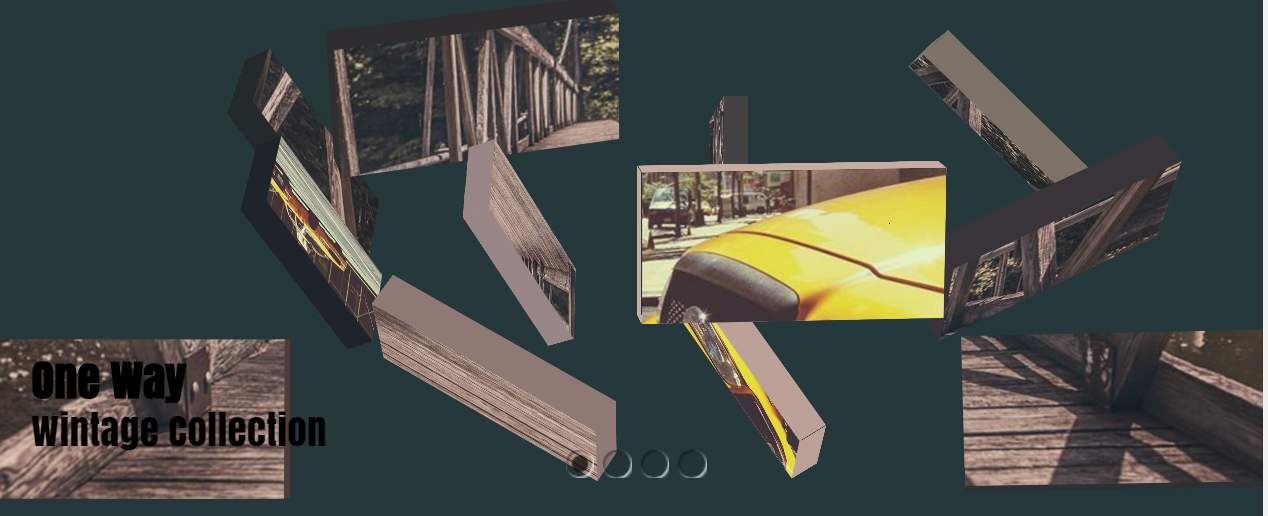
This Demo Slideshow will interest rather every person along with its own user-centricity and also reactive layout. This shows a vibrant evening nature soothing any person who checks out its sundown photos. Customer can proceed for or even backwards selecting the bottom-right or top-left arrowheads like slants and also on sneak peek switches near the bottom. Consequently this slider design template is actually gotten in touch with Angular. There you'll view little images for bypassing slides and also visiting the slide user desire to look at. This Collage result along with its throwing images into the background as well as getting these off no place will certainly excite your web site viewers giving extraordinary user-experience.
Carousel Slider - Angular Image Slider
Numerous slider layouts appear extremely identical, and it is actually challenging to find one that sticks out and also is remarkable. This theme from cssSlider steers clear of that problem through being incredibly one-of-a-kind in every aspect, whilst still seeming expert and modern.
This slider would certainly be actually best for sites that intend to be actually memorable but still seem expert and also dependable. Financial sites would gain from its own tidy as well as reliable appeal. In general this slider layout is full-grown, dependable and remarkable-- benefiting any website that possesses a grown-up target market as well as discusses major subject matters.
Like all cssSlider styles, the theme is fully responsive, fast-loading as well as dependable. There are no graphics used in the user interface, which helps make sure the slider consistently operates completely.
Utter Image Gallery - CSS3 Slider
The Push Stack slideshow layout supplies up a pointy presentation for your images, with an impressive switch from one slide to the upcoming and lots from handy commands for viewers. Guests to your site will certainly be transfixed through the smooth shift coming from graphic and photo and also they'll without a doubt appreciate the capacity and quit on graphics that record their attention, in addition to examine the rest of the slides as well as go straight and any type of some of them along with nothing at all much more than a click on off the computer mouse.
You can anticipate the exact same piece de resistance coming from this Utter template that you would coming from all WOWSlider slideshows. They are actually all made and operate well on any kind of device and also they've been actually repeatedly examined to make sure that they are totally free from flaws, offering web developers with a wonderful selection off proven champions for their internet sites.
Bootstrap Image Slider with Options
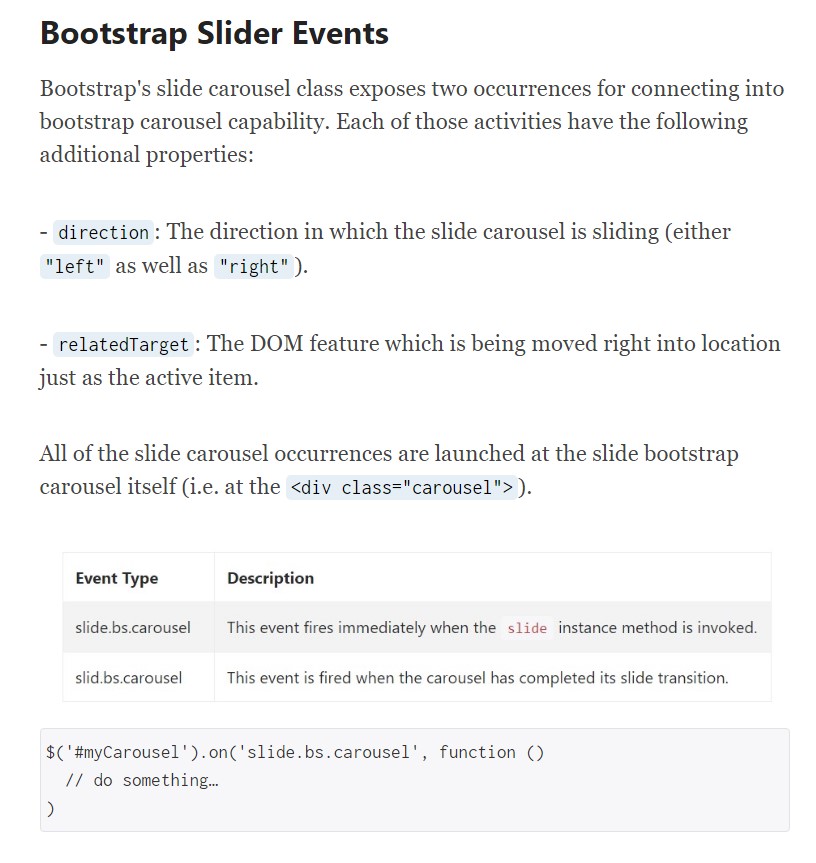
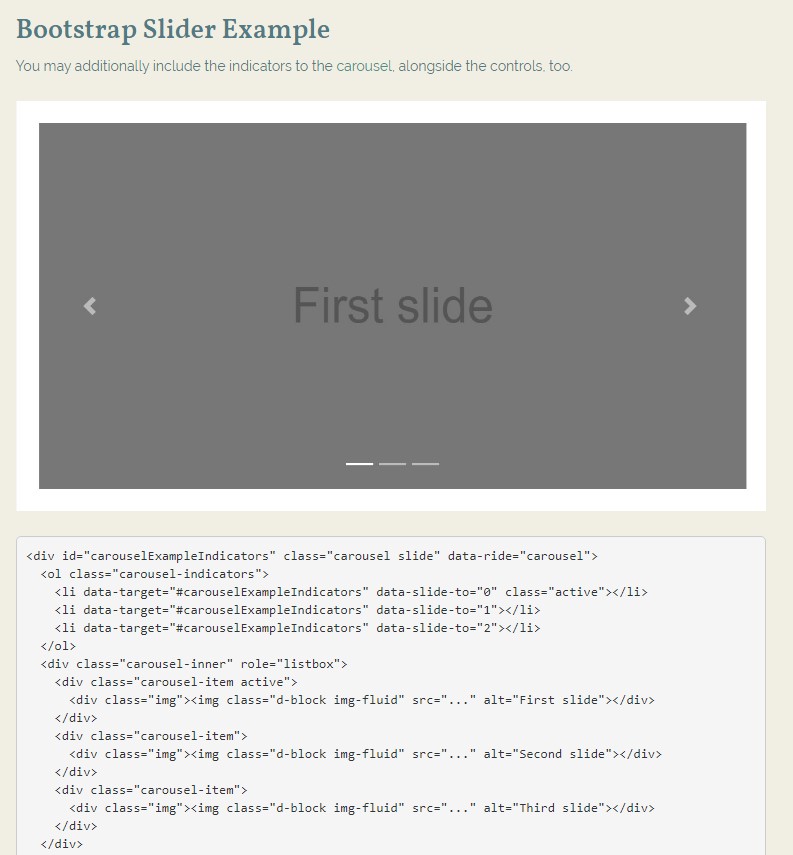
Bootstrap Image Slider Example
jQuery Bootstrap Slider Carousel