Bootstrap Offset System
Overview
It is definitely great when the web content of our pages simply fluently spreads over the whole width available and suitably transform scale and disposition when the width of the display screen changes but in certain cases we need to have allowing the elements some space around to breath with no excess components around them because the balance is the basic of getting light and pleasant presentation easily delivering our content to the ones visiting the page. This free area coupled with the responsive behavior of our web pages is certainly an essential element of the style of our pages .
In the latest version of one of the most famous mobile friendly framework-- Bootstrap 4 there is simply a exclusive group of methods applied to placing our components just exactly wherever we need to have them and improving this arrangement and appeal according to the size of the display screen web page gets shown.
These are the so called Bootstrap Offset Working and
pushpull-sm--md-Ways to work with the Bootstrap Offset Mobile:
The ordinary syntax of these is very simple-- you have the action you need to be taken-- such as
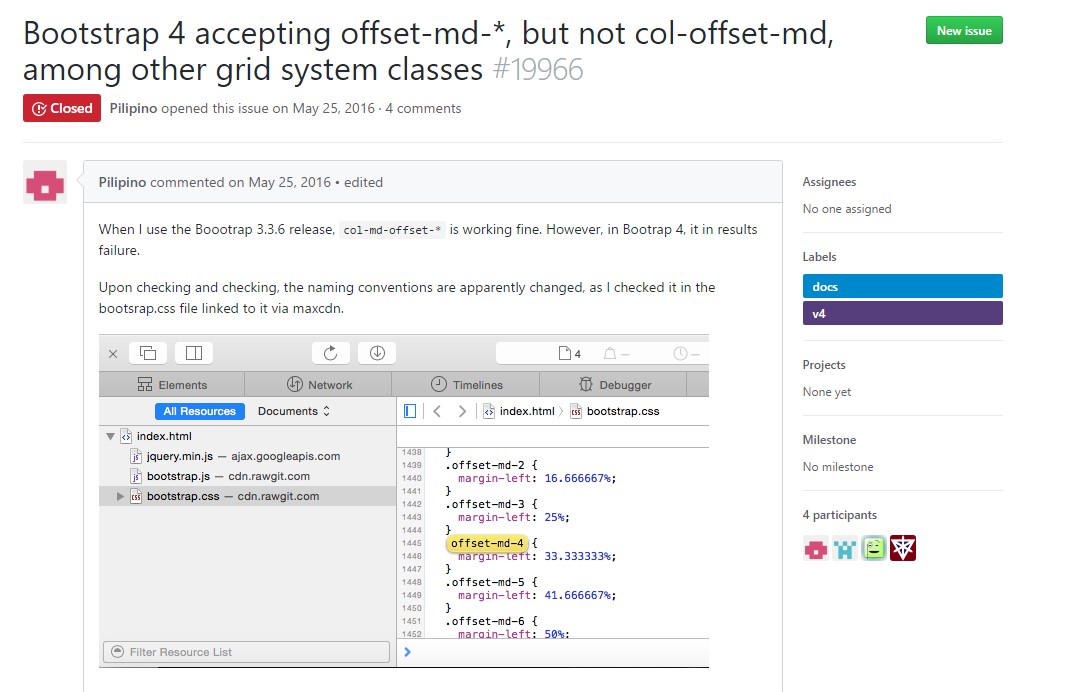
.offset-md-3This whole thing put together results
.offset-md-3.offsetThis whole factor set up results
.offset-md-3.offsetFor example
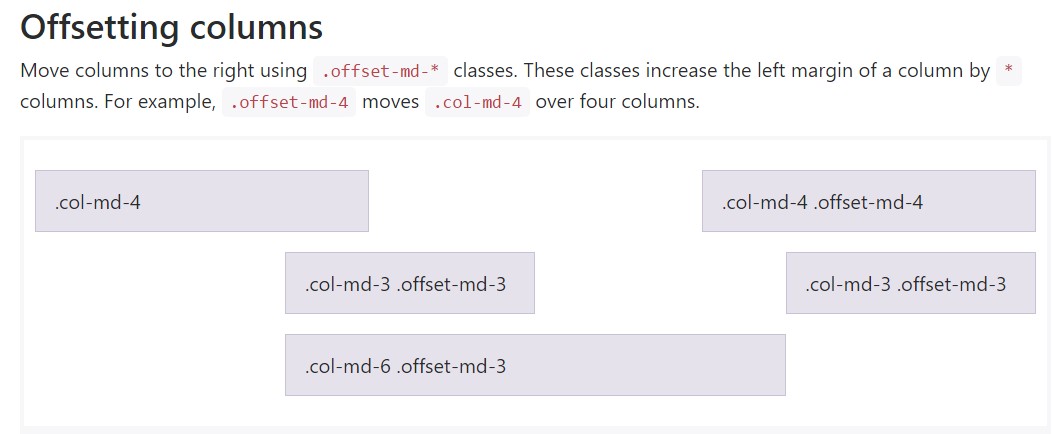
Shift columns to the right utilizing
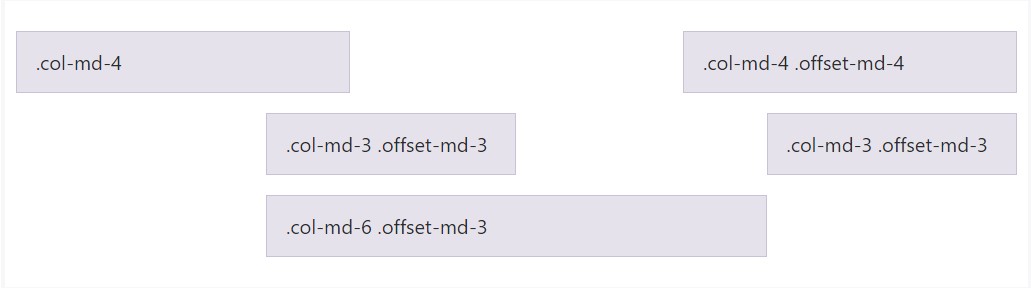
.offset-md-**.offset-md-4.col-md-4<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 offset-md-4">.col-md-4 .offset-md-4</div>
</div>
<div class="row">
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
</div>
<div class="row">
<div class="col-md-6 offset-md-3">.col-md-6 .offset-md-3</div>
</div>Serious item
Important thing to indicate here is following from Bootstrap 4 alpha 6 the
-xs.offset-3.offset- ~ some viewport size here ~ - ~ some number of columns ~This treatment does the trick in situation when you ought to style a single feature. With the condition that you however for some sort of issue wish to remove en element baseding on the ones surrounding it you are able to work with the
.push -.pull.push-sm-8.pull-md-4–xs-And lastly-- considering that Bootstrap 4 alpha 6 presents the flexbox utilities for positioning web content you can also use these for reordering your web content adding classes like
.flex-first.flex-lastConclusions
So ordinarily that is definitely the method ultimate critical elements of the Bootstrap 4's grid system-- the columns become designated the preferred Bootstrap Offset Center and ordered precisely in the manner that you desire them despite the way they take place in code. However the reordering utilities are very effective, the things must be featured first ought to additionally be identified first-- this will definitely also make it a much simpler for the people checking out your code to get around. Nevertheless of course it all depends on the specific scenario and the objectives you are actually aiming to realize.
Look at a couple of on-line video information regarding Bootstrap Offset:
Connected topics:
Bootstrap offset official documents

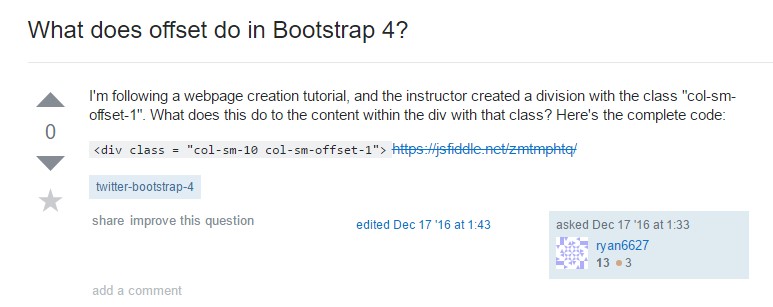
What does offset do in Bootstrap 4?

Bootstrap Offset:question on GitHub